Vue前端开发有哪些规范
发布时间:2025-05-17 03:52:48 发布人:远客网络

一、Vue前端开发有哪些规范
这次给大家带来Vue前端开发有哪些规范,Vue前端开发规范的注意事项有哪些,下面就是实战案例,一起来看一下。
组件名应该始终是多个单词的,根组件 App除外。
当在组件中使用 data属性的时候(除了 new Vue外的任何地方),它的值必须是返回一个对象的函数。
//在一个 Vue的根实例上直接使用对象是可以的,
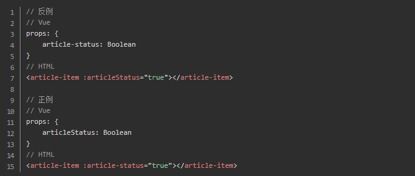
在你提交的代码中,prop的定义应该尽量详细,至少需要指定其类型。
//这样做只有开发原型系统时可以接受
props: ['status']4.为v-for设置键值
在组件上_总是_必须用 key配合 v-for,以便维护内部组件及其子树的状态。甚至在元素上维护可预测的行为,比如动画中的对象固化(object constancy),也是一种好的做法。
<li v-for="todo in todos">
</ul>5.避免 v-if和 v-for用在一起
永远不要把 v-if和 v-for同时用在同一个元素上。
一般我们在两种常见的情况下会倾向于这样做:
为了过滤一个列表中的项目(比如 v-for="user in users" v-if="user.isActive")。在这种情形下,请将 users替换为一个计算属性(比如 activeUsers),让其返回过滤后的列表。
为了避免渲染本应该被隐藏的列表(比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if移动至容器元素上(比如 ul, ol)。
<ul v-if="shouldShowUsers">
</ul>6.为组件样式设置作用域
对于应用来说,顶级 App组件和布局组件中的样式可以是全局的,但是其它所有组件都应该是有作用域的。
这条规则只和单文件组件有关。你不一定要使用 scoped特性。设置作用域也可以通过 CSS Modules,那是一个基于 class的类似 BEM的策略,当然你也可以使用其它的库或约定。
不管怎样,对于组件库,我们应该更倾向于选用基于 class的策略而不是 scoped特性。
这让覆写内部样式更容易:使用了常人可理解的 class名称且没有太高的选择器优先级,而且不太会导致冲突。
<button class="c-Button c-Button--close">X</button>
<button class="btn btn-close">X</button>
<button class="button button-close">X</button>
<!--使用 `scoped`特性-->
</style>二、强烈推荐(增强可读性)1.组件文件
只要有能够拼接文件的构建系统,就把每个组件单独分成文件。
当你需要编辑一个组件或查阅一个组件的用法时,可以更快速的找到它。
ue.component('TodoList',{
Vue.component('TodoItem',{
单文件组件的文件名应该要么始终是单词大写开头(PascalCase)
|- mycomponent.vue3.基础组件名
应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态的组件)应该全部以一个特定的前缀开头,比如 Base、App或 V。
只应该拥有单个活跃实例的组件应该以 The前缀命名,以示其唯一性。
这不意味着组件只可用于一个单页面,而是每个页面只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的,而不是它们在你的应用中的上下文。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,只是目前在每个页面里只使用一次。
|- MySidebar.vue5.紧密耦合的组件名
和父组件紧密耦合的子组件应该以父组件名作为前缀命名。
如果一个组件只在某个父组件的场景下有意义,这层关系应该体现在其名字上。因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。
|- SearchSidebarNavigation.vue反例:
|- NavigationForSearchSidebar.vue6.组件名中的单词顺序
组件名应该以高级别的(通常是一般化描述的)单词开头,以描述性的修饰词结尾。
|- SettingsCheckboxLaunchOnStartup.vue反例:
|- LaunchOnStartupCheckbox.vue
|- TermsCheckbox.vue7.模板中的组件名大小写
<!--在单文件组件和字符串模板中-->
<!--在单文件组件和字符串模板中-->
<!--在单文件组件和字符串模板中-->
<myComponent/>8.完整单词的组件名
组件名应该倾向于完整单词而不是缩写。
|- StudentDashboardSettings.vue
|- UserProfileOptions.vue反例:
|- UProfOpts.vue9.多个特性的元素
多个特性的元素应该分多行撰写,每个特性一行。
src=""
<img src="" alt="Vue Logo">
<MyComponent foo="a" bar="b" baz="c"/>10.模板中简单的表达式
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。
复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。
//复杂表达式已经移入一个计算属性
normalizedFullName: function(){
return this.fullName.split('').map(function(word){
return word[0].toUpperCase()+ word.slice(1)
fullName.split('').map(function(word){
return word[0].toUpperCase()+ word.slice(1)
return this.manufactureCost/(1- this.profitMargin)
return this.basePrice*(this.discountPercent|| 0)
return this.basePrice- this.discount
var basePrice= this.manufactureCost/(1- this.profitMargin)
basePrice*(this.discountPercent|| 0)
非空 HTML特性值应该始终带引号(单引号或双引号,选你 JS里不用的那个)。
在 HTML中不带空格的特性值是可以没有引号的,但这样做常常导致带空格的特征值被回避,导致其可读性变差。
<AppSidebar:style="{ width: sidebarWidth+'px'}">反例:
<AppSidebar:style={width:sidebarWidth+'px'}>13.指令缩写
都用指令缩写(用:表示 v-bind:和用@表示 v-on:)
:placeholder="newTodoInstructions"
>三、推荐1.单文件组件的顶级元素的顺序
单文件组件应该总是让<script>、<template>和<style>标签的顺序保持一致。且<style>要放在最后,因为另外两个标签至少要有一个。
<template>...</template>
<script>/*...*/</script>
<style>/*...*/</style>四、谨慎使用(有潜在危险的模式)1.没有在 v-if/v-if-else/v-else中使用 key
如果一组 v-if+ v-else的元素类型相同,最好使用 key(比如两个<p>元素)。
</p>2. scoped中的元素选择器
元素选择器应该避免在 scoped中出现。
在 scoped样式中,类选择器比元素选择器更好,因为大量使用元素选择器是很慢的。
<button class="btn btn-close">X</button>
<button>X</button>
</style>3.隐性的父子组件通信
应该优先通过 prop和事件进行父子组件之间的通信,而不是 this.$parent或改变 prop。
Vue.component('TodoItem',{
@input="$emit('input',$event.target.value)"
Vue.component('TodoItem',{
vm.$parent.todos= vm.$parent.todos.filter(function(todo){
<button@click="removeTodo">
应该优先通过 Vuex管理全局状态,而不是通过 this.$root或一个全局事件总线。
state.list= state.list.filter(todo=> todo.id!== todoId)
二、前端代码规范 - 基本原则
1、在前端开发中,遵循代码规范是提高代码质量、提升团队协作效率的关键。其中,基本原则包括以下几个方面:
2、首先,避免使用魔法数字。魔法数字是指在代码中直接使用特定数字的值,而没有提供相关注释或定义。这使得代码难以理解,修改时也容易出错。正确的做法是使用变量或常量来代替魔法数字,如:
3、Good: const screenWidth= 1024; const width= screenWidth/ 4;
4、其次,保持代码的清晰条件。清晰的条件有助于提高代码可读性。在编写条件语句时,应确保其逻辑清晰、易于理解。避免使用过于复杂或难以解析的条件表达式。正确示例如下:
5、Bad: if(x==='apple'&& y!=='orange'|| z>= 5){...}
6、Good: if(x==='apple'&&!y.startsWith('orange')&& z>= 5){...}
7、第三,注释代码的意图。注释应解释代码为何这样编写,而不是重复代码内容。这有助于其他开发者快速理解代码逻辑,同时也便于维护和修改。正确使用注释的范例如下:
8、Code tells you how comments tell you why
9、Good: var total= x+ y;//计算 x和 y的总和
10、最后,确保每个函数只完成一项任务。函数的单一职责原则可以提高代码的可读性和可维护性,避免复杂函数难以理解和调试。具体实现如下:
11、Bad: function processData(data){...}//包含了数据处理、格式化、验证等多步操作
12、Good: function processData(data){...}//数据处理
13、function formatData(processedData){...}//数据格式化
14、function validateData(formattedData){...}//数据验证
15、在处理异常时,应采取主动报告和记录的策略。这有助于定位问题,避免程序意外中断。正确的异常处理实践包括:
16、Bad: try{...} catch(e){ console.log('Error:', e);}
17、Good: try{...} catch(e){ console.log('捕获异常:', e);} finally{...}
三、web前端开发都包括哪些技术
1、web前端开发技术包括三个要素:html、css和javascript,但随着ria的流行和普及,flash/flex、silverlight、xml和服务器端语言也是前端开发工程师应该掌握的。web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能非常多。
2、前端开发的入门门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。所以,对于从事it工作的人来说,前端开发是个不错的切入点。也正因为如此,前端开发领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。另一方面,正如前面所说,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。总有新的灵感和技术不时闪现出来,例如css
3、sprite、负边距布局、栅格布局等;各种javascript框架层出不穷,为整个前端开发领域注入了巨大的活力;浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。为了满足“高可维护性”的需要,需要更深入、更系统地去掌握前端知识,这样才可能创建一个好的前端架构,保证代码的质量。