跨平台技术;H5和Flutter谁是未来
发布时间:2025-05-13 20:38:23 发布人:远客网络

一、跨平台技术;H5和Flutter谁是未来
同一个应用,各个“端”独立开发,不仅开发周期长,而且人员成本高。同时,作为技术人员,也不应该满足于这种重复、低能的工作状态。在这样的形势下,跨平台的技术方案也受到越来越多人和企业的关注。
本篇文章我将从原理、优缺点等方面为大家分享跨平台技术
说到跨平台,没人不知道H5。不管是在Mac、Windows、Linux、iOS、Android还是其他平台,只要给一个浏览器,连“月球”上它都能跑。
下面,我们来看看让H5如此横行霸道的浏览器的架构:
浏览器由以上7个部分组成,而“渲染引擎”是性能优化的重中之重,一起了解其中的渲染原理。
不同的浏览器内核不同,渲染过程会不太一样,但主要流程还是一致的。
从以上6步,我们可以总结渲染优化的要点:
以上就是浏览器端的内容。但H5作为跨平台技术的载体,是如何与不同平台的App进行交互的呢?这时候JSBridge就该出场了。
JSBridge,顾名思义,是JS和Native之间的桥梁,用来进行JS和Native之间的通信。
那么App内加载H5的过程是什么样的呢?
这四步,对应的过程如上图所以,我们可以针对性的做性能优化。
下面,我们进行H5的优缺点分析:
虽然H5目前还存在不足,但随着PWA、WebAssembly等技术的进步,相信H5在未来能够得到越来也好的发展。
2018年是微信小程序飞速发展的一年,19年,各大厂商快速跟进,已经有了很大的影响力。下面,我们以微信小程序为例,分析小程序的技术架构。
小程序跟H5一样,也是基于Webview实现。但它包含View视图层、App Service逻辑层两部分,分别独立运行在各自的WebView线程中。
可以理解为h5的页面,提供UI渲染。由WAWebview.js来提供底层的功能,具体如下:
每个窗口都有一个独立的WebView进程,因此微信限制不能打开超过5个层级的页面来保障用户体验。
提供逻辑处理、数据请求、接口调用。由WAService.js来提供底层的功能,具体如下:
视图层和逻辑层通过系统层的JSBridage进行通信,逻辑层把数据变化通知到视图层,触发视图层页面更新,视图层将触发的事件通知到逻辑层进行业务处理。
既然WebView性能不佳,那有没有更好的方案呢?下面我们看看React Native。
RN的理念是在不同平台上编写基于React的代码,实现Learn once, write anywhere。
Virtual DOM在内存中,可以通过不同的渲染引擎生成不同平台下的UI,JS和Native之间通过Bridge通信
在 React框架中,JSX源码通过 React框架最终渲染到了浏览器的真实 DOM中,而在 React Native框架中,JSX源码通过 React Native框架编译后,与Native原生的UI组件进行映射,用原生代替DOM元素来渲染,在UI渲染上非常接近Native App。
2.React Native与Native平台通信
虽然RN还存在不足,但RN新版本已经做了如下改进,并且RN团队也在积极准备大版本重构,能否成为开发者们所信赖的跨平台方案,让我们拭目以待。
既然React Native在渲染方面还摆脱不了原生,那有没有一种方案是直接操控GPU,自制引擎渲染呢,我们终于迎来了Flutter!
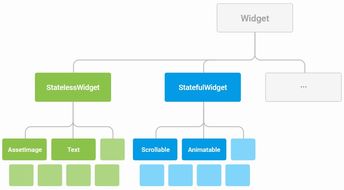
Flutter是Google开发的一套全新的跨平台、开源UI框架,支持iOS、Android系统开发,并且是未来新操作系统Fuchsia的默认开发套件。渲染引擎依靠跨平台的Skia图形库来实现,依赖系统的只有图形绘制相关的接口,可以在最大程度上保证不同平台、不同设备的体验一致性,逻辑处理使用支持AOT的Dart语言,执行效率也比JavaScript高得多。
很多人会好奇,为什么Flutter要用Dart,而不是用JavaScript开发,这里列下Dart的优势
二、Android 开发有哪些新技术出现
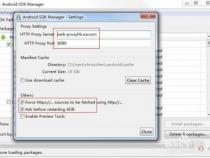
Android Studio: Google官方放弃 Eclipse和 Android Studio普及。AS虽然不算新,但是对 Android Studio这个软件的更新速度快的惊人,有大量的新功能发布。例如支持很多注解代码提示注解、Live code template、支持自动生成 Parcelable实现等等,作为开发者,持续关注这个更新列表 Recent Changes,一定会让你的写代码的生活更加美好。
Kotlin:作为 Android领域的 Swift,绝对让你如沐新风。抛弃沉重的 Java语法,Kotlin融入了很多现代编程语言的思想,作为开发者,接受新的语言,了解新语言的发展趋势,更有利于开阔你的思路和加深对语言的理解。在 Android开发上,使用 Kotlin并不会让你付出什么代价,为什么不来试试?使用Kotlin进行Android开发。
React Nativ:跨平台一直是程序员的梦想,而且移动应用的跨平台解决方案也很多,因为 Facebook的参与和力推,让这个解决方案带上了光环。第一个用 React Native开发的 App已经在 Google Play上架 Facebook广告管理工具,听说 Android的 SDK也马上会到来,React Native。
Sky:与 React Native类似,使用 Web开发语言来做移动平台的开发,虽然这个只是一个尝试,但是这是 Google自身推出的,特别是在 Java语言的使用上败诉之后,这可能会有一些作为呢,domokit/sky_sdk。
Dagger 2:依赖注入并不是什么新技术,但是使用在 Android确实一个新的尝试。Android App越来越被当成严肃的大型项目来构建,很多在以前大型服务器开发上使用的技术都被应用到了移动开发。Android开发分模块开发,使用 Dagger来松耦合模块。特别值得一体的是,Dagger 2现在由 Google亲自接管。 Dagger‡ A fast dependency injector for Android and Java。
MVP:因为 Android并没有严格的业务和界面区分,项目一复杂,就很容易使代码陷入混乱。现在 Android开发社区对 MVP模式讨论越来越热,觉得 MVP是非常适合 Android APP开发。MVP for Android: how to organize the presentation layer。
RxAndroid:函数响应式编程(Functional Reactive Programming)也不是新内容,RxAndroid把 RxJava带到 Android环境中。很多时候,编写 Android程序,你也可以看成是数据的处理和流动,换一种思想编程,曾经看起来很棘手的问题,瞬间就很优雅的解决了:ReactiveX/RxAndroid。
MVVM:这是因为开始官方支持 DataBinding,把 MVVM直接带到 Android中。数据绑定在 Windows WPF和 Web已经非常常见,它非常高效的开发效率,让你只关心你的数据和业务。这也对 Android开发来说,无疑是一个非常重大的影响:android UI设计MVVM设计模式讨论?。
插件化:针对大型 Android项目,很多 App开始使用插件来分模块构建相对独立的功能。
Hybrid:完全使用 HTML 5开发 App,目前还不成熟。但是折中方案在很多情况下是非常适合的,典型的就是微信,大部分信息展示都是通过 H5来完成,同时通过 Hybird方式,把 Web和 Native打通,提供给网页访问本地资源的能力。
Material Design:已经红遍了大江南北,这方面的讨论实在太多了,而且各种支持库都有了,特别是 Google官方出了一个支持库 Android Design Support Library。
Sketch 3:这是一个专为设计移动端 UI的设计工具
三、app开发需要什么技术
一个完整的App开发需要哪些技术?在回答这个问题之前,我们首先要了解App都有哪些类型,不同的类型适用于哪些需求,用户可以根据自己的需求选择不同的App开发。
WebApp:简单来说,Web App就是针对iOS/Android优化后的web站点,用户不需要下载安装即可访问。一般的web站点测重使用网页技术在移动端做展示,包括文字,视频,图片等,而Web App更侧重“功能”,是基于网页技术开发实现特定功能的应用,必须依赖手机浏览器运行。Web App开发成本低,维护更新简单,支持云修复,用户不用下载更新,但是App的用户体验不足,页面跳转迟钝甚至卡壳,页面交互动态效果不灵活,而且可能上不了AppStore,如果企业的核心功能不多,App需求侧重于信息查询,浏览等基础功能,可以选择Web App。
Native App(原生App):Native App是基于智能手机操作系统(现在主流的是ios和Android)用原生程序编写运营的App。Native App运行时是基于本地操作系统的,所以它的兼容能力和访问能力更好,拥有最佳的用户体验、最好的交互界面,但也是开发难度最大,开发成本和维护成本最高的App。
Hybrid App(混合App):是指半原生半web的混合类App,同时采用网页语言和程序语言进行开发,通过不同的应用商店进行打包分发,用户需要下载安装使用。Hybrid App兼具Native App良好的用户交互体验和web App跨平台开发的优势,因在开发过程中使用网页语言,所以开发成本和难度大大降低。Native App是现在的主流应用,大型的App如淘宝/掌上百度/微信都是走的Hybrid App路线。
二、开发不同类型的App需要用到哪些技术?
Web App:iOS/Android的内置浏览器是基于webkit内核的,所以在开发webApp时,多数使用html或html5、CSS3、JavaScript技术做UI布局,使其在网站页面上实现传统的C/S架构软件功能,服务端技术用java、php、ASP。现在也有很多一键生成webApp的平台,如百度siteApp/移动开发平台APICloud,APICloud平台提供基于腾讯x5浏览器引擎生成webApp,因为移动端的超级流量入口微信/手机qq等用的也是腾讯x5内置浏览器,所以用腾讯x5浏览器生成的App在移动页面展示时适配于微信的浏览体验,这样可以帮助webApp引流。
开发Native App需要根据运行的手机系统采用不同的开发语言,开发Android App需要的开发语言是java,还需要熟悉Android环境和机制。主要知识点如下:
1.开发环境,Android Studio、eclipse.如何搭建Android开发环境可以去百度。
2.数据结构,App的某些功能涉及到做算法,所以要有一定的数学基础
3. Android SDK,会API接口开发,包括自行开发API的能力和调用第三发API的经验。
4.熟悉tcp、IP,socket等网络协议
5.如果涉及到服务器,你还需要了解webservice相关知识和相应的开发语言,常用有PHP、JSP、ASP.Net.
6.除了这些功能基础,App开发还涉及到UI设计、框架、性能优化、调试适配等。
Objective-C是开发iOS系统App的主流编程语言,开发者一般用苹果公司的iOS SDK搭建开发环境,iOS SDK是开发iOS应用程序中不可少的软件开发包,提供了从创建程序,到编译、调试、运行、测试等多种开发过程中需要等工具。学习iOS开发可以去看苹果官方文档,这是最权威的ios教程。
Hybrid App:混合开发中主流的是以web为主体型的开发,即以网页语言编写,穿插Native功能的hybrid App开发类型,网页语言主要有html5、CSS3、JavaScript。Web主体型的App用户体验好坏,取决于底层中间件的交互与跨平台的能力。国内外有很多优秀的开发工具,如国外的AppmAkr、Appmobi,国内的APICloud,APICloud的底层引擎用Deep Engine,使用半翻译式原理,将运行中的web翻译成Native API,并且支持扩展API,开发时可调用用原生语言开发的功能模块,以此达到媲美原生App的用户体验,同时节省开发时间。
对企业来说,可以根据自己的需求选择不同的开发类型和开发工具,目前来看,Hybrid App已经成为移动开发趋势,一方面Hybrid App开发时不采用或者大部分不采用原生语言,却能拥有原生应用的特性,一方面随着web技术的发展,Hybrid App技术已经成熟,很多大型App淘宝、微信、携程都属于这种开发模式,Hybrid App给企业移动应用的开发、维护、更新都带来了极高的便捷性,从成本投入用户体验考虑,Hybrid App都是首选。