autojs代码规范
发布时间:2025-05-19 16:40:15 发布人:远客网络

一、autojs代码规范
必须安装Prettier插件于vscode,利用快捷键Shift+ Alt+ F格式化代码。
Prettier是一种具有偏好的代码格式化工具,它通过解析代码并使用自己的规则重新打印,考虑最大行长度并自动换行,确保代码风格一致。
界面设计应优先显示,避免用户焦虑,其他操作靠后。
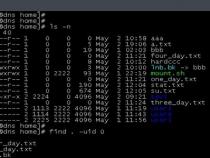
文件名应全部使用小写字母,包含下划线或破折号,不带其他标点,遵循项目命名习惯,扩展名必须为.js。
遵循字母全部小写、使用破折号连接单词的规则,库文件可使用逗点体现版本或从属关系,如:vue.min.js、vue-router.js、jquery.form.js、jquery-1.4.2.min.js。
项目、目录、JS/CSS/less/sass文件命名规则
项目命名全用小写,下划线分割,目录命名参照项目规则,复数结构采用复数形式,如:moneys、assets、components。JS/CSS/less/sass文件采用小驼峰命名,如:comeMoney.js、moneyCome.css、moneyCome.stylus。
组件名使用大驼峰格式,如:ComeMoney.vue、MoneyCome.vue。
避免对象自身的同名属性覆盖方法,例如{ hasOwnProperty: false}或对象可能为null。
遵循ECMA-262标准,函数声明不是语句,阅读相关说明。
避免隐藏全局变量,删除未使用变量以减少代码空间浪费。
首先理解思路,然后查找相关资料,最后询问他人。最终目标是学习,而非用于其他目的。
二、JavaScript 怎么跨域获取 iframe 中的内容
要解释这个问题,首先要解释两个技术点。
每个“窗口”都是一个JS Runtime,即JS的运行时。如果只有一个窗口,那么就只有一个Runtime;如果一个窗口下面还有一个iframe,那么就有两个Runtime;以此类推。
Runtime之间互操作(或者通信)是有跨域限制的。也就是说,如果这个窗口本身是a.baidu.com域名下的页面,那么如果这个页面下还有一个iframe,这个iframe中加载的页面是b.baidu.com域名下的。那么外层的JS。就不能跟这个iframe中的内容互操作(或者通信)。
因此外层Runtime中的JS想操作内层iframe中的内容,就必须要避免跨域限制。要么内层iframe加载页面的域名跟外层是一样的。要么就是需要在内层iframe加载的页面中执行document.domain='baidu.com';从而设置跟外层的主域相同。
例如,当前页面是a.baidu.com/test.html
<iframe id="iFrm1" src="0c893329b8c9af6ff578db9b1a128d13"margin: 0px; padding: 0px; color: rgb(69, 69, 69); font-family: arial,宋体, sans-serif, tahoma,'Microsoft YaHei'; font-size: 14px; font-style: normal; font-variant-caps: normal; font-weight: normal; letter-spacing: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px;-webkit-tap-highlight-color: rgba(26, 26, 26, 0.301961);-webkit-text-size-adjust: auto;-webkit-text-stroke-width: 0px;">
<div id="innerDiv">恭喜操作到内部iframe中的元素了!!!</div>
document.domain='baidu.com';
在HTML5中新增了postMessage的API。可以方便窗口跟内部iframe之间进行通信,并且可以实现跨主域通信。但是有一些限制,1.老版本的浏览器一般不支持。2.父窗口只能向iframe中发送信息,iframe只能收消息,且父窗口不能直接操作iframe中的内容。3.父窗口发送的数据也是有限制的。只能发送基本数据类型或者plain object。
三、autojs使用教程
Auto.js是一款Android平台上的UI自动化测试工具,可以通过编写JavaScript脚本实现自动化操作。以下是Auto.js的使用教程:
1.安装Auto.js:从官方网站()下载Auto.js APK安装包并安装。
2.启用无障碍服务:在系统设置中找到“无障碍”选项,启用Auto.js的无障碍服务。
3.编写脚本:用文本编辑器或IDE编写JavaScript脚本,可以使用Auto.js提供的API进行操作,如click(x, y)点击坐标为(x,y)的位置、setText(text)输入文字等。
4.运行脚本:打开Auto.js应用,在应用的“脚本”选项卡中找到要运行的脚本文件并点击运行即可。运行之前可以进行一些配置,如设置延时、循环次数等。
- Auto.js需要Root权限才能实现一些高级操作。
-在编写脚本时需要注意手机屏幕尺寸和分辨率,以便正确定位UI元素。
- Auto.js会弹出一个气泡框提示用户当前正在运行脚本,请勿关闭该应用程序或锁屏。
-应当小心使用自动化测试工具来模拟人类用户与系统交互,因为这可能会违反某些用户隐私或安全规定。