JS里的hasOwn法是在什么情况下返回true什么情况下返回false
发布时间:2025-05-20 23:31:38 发布人:远客网络

一、JS里的hasOwn法是在什么情况下返回true什么情况下返回false
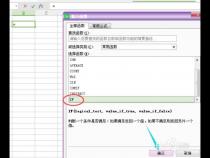
1、结论:JavaScript的`hasOwnProperty`方法用于判断一个对象是否直接拥有指定的属性。这个方法返回`true`当对象本身包含该属性,否则返回`false`。它不检查原型链,因此只适用于对象自身的属性。
2、在实践中,比如在上面的例子中:
3、-当检查`obj`对象时,`obj.hasOwnProperty('a')`返回`true`,因为`obj`有一个名为`a`的属性。
4、- `obj.hasOwnProperty('fn')`也返回`true`,因为`obj`有一个名为`fn`的函数作为属性。
5、- `obj.hasOwnProperty('c')`同样为`true`,因为`obj`有一个名为`c`的对象属性。
6、-而`obj.hasOwnProperty('d')`为`false`,因为`obj`对象本身并不直接包含名为`d`的属性,`d`是`c`对象中的属性。
7、-对于非对象类型,如`var str= new String();`,`str.hasOwnProperty('substring')`返回`false`,因为`String`实例没有这个属性,但`String.prototype.hasOwnProperty('substring')`返回`true`,因为`substring`是`String`原型上的方法。
8、因此,`hasOwnProperty`方法主要用于检查对象是否直接拥有属性,对于原型链上的属性,它并不探测。
二、js中如何遍历json字典对象
1、在JavaScript中,遍历JSON字典对象有多种方式。一种是使用for...in循环,通过遍历对象的可枚举属性实现。
2、if(jsonDict.hasOwnProperty(key)){
3、console.log(key, jsonDict[key]);
4、另一种是使用Object.keys()方法,它返回一个数组,包含对象的所有可枚举属性名。
5、Object.keys(jsonDict).forEach(key=>{
6、console.log(key, jsonDict[key]);
7、Object.values()方法返回一个数组,包含对象的所有值。
8、Object.values(jsonDict).forEach(value=>{
9、最后是Object.entries()方法,它返回一个数组,包含对象的所有键值对。
10、Object.entries(jsonDict).forEach(([key, value])=>{
三、JS创建对象几种不同方法详解_javascript技巧
本文介绍了几种js创建对象的方法,分享给大家供大家参考,具体内容如下
弊端:没有解决对象的识别问题,即怎么知道一个对象的类型。
2、直接将属性和方法赋给了this对象
要创建person的实例,必须使用new操作符,以这种方式调用构造函数实际上会经历4个步骤:
2、将构造函数的作用域赋给新对象
创建自定义的构造函数可以将它的实例标识为一种特定的类型。
每个方法都有在每个实例上重新创建一遍。person1和person2都有一个sayName()的方法,但两个方法不是同一个Function实例。不同实例上的同名函数是不相等的。
创建两个完成同样任务的Function实例没有必要,而且还有this对象在,不需要在执行代码前就把函数绑定在特定对象上,可以像下面这样。
把sayName属性设置成全局的sayName函数,这样,由于sayName包含的是一个指向函数的指针,因此person1和person2对象就共享了同一个函数。
但是,如果对象需要定义很多方法,那么就要定义很多全局函数,自定义的引用类型也没有封装可言了。为了解决上述问题,引入原型模式。
我们创建的每个函数都有一个prototype属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。prototype是通过调用构造函数而创建的那个对象实例的对象原型,使用原型对象的好处是可以让所有对象实例共享它所包含的属性和方法。
首先,解析器会问实例person1是否有name属性,如果有,就返回。
如果没有,就继续去person1的原型中搜索name属性,如果有就返回。
如果没有,再继续向person1的原型的原型中搜索。
isPrototypeOf()确定实例和原型对象之间的关联
console.log(Person.prototype.isPrototypeOf(person1));//true
Object.getPrototypeOf()返回的是[[prototype]]的值
console.log(Object.getPrototypeOf(person1));
//Person{name:“Yvette”, age: 26, job:“engineer”}返回的是Person的原型对象。
console.log(Object.getPrototypeOf(person1)=== Person.prototype)//true
console.log(Object.getPrototypeOf(person1).name);//”Yvette”
hasOwnProperty()方法可以检测一个属性是存在于实例中,还是存在于原型中,只有给定属性存在于实例中,才会返回true。
console.log(person1.hasOwnProperty(“name”));//false
有两种方式使用in操作符:单独使用和在for-in循环中使用。单独使用时,in操作符会在通过对象能够访问给定属性时返回true,无论该属性在于实例中还是原型中。
使用for in循环,返回的是所有能够通过对象访问的、可枚举的属性,其中既包括实例中的属性,也包括存在于原型中的属性。如果实例中的属性屏蔽了原型中不可枚举的属性,那么也会返回。IE9之前的版本实现上有一个Bug,屏蔽不可枚举属性的实例属性不会在for-in中返回。
在IE9之前的吧按本中没有log信息。尽管person实例中的toString()方法屏蔽了原型中的不可枚举的toString();
这导致了person1.constructor不再指向Person,而是指向了Object。如果constructor很重要,则需要特意将其设为适当的值,如:
但是这种方式会导致constructor属性变成可枚举。
如果想设置为不可枚举的(默认不可枚举),可以使用Object.defineProperty(Person.prototype,“constructor”,{
由于在原型中查找值的过程是一次搜索,因此我们对原型对象所做的任何修改都能够立即从实例上反映出来。
如果重写整个原型对象,情况就不一样了。调用构造函数时会为实例添加一个指向最初原型的[[prototype]]指针,而把原型修改为另外一个对象就等于切断了构造函数与最初原型之间的联系。实例中的指针仅指向原型,而不指向构造函数。
person.prototype指向的是原本的原型对象,而不会指向新的原型对象。
原型模式最大问题是由其共享的本性所导致的。
对于包含引用类型值的属性来说,问题较为突出
本意只想修改person1的friends,但是却导致person2的friends属性值也改变了。因此我们很少单独使用原型模式。
创建自定义类型的最常用的方式,就是组合使用构造函数模式与原型模式。构造函数模式用于定义实例属性,原型模式用于定义方法和共享的属性,这样每个实例都有自己的一份实例属性的副本,又同时共享着对方法的引用,最大限度的节省了内存。