angularjs中有多个过滤器使用方法
发布时间:2025-05-19 16:39:39 发布人:远客网络

一、angularjs中有多个过滤器使用方法
一、在视图模板(View Template)中使用
在表达式中应用Filters(过滤器)
{{ expression| filter}}即{{表达式|过滤器}}
例如:{{ 12| currency}}输出为$12.00在输出结果中应用Filters(过滤器)
通俗点讲就是Filter的叠加--前一filter的输出结果作为后一filter的输入数据源.
{{ expression| filter1| filter2|...}}即表达式(expression)使用filter1过滤后再使用filter2过滤...
Filter后面可以跟一个或多个参数,用来帮助实现特殊要求、需求的filter.
{{ expression| filter:argument1:argument2:...}}
示例:{{ 1234| number:2}}= 1,234.00END
AngularJS为我们提供了9个内建的过滤器
分别是currency, date, filter, json, limitTo, uppercase, lowercase, number, orderBy。
具体的用法在AngularJS的文档中都有详细说明。下面只说几个常用的。
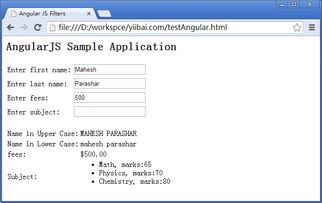
currency–用来将变量转换成货币表现形式
uppercase/lowercase filter(字母大小写filter)如:
{{"lower cap string"| uppercase}}
<input ng-model="userInput"> Uppercased:{{ userInput| uppercase}}
{{ 1304375948024| date:"MM/dd/yyyy@ h:mma"}}
{{{foo:"bar", baz: 23}| json}}
在controllers, services和drictives中使用filter1可以在AngularJS的controller, service或者driective中使用filter,这时候你需要将依赖的filter名字加入到controller, service或者directive的依赖中去。
2在controller中直接使用filter,这样controller可以根据自身需要而适时调用filterEND
1AngularJS编写自定义过滤器的形式和AngularJS的factory service非常相像,一定记得它返回一个对象或者是一个函数即可,编写的时候,只需要一个带有一个以上参数的函数即可。
app.filter('filter(过滤器)名称',function(){return function(需要过滤的对象,过滤器参数1,过滤器参数2,...){//...执行业务逻辑代码return处理后的对象;
二、js里的filter函数
参考:
(主要是参考上面文章里的,为了方便自己查阅和理解,自己敲了一遍,如果有不对的地方请批评指正,谢谢.)
filter()方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
注意: filter()不会对空数组进行检测。
注意: filter()不会改变原始数组。
1.用filter筛选出数组里所有偶数:
三、jsfilter是什么意思
1、jsfilter是JavaScript中常用的函数,具体指filter函数,用于筛选和过滤目标数组中的元素。以下是关于jsfilter的详细解释:
2、功能:jsfilter函数的主要作用是过滤数组。它根据提供的条件,决定数组中的哪些元素被保留,哪些元素被剔除。
3、工作原理:jsfilter函数接受一个回调函数作为参数。这个回调函数会对数组中的每个元素进行处理,并返回一个布尔值。如果回调函数返回true,则当前元素会被保留在结果数组中;如果返回false,则当前元素会被剔除。
4、使用场景:我们可以使用jsfilter函数来根据各种条件筛选数组中的元素。例如,筛选出所有大于某个值的数字,或者所有包含特定字符串的文本等。
5、综上所述,jsfilter是JavaScript中一个非常实用且强大的数组处理工具。