前端开发高级工程师有前途吗
发布时间:2025-05-17 04:54:23 发布人:远客网络

一、前端开发高级工程师有前途吗
你好,你说的是高级前端工程师是吧,那是肯定有前途啊,还是相当有前途啊!!!
下面是去年8月份各大招聘网站的前端岗位的需求信息:
我们可以清晰的看到仅仅一个月内招聘市场上就有近18万个前端岗位急需人才,各平台的平均薪资在10K~12K左右。
互联网公司的前端缺口如此之大,以至于HR整天因为找不到人而焦头烂额!
那为什么现在还有这么多前端的小伙伴抱怨说工作难找呢?
这是因为这些招人的公司所需要的是一个靠谱的前端。
现在市场缺的都是哪种靠谱的前端呢?
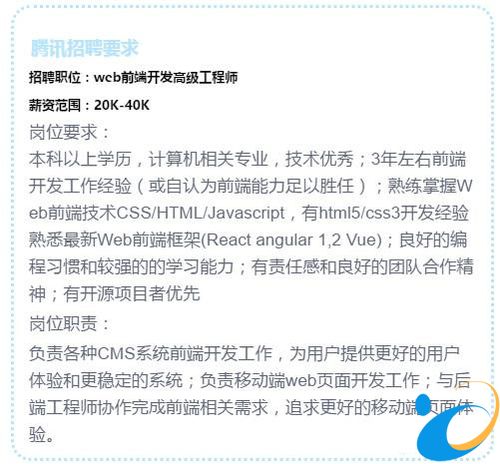
我们先来看看国内的大佬们对于前端的技能需求是什么样的。
从图中可以看到,现在的高级前端需要具备哪些技能!
1、需要扎实的原生JS基础,深入理解W3C标准和ES规范;
2、需要具备前端性能优化的能力;
3、要对H5、CSS3以及当前常见的前端框架有着深入的研究;
前三项自不用说,哪个公司都不会想去招一个什么都不会的大爷回来。
那为什么大多数企业都会要求应聘人员有一定工作年限呢?
他们想要拥有一位来了就能立刻投入新工作的员工。
这样就可以给公司省下大量的内部培训成本。
换言之,企业需要员工具有独立完成项目的能力。
其实我们都知道,工作时间的长短并不代表你能力的高低。
企业在招聘上明确要求工作年限,只是企业选择的一个替代筛选条件而已。
这样就可以省去HR大量的甄别时间。
如果你技术真的ok,有过项目开发经验,符合面试的要求。
只要面试的时候,技术过关,表现得当,被录用的机率相当高。
他真正想要的是一位拥有扎实的原生JS、深入理解W3C标准和ES规范并且能够独立完成优秀项目能力的员工。
而在那顾影自怜、自怨自艾的“前端们”一般可以总结为以下几类:
那个时候的前端大多从事的工作就是把设计师完成的设计稿给切成静态页面,再加上一些小动画。
这类人的技能在日复一日的切图中停滞不前。
直到现在也只会用jQuery写一些小特效和切图。
完全无法满足当前市场对前端的技术要求,自然就是姥姥不疼舅舅不爱的。
jQuery的出现给早期的前端领域注入了一剂强心针。
前端工程狮们不再需要投入大量的精力去解决那些令人蛋疼的浏览器兼容问题。
从而减少了项目跨浏览器兼容的工作量。
一时之间jQuery大行其道,俨然有一统江湖的声势。
然而近几年前端领域大爆发,各类框架层出不穷。
在GitHub中JavaScript一举成为最流行的编程语言。
而部分老资历的前端们守着旧知识不进行更新学习,抱着陈年旧历不愿醒来。
这样的人自然就与前沿的前端技术相绝缘。
由于前端入门门槛低,加之IT行业薪资水平高,不少小白们去网上找几本权威指南的pdf。
看几个礼拜的书,再撸几个静态页面加上几个小动画就自诩为自学成才的前端工程师。
简历上再美化美化加上个几年的工作经验,就敢去面试了。
对于一个连闭包、原型链、同步和异步都说不清楚的“前端”,哪家公司要你啊?
什么是扎实的原生JS基础以及对框架有着深入的研究?
首先我们必须看得懂当前各种框架的源码。
如果人家使用原生 js封装的作品我们看都看不懂,那还谈得上什么精通JS?
我们要掌握根据自己的需求封装属于自己专用的插件。
或是对当前市面上的框架进行二次封装,实现我们所需要的功能。
只有当我们拥有这些能力的时候,我们才能在面试官前理直气壮的告诉他:
朕精通 JS,肉眼 debug,徒手撸框架。
So,现在的确缺前端,而且缺的是有过硬技术的前端!
来四点半学院,成为一名高技术的前端吧!
二、Web前端高级开发工程师是做什么的
P5(前端开发工程师):有能力执行项目,娴熟应用知识P6(高级前端开发工程师):会主动执行项目,辅助团队整体工作P7(技术专家):融会贯通,自有一套P8(高级技术专家):锐意进取,运筹帷幄P9(资深技术专家):无中生有简单说就是越厉害越放飞自我,落脚点在于工程师,而不是前端
根据招聘网站显示,web前端高级工程师的岗位职责如下:
1、熟悉、理解并掌握公司系统的架构、技术和开发工作。
2、参与公司系统的需求分析、产品讨论。
3、能独立完成应用系统的开发、自测试、联调以及上线发布。
5、配合测试工程师完成集成测试工作。
6、协助运营、产品等相关人员维护已上线版本。任职要求:1、深刻理解互联网应用系统的架构和主流技术,如ReactNative、VueJS框架。2、熟练掌握Html5、CSS、JavaScript。3、熟练掌握VueJS前端技术框架,并有相关的项目经验。4、能够独立完成前端应用的开发、打包、联调及发布工作。5、3年以上前端开发经验,有较好的沟通能力和团队合作能力。6、对ES6熟悉,有跨平台开发经验者优先
三、web前端开发工程师相关证件
web前端开发工程师相关证件
网页设计师
主办机构:CIW(Certified Inter Webmaster)以开发超越厂商背景的互联网证书而闻名于世,在全球IT认证界具有一定的权威地位。
培训内容:CIW中国认证网页设计师课程设置上偏重于Web设计与制作,使学员能够应用独特的设计理念、丰富动态的应用程序及互动多媒体制作方式,创作出最为直观的Web作品。CIW认证分成网页制作专家、Flas***制作专家和图像处理专家三个方向。
我们生活在互联网时代,你想知道的任何事情几乎都能在15分钟内找到相关信息。可是,能找到信息并不等于你会使用它。我认为所有前端工程师至少都应该掌握某些基本的知识,才能有效地完成自己的工作。如果一遇到问题,就停下工作上网四处搜索解决方案,怎么可能保证按期完成工作呢?听听,还有谁在说“我不知道,但我可以上网搜到。”请这些同学把手举起来,让大家认识一下(immediately raises a flag for me.)。下面我列出一些基本的知识点,这些都是我认为一名前端工程师(无论工作年头长短)在没有任何外来帮助的情况应该知道的。
DOM结构——两个节点之间可能存在哪些关系以及如何在节点之间任意移动。
DOM操作——怎样添加、移除、移动、复制、创建和查找节点。
事件——怎样使用事件以及IE和DOM事件模型之间存在哪些主要差别。
XMLHttpRequest——这是什么、怎样完整地执行一次GET请求、怎样检测错误。
严格模式与混杂模式——如何触发这两种模式,区分它们有何意义。
盒模型——外边距、内边距和边框之间的关系,IE 8以下版本的浏览器中的盒模型有什么不同。
块级元素与行内元素——怎么用CSS控制它们、它们怎样影响周围的元素以及你觉得应该如何定义它们的样式。
浮动元素——怎么使用它们、它们有什么问题以及怎么解决这些问题。
HTML与XHTML——二者有什么区别,你觉得应该使用哪一个并说出理由。
JSON——它是什么、为什么应该使用它、到底该怎么使用它,说出实现细节来。
重申一下,上述这些知识点都应该是你应该“想都不用想”的东西。我一开始问的所有问题都是想摸清你对所有这些领域知识的掌握程度。虽然上面列出的这些知识点并没有面面俱到,但我觉得你至少应该掌握这些,才有可能跟我坐到一间办公室里来。
我非常赞同面试者问的问题越少越好。反复问应聘者各种问题既不公平,也很无聊。我在任何一次面试中,通常只问三个大问题,但每个问题又会涉及我所能想到的多个方面。回答每个大问题一般要经过几个步骤,这样我就可以在每个步骤中穿插着问一些小问题。比如说:
现在有一个正显示着Yahoo!股票价格的页面。页面上有一个按钮,你可以单击它来刷新价格,但不会重新加载页面。请你描述一下实现这个功能的过程,假设服务器会负责准备好正确的股票价格数据。
这个问题牵扯到一组我想要考察的基本知识点:DOM结构、DOM操作、事件处理、XHR和JSON。如果我要求你对换一种处理股票价格的方式,或者让你在页面中显示其他信息,就可以把更多的知识点包括进来。对于经验比较丰富应聘者,我也可以自如地扩展要考察的知识范围,最简单像JOSN与XML的区别、安全问题、容量问题,等等。
我还希望应聘者给出的任何解决方案中都不要使用库。我想看到最原生态的代码,你就当页面中没有包含任何库。你说你对哪个库了解多少多少,但我不能把关于库的知识作为评判能力的因素,因为库是会随时间变化的。我需要的是真正理解库背后的机制,特别是能够徒手写出一个自己的库的人。
做为一名前端工程师,最值得高兴的事莫过于解决同一个问题会有很多种不同的方法,而你要做的就是找出最合适的方法来。我在提问的时候,经常会在应聘者解释完一种方法后问他们还有没有第二种方法。此时我会跟他们说,假设你的这个方法由于种种原因被否决了,那么你还能不能给出另一种方法。这样做可以达到两个目的。
首先,可以测试出他们是否在毫无意义地复述书本中的东西。不能不承认,某些人确实有过目不忘的天赋,听他们在那里滔滔不绝地讲,你会觉得他们什么都明白。可是,只要一跟这些人谈到怎么查找方案无效的原因,以及能否拿出一个新方案来,他们往往就傻眼了。这时候,如果我听到“我不明白这个方案为什么不够好”之类的反问,心里立刻就明白我的问题已经超出了他们的能力范围,而他们只是想拿自己死记硬背的结论来蒙混过关。
其次,可以测试出他们已经掌握的(还是那句话,“想都不用想”)浏览器技术知识。如果他们对浏览器平台的核心知识有较好的理解,想出解决同一问题的不同方案根本没有那么难。
对一名前端工程师来说,这绝对是最重要的能力。前端工程师在工作中遇到本该如此却并未如此的难题(说你啦,IE6),应该说是一件很平常的事。一个方案无效就无计可施的人,做不了前端工程师。
考核应聘者解决问题能力的另一层原因,与我的个人喜好有关。在搞清楚应聘者知道什么不知道什么之后,我就会想着问一个他们知识领域之外的问题。这样做的目的,就是想看看他们怎样运用已有的知识解决新问题。在解决问题的每一步,我也准备了一些提示,以防有人会卡壳打艮(在我面前15分钟一言不发,对我评价这个人毫无帮助)。我真正感兴趣的,是他们能够从上一步前进到下一步。我希望看到一个人就在我眼前学到新知识。
注意:所有问题都与浏览器技术相关。我不相信出几道抽象的逻辑题,就能够考出某人解决Web技术问题的能力。在我看来,这无异于让素描大师画肖像(或者让刘翔跟博尔特同场竞技),没有意义,也得不到任何有价值的信息。
要成为一名优秀的前端工程师,最重要的莫过于对自己做的事要有***。我们技能都不是从学校中或者从研讨会上学来的,因此前端工程师必须具备自学能力。浏览器技术的变化可谓日新月异,所以也只有不断提升自己的技能才做得到与时俱进。我虽然不能强迫谁必须多看博客、不断学习,但想应聘前端工程师的人恐怕还是必须这么做的。
你怎么知道谁对这种工作有没有***?实际上非常简单。我只问一个简单的问题:“目前你对什么Web技术最感兴趣?”这个问题永远不会过期,而且也几乎不可能出错……除非你答不上来。就眼下来说,我希望你对这个问题给出的技术中包括WebSocket、HTML、WebGL、客户端数据库,等等。只有对Web开发充满***的人,才会坚持不懈地学习新知识、掌握新技能;这些人才是我真正想要的。当然,我会让他们详细解释自己提到的技术,以保证他们不是随口说了几个时髦的新词汇。
计算机科学或者Web设计方面的知识当然也有用,但那都是基本知识之外的东西。只要基本知识在那儿了,一切就都有了基础,想扩充知识面也不难。可是,如果等到正式上班以后,还得从头学习基本技能,那种难度是不可同日而语的。另外,高级前端工程师与一般工程师相比,肯定需要掌握更多的技能。而面试几乎没有经验大学毕业生,同样也会有一套完全不同的程序。我在这篇文章里列出来的都是一些最基本的东西。
对于那些还没有多少面试经验的人,我总是喜欢告诉他们,面试完了只要问自己一个问题就行:你想以后跟这个人在一起共事吗?如果不管为什么,回答是不,那就是不。
本人就是web前端开发工程师,谈谈自己对这行的看法吧。
1.需要的技术很多 HTML(XHTML DHTML)CSS必会 DIV+CSS及主流浏览器兼容必会。
2.深入理解 Document Object Model(DOM)熟悉web2.0标准
3.熟练运用 AJAX javascript Jquery
往上还有更多的 UI交互 js框架尤其JQ,现在还有HTML5 CSS3.0这些都要会,而且现在的公司都需要前端人员了解一门后台语言比如ASP.NET PHP等。
现在小公司还没有web前端开发这个概念,大公司有而且渐渐重视这一块的人才。
要是你对这个有兴趣的话还是可以认真钻研下。
跟你谈谈待遇方面吧,刚毕业出来的比较难没有经验,也不好找工作月薪大概就在2500-3500的样子。有一年经验可以拿到3500-5000的样子,2年经验的话5000-8000没问题。3年以上至少也是1W以上了。还是看个人能力,我说的是上海的薪资水平。希望对你有帮助。
Web前端开发工程师待遇在20K左右。也要看个人经验能力,尤其是HTML5混合式开发技术,会是企业用人趋势。同时,企业也更愿意去花更多的钱来聘请了解比较全面的开发人员。
1.需要的技术很多 HTML(XHTML DHTML)CSS必会 DIV+CSS及主流浏览器兼容必会。
2.深入理解 Document Object Model(DOM)熟悉web2.0标准
3.熟练运用 AJAX javascript Jquery
往上还有更多的 UI交互 js框架尤其JQ,现在还有HTML5 CSS3.0这些都要会,而且现在的公司都需要前端人员了解一门后台语言比如ASP.NET PHP等。
都是技术型不存在哪个更有前(钱)途,你适合的喜欢的才会用心做好,才是最有前途的
应该没有什么区别,前者说得比较广义,后者主要强调开发,你除了掌握前端必备的js,juery,XHTML,css之外,你必须得会一些基本的编程语言,比如.,PHP这些
程序员这个岗位都比较缺。前端工程师目前算是比较缺和工资增长幅度比较高的。但是入门级的前端一抓一大把。虽然能找着工作但是工资不高。