我是怎么搭建前端mock-server的
发布时间:2025-05-17 00:45:07 发布人:远客网络

一、我是怎么搭建前端mock-server的
链接:
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
为了更好的分工合作,让前端能在不依赖后端环境的情况下进行开发,其中一种手段就是为前端开发者提供一个web容器,这个本地环境就是 mock server。
要完整运行前端代码,通常并不需要完整的后端环境,我们只要在mock server中实现以下几点就行了:
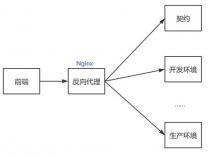
数据接口代理到生产或者测试环境
能渲染模板很简单,在mock server中集成模板引擎就行了,然后提供模拟的页面数据用于完整渲染页面,不过有时候生产环境中的模板引擎可能有一些环境依赖的扩展,这个要单独实现。
请求路由映射,实现原理就是要让本地的mock server有一个router,能接收所有HTTP请求,然后在router中根据线上的路由约定,实现一套一样的规则,这个也不难,不赘述了。
最后数据接口代理。与前端相关的HTTP请求一共就3种响应情况:
由于实现了router,我们把渲染页面的请求在mock server中处理掉,直接输出本地模板的渲染结果;静态资源的请求直接返回文件内容;而把数据请求代理到测试或者生产环境,本地就不用mock了(当然,如果出现新的接口测试环境没有的,可以追加router,在mock server想响应假数据)
由于Mock Server需要具备渲染模板的能力,因此可能需要一种轻量的服务端跨平台server实现方案,如果是java的后端,可以考虑使用jetty,一个1.8M的jar即可;如果是php的后端,可以考虑使用php 5.4以后内置的server,启动命令是 php-S 127.0.0.1:3000 router.php;如果是Nodejs,那就很简单了,估计都不需要Mock Server,本地也可以跑的
二、如何使用 Mock
1、Mock技术在软件开发中发挥着不可或缺的作用,尤其在API对接、测试数据提供以及快速建立功能原型方面。通过 Mock技术,开发团队可以在不依赖后端数据的情况下,实现前端独立开发。具体操作如下:
2、快速对接API:在产品经理制定需求后,前后端团队可通过 API文档并行开发。利用 Mock技术,在开发环境中内置 Mock,拦截请求并模拟真实API响应。若公司使用接口管理平台,可利用该平台生成 Mock API以实现快速对接。
3、提供测试数据:Mock技术能够替代难以控制的真实数据,为测试提供准确、可控的数据集。例如,在特定场景下,通过 Mock假数据可以模拟系统运行时的各种情况,确保测试覆盖全面。
4、原型快速建立:在敏捷开发过程中,需求调整非常常见。Mock技术使得开发团队能够快速构建功能原型,直观展示业务逻辑,便于产品经理进行需求调整和演示。
5、部署 Mock技术时,有三种主要方案,各有利弊:
6、代码内置 Mock:将 Mock逻辑直接编写在代码中,按需引用。优点在于简洁、高效;缺点是代码维护成本较高,若需要修改 Mock规则,需在多处代码中进行调整。
7、Mock.js请求拦截:利用 Mock.mock函数拦截请求,实现模拟数据的生成。优点在于易于集成,无需额外服务部署;缺点是若请求过于复杂,可能需额外定制规则以满足需求。
8、Mock Server:提供与实际HTTP API相同的行为,通过生成假数据而非实际数据库查询结果,模拟API响应。优点在于模拟数据的真实性和可控性;缺点是部署和维护成本相对较高。
9、部署 Mock技术时,可选择自建环境或利用现有平台。自建方案丰富多样,适用于各种语言环境;而平台部署则更为便捷,如 Eolinker和 Easy Mock。这些平台不仅提供 Mock功能,还能管理 API文档,通过 API文档返回值信息快速生成随机数据。支持设置触发条件(请求头、请求体),实现根据不同条件生成不同返回值。
10、Mock技术支持灵活的数据生成规范,包括数据模板定义(Data Template Definition,DTD)和数据占位符定义(Data Placeholder Definition,DPD)。
11、数据模板定义:通过定义规则,自动生成特定结构的 JSON数据。模板包含属性名、生成规则与属性值,具体规则定义需参考官方文档。
12、数据占位符定义:提供常见的随机数据,如图片、邮箱、人名等。使用时可直接引用或在数据模板中嵌套,灵活生成所需数据。
13、利用 Mock.mock函数拦截请求并生成模拟数据,Mock.Random提供生成各种随机数据的工具。此外,可通过 Mock.Random.extend拓展占位符,以适应更多特定需求。
14、总之,Mock技术为软件开发团队提供了强大的工具,用于加速开发进程、提高测试效率并确保功能原型的快速实现。通过灵活运用 Mock技术及其部署方案,开发团队能够更高效地应对需求变化,提升整体开发效率。
三、学前端都学什么比较好
这里整理了一份系统全面的web前端学习路线,需要学习以下内容,希望能帮助各位小伙伴少走弯路。
1.熟练掌握HTML5、CSS3、Less、Sass、响应书布局、移动端开发。
2.熟练运用HTML+CSS特性完成页面布局。
4.熟练应用CSS3技术,动画、弹性盒模型设计。
6.熟练运用所学知识仿制任意Web网站。
7.能综合运用所学知识完成网页设计实战。
1、Web前端开发环境,HTML常用标签,表单元素,Table布局,CSS样式表,DIV+CSS布局。熟练运用HTML和CSS样式属性完成页面的布局和美化,能够仿制任意网站的前端页面实现。
2、CSS3选择器、伪类、过渡、变换、动画、字体图标、弹性盒模型、响应式布局、移动端。熟练运用CSS3来开发网页、熟练开发移动端,整理网页开发技巧。
3、预编译css技术:less、sass基础知识、以及插件的运用、BootStrap源码分析。能够熟练使用 less、sass完成项目开发,深入了解BootStrap。
4、使用HTML、CSS、LESS、SASS等技术完成网页项目实战。通过项目掌握第一阶段html、css的内容、完成PC端页面设计和移动端页面设计。
1.了解JavaScript的发展历史、掌握Node环境搭建及npm使用。
2.熟练掌握JavaScript的基本数据类型和变量的概念。
3.熟练掌握JavaScript中的运算符使用。
4.深入理解分之结构语句和循环语句。
5.熟练使用数组来完成各种练习。
6.熟悉es6的语法、熟练掌握JavaScript面向对象编程。
7.DOM和BOM实战练习和H5新特性和协议的学习。
1、软件开发流程、算法、变量、数据类型、分之语句、循环语句、数组和函数。熟练运用JavaScript的知识完成各种练习。
2、JavaScript面向对象基础、异常处理机制、常见对象api,js的兼容性、ES6新特性。熟练掌握JavaScript面向对象的开发以及掌握es6中的重要内容。
3、BOM操作和DOM操作。熟练使用BOM的各种对象、熟练操作DOM的对象。
4、h5相关api、canvas、ajax、数据模拟、touch事件、mockjs。熟练使用所学知识来完成网站项目开发。
1.综合运用Web前端技术进行页面布局与美化。
2.综合运用Web前端开发框架进行Web系统开发。
3.熟练掌握Mysql、Mongodb数据库的发开。
4.熟练掌握vue.js、webpack、elementui等前端框技术。
5.熟练运用Node.js开发后台应用程序。
6.对Restful,Ajax,JSON,开发过程有深入的理解,掌握git的基本技能。
1、数据库知识,范式,MySQL配置,命令,建库建表,数据的增删改查,mongodb数据库。深入理解数据库管理系统通用知识及MySQL数据库的使用与管理,为Node.js后台开发打下坚实基础。
2、模块系统,函数,路由,全局对象,文件系统,请求处理,Web模块,Express框架,MySQL数据库处理,RestfulAPI,文件上传等。熟练运用Node.js运行环境和后台开发框架完成Web系统的后台开发。
3、vue的组件、生命周期、路由、组件、前端工程化、webpack、elementui框架。Vue.js框架的基本使用有清晰的理解,能够运用Vue.js完成基础前端开发、熟练运用Vue.js框架的高级功能完成Web前端开发和组件开发,对MVVM模式有深刻理解。
4、需求分析,数据库设计,后台开发,使用vue、node完成pc和移动端整站开发。于Node.js+Vue.js+Webpack+Mysql+Mongodb+Git,实现整站项目完整功能并上线发布。
1.熟练掌握React.js框架,熟练使用React.js完成开发。
2.掌握移动端开发原理,理解原生开发和混合开发。
3.熟练使用react-native和Flutter框架完成移动端开发。
4.掌握微信小程序以及了解支付宝小程序的开发。
1、React面向组件编程、表单数据、组件通信、监听、声明周期、路由、Redux基本概念。练使用react完成项目开发、掌握Redux中的异步解决方案Saga。
2、react-native、开发工具、视图与渲染、api操作、Flutter环境搭建、路由、ListView组件、网络请求、打包。练掌握react-native和Flutter框架,并分别使用react-native和Flutter分别能开发移动端项目。
3、微信小程序基本介绍、开发工具、视图与渲染、api操作、支付宝小程序的入门和api学习。掌握微信小程序开发了解支付宝小程序。
4、大型购物网站实战,整个项目前后端分离开发;整个项目分为四部分:PC端网页、移动端APP、小程序、后台管理。团队协作开发,使用git进行版本控制。目期间可以扩展Three.js、TypeScript。