BottomSheetDialog控件使用
发布时间:2025-05-14 06:03:53 发布人:远客网络

一、BottomSheetDialog控件使用
Android Support Library 23.2里的 Design Support Library新加了一个Bottom Sheets控件,Bottom Sheets顾名思义就是底部操作控件,用于在屏幕底部创建一个可滑动关闭的视图,可以替代对话框和菜单。
其中包含BottomSheets、BottomSheetDialog和BottomSheetDialogFragment三种可以使用。其中应用较多的控件是BottomSheetDialog,主要运用在界面底部分享列表,评论列表等,最近在知乎评论列表界面看到知乎和今日头条运用到了这个效。
BottomSheetDialog可以替代大多数网格显示和列表展示的dialog和popupwindow,默认宽度撑满,并且在BottomSheetDialog区域中向下滑动也让对话框消失。
gitHub地址:
当我们向下滑动BottomSheetDialog隐藏Dialog后,无法用bottomSheetDialog.show()再次打开,为什么呢?我们先看下源码的实现:
通过源码文件我们可以看出,系统的BottomSheetDialog是基于BottomSheetBehavior封装的,当我们滑动隐藏了BottomSheetBehavior中的View后,内部是设置了BottomSheetBehavior的状态为STATE_HIDDEN,接着它替我们关闭了Dialog,所以我们再次调用show()的时候Dialog没法再此打开状态为HIDE的Dialog了。
查看了源文件,我们就通过复写BottomSheetCallback的回调方法,来实现我们的效果,这里就引入了BottomSheetBehavior,下面先介绍BottomSheetBehavior的使用。
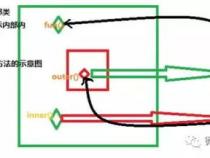
根据官方Api,BottomSheetBehavior有一个静态方法BottomSheetBehavior.from(View),会返回这个View引用的BottomSheetBehavior,这个方法会检查这个View是否是CoordinatorLayout的子View,如果是就会得到这个View的Behavior。通过BottomSheetBehavior,我们可以通过setPeekHeight(int height)设置dialog的显示高度,通过setBottomSheetCallback(callback)实现BottomSheetDialog的状态监听。其中,在BottomSheetCallback回调方法中,onStateChanged监听状态的改变,onSlide是拖拽的回调,onStateChanged可以监听到的回调一共有五种:
那么如何获取到BottomSheetDialog的BottomSheetBehavior呢?
第一种:在BottomSheetDialog调用setContentView方法之后,调用
第二种:在BottomSheetDialog调用setContentView方法之后,调用
二、Android Support Library 23.2有哪些新东西
应该意识到这不是一个库,而是一套库的集合,它们旨在无需新平台的情况下,提供API的向后兼容版本以及新功能。 23.2版本添加了一些新的支持库,同时还为现有的库增加了新特性。
支持Vector Drawable和 Animated Vector Drawable
Vector drawables让你可以用一个定义在XML里的矢量图象替换多个png资源。而之前这一用法只局限于Lollipop以及更高的设备,VectorDrawable和AnimatedVectorDrawable现在可以分别通过两个新的支持库support-vector-drawable和 support-animated-vector-drawable得到。
Android Studio 1.4中介绍了一种通过在编译时生成png的办法对vector drawable提供了有限的支持。为了禁用这个功能(节省支持库的空间,真正受益于新的库),你需要在 build.gradle文件里添加vectorDrawables.useSupportLibrary= true:
vectorDrawables.useSupportLibrary= true
需要注意这个新的属性只有2.0版本的Gradle Plugin中才有。如果你正在使用Gradle 1.5,则应该使用
// This is handled for you by the 2.0+ Gradle Plugin
additionalParameters"--no-version-vectors"
你可以使用兼容到API7的VectorDrawableCompat和兼容到API11或者更高的AnimatedVectorDrawableCompat。鉴于安卓加载drawable的方式,并不是每个接受drawable id的地方(比如在一个XML文件中)都支持加载vector drawable。幸好,AppCompat添加了几个功能让你更容易使用新的vector drawable。
首先,当你和ImageView(或者例如 ImageButton和 FloatingActionButton这样的子类)一起使用AppCompat的时候,你可以使用新的app:srcCompat属性来饮用 vector drawable(而任何其它drawable则用 android:src):
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_add"/>
并且,如果你要在运行时动态的改变drawable,你可以使用和之前相同的 setImageResource()方法-这点并没有变。使用AppCompat和app:srcCompat是在app中集成vector drawable最简单可靠的方式。
你会发现在Lollipop之前直接在app:srcCompat之外引用vector drawable会失败。但是AppCompat却支持其它drawable容器比如StateListDrawable, InsetDrawable, LayerDrawable, LevelListDrawable,或者 RotateDrawable加载vector drawable。使用这种间接的方法,你可以在这种情况下使用vector drawable,比如TextView的 android:drawableLeft属性,本来在正常情况下,它是不支持vector drawable的。
虽然在能各个版本的app中使用矢量图像已经是一个很大的变化了,但是这个版本还在AppCompat中添加了一个新主题:Theme.AppCompat.DayNight。
三、android获取当前页面的dialog
android获取当前页面的dialog的方法。
1、AndroidSupportLibrary23.2里的DesignSupportLibrary新加了一个BottomSheets控件,一个底部的Dialog表。
2、peekHeight是当BottomSheets关闭的时候,底部下表我们能看到的高度,hideable是当拖拽下拉的时候,bottomsheet是否能全部隐藏。
3、需要监听BottomSheets回调的状态,可以通过setBottomSheetCallback来实现,onSlide方法是拖拽中的回调,根据slideOffset可以做一些动画onStateChanged方法可以监听到状态的改变,State总共有5种。
4、实现的思路是通过附加一个BottomSheetBehavior给CoordinatorLayout的子视图,通过对其behavior的state进行设置更改不同的状态。