怎样设计android系统的用户界面请简述界面布局方式
发布时间:2025-05-12 23:04:42 发布人:远客网络

一、怎样设计android系统的用户界面请简述界面布局方式
1、1学习原生软件的界面开发,而且最好还是看一些开源的,无论从设计的角度还是从开发的角度都是极好的。
2、比如优秀的作品很多,这些不开源学习界面就好,开源的可以看看系统的应用。和系统本身结合的非常好,设计风格和系统也很统一,给用户较好的体验。
3、2确定整体产品色彩基调,色彩基调可以从产品功能中提取,也可以从产品LOGO中提取;
4、3做出界面原型,包括功能布局、页面交互等元素;
5、4在界面原型基础上进行色彩添加,进一步的细节调整;
6、5有了好的外形基础后,再就是回归到用户体验。记住用户才是第一位的。交互设计通常靠外形吸引用户,但真正留住用户的是细节上的人性化。让这些极简的设计细节控制用户的生活习惯,最终让用户离不开它们!根据用户使用体验反馈再次修改界面,不断完善。
二、如何设计android的登录界面
在网上在到一个登录界面感觉挺不错的,给大家分享一下~先看效果图:
这个Demo除了按钮、小猫和Logo是图片素材之外,其余的UI都是通过代码实现的。
背景蓝色渐变,是通过一个xml文件来设置的。代码如下:
<?xml version="1.0" encoding="utf-8"?>
android:startColor="#FFACDAE5"
startColor是渐变开始的颜色值,endColor是渐变结束的颜色值,angle是渐变的角度。其中#FFACDAE5中,FF是Alpha值,AC是RGB的R值,DA是RGB的G值,E5是RGB的B值,每个值在00~FF取值,即透明度、红、绿、蓝有0~255的分值,像要设置具体的颜色,可以在PS上的取色器上查看设置。
效果图上面的并不是白框,其实框是白色的,只是设置了透明值,也是靠一个xml文件实现的。
<?xml version="1.0" encoding="UTF-8"?>
<solid android:color="#55FFFFFF"/>
注意: bottomRightRadius是左下角而不是右下角 bottomLeftRadius右下角-->
<corners android:topLeftRadius="10dp" android:topRightRadius="10dp"
android:bottomRightRadius="10dp" android:bottomLeftRadius="10dp"/>
界面的布局挺简单的,就直接贴代码啦~
<?xml version="1.0" encoding="utf-8"?>
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background_login">
<!-- padding内边距 layout_margin外边距
android:layout_alignParentTop布局的位置是否处于顶部-->
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="15dip"
android:background="@drawable/background_login_div_bg">
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginTop="5dp"
android:text="@string/login_label_username"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/login_username_hint"
android:layout_below="@id/login_user_input"
android:inputType="text"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/username_edit"
android:layout_marginTop="3dp"
android:text="@string/login_label_password"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/login_password_input"
android:inputType="textPassword"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/password_edit"
android:layout_alignRight="@id/password_edit"
android:text="@string/login_label_signin"
android:background="@drawable/blue_button"/>
android:layout_width="fill_parent"
android:layout_height="wrap_content">
android:text="@string/login_register_link"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:textColorLink="#FF0066CC"/>
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginRight="25dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="25dp"/>
<ImageView android:src="@drawable/logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/miniTwitter_logo"
android:layout_alignBottom="@id/miniTwitter_logo"
android:paddingBottom="8dp"/>
三、移动端界面设计常识规范
想要成为一个合格的APP开发UI设计师那就要跟紧移动时代的脚步,了解每一个UI设计师必须掌握的基本技巧才可以。
正如同网页设计师需要了解HTML/CSS一样,作为移动端UI设计师的你应该了解移动端APP的架构。首先移动端设计的语言和网页设计的语言就不太一样,不同平台有着不同的编程语言和接口,移动端界面的构成也是无法使用CSS和标签来实现。
你需要深入阅读官方的开发文档,寻找更多有关APP的文档知识,明白APP的构成,编译方式,发布方式,了解设计的规则。这些东西不仅关系到你的应用开发好坏,还会影响系统的稳定性,电池续航长短等多种因素。作为移动端UI设计师,你单了解简单的移动端设计是不够的。我们需要从长远的角度去思考问题。
对于一个UI设计师来说光了解平台的基本特征是不够的。接下来你需要了解它相关的技术构成:位置服务(wifi,GPS等),蓝牙(低功耗蓝牙技术),信号,前后摄像头,麦克风,陀螺仪,位置传感器,加速度传感器,指纹扫描仪(iPhone 5s),眼动追踪技术,语音识别,人脸识别,等等等等。每一个新技术的背后以为着应用程序更多的可能性,交互设计、使用体验,甚至商业模式。
第三:发掘本地UI组件的开发潜质
每个移动操作系统中中总有着大量的本地UI组件,他们有着极大的自由度,方便你进行定制。你需求确切地知道他们的特征(尺寸,大小,功用),你可以为与你合作的开发者节省大量的工作时间。
安装SDK并运行,了解移动开发框架,比如TubyMotion、Xamarin、Titanium。熟悉集成开发环境,因为这其中包含了移动开发所需的方方面面。
三大移动平台之间,有着相似之处,但是在深入探究他们的交互设计,会发现它们在理念上的巨大差异。作为一个设计师,你需要明白这些差异所在,以及它们是如何体现在实际案例中的。
不要只着眼于单一平台,三大平台都需要深入体验,每天至少都要把玩一下,并且最少要持续半年。在这个过程中,体会差异,并且将你觉得重要的、有代表性的、值得保存记录的界面截图留存。作为单一平台的狂热粉丝,你是做不好移动端UI设计师的。
考虑到屏幕截图并不足以表现UI全部的特性,你需要学会记录界面不同的状态、转变过程、转场动画等信息,并且学会记录界面对于不同状况的反馈。
界面布局应以内容为核心,提供符合用户期望的内容。
界面的设计交互系统以自然手势为基础构建,符合人体工程学保存一致性。
使用各种手机的设备特性和设计手段,减少在应用内的文字输入。
保持应用交互的手指及手势的操作流、用户的注意流和界面反馈专场的流畅性。
发挥设备的多通道特性、协同的多通道界面和交互,让用户更有真实感和沉浸感。
保持界面架构简单、明了,导航设计清晰易理解,操作简单可见,通过界面元素表意的和界面提供的线索就能让用户清楚地知道其操作方式。
考虑应用的使用情景,确保在各个产生出中断的情境下,让用户恢复之前的操作,保持用户的劳动付出。
给用户提供让他感到惊喜有趣的、智能高效的、贴心的设计。
怎样规范设计移动端APP的UI规范目的/系统 1遵循各平台的统一的界面规范,使最终设计出来的界面效果达到最理想状态怎样规范设计移动端APP的UI 2提高工作效率,UI/UE/开发编码三方人员相互之间协作更轻松,减少因资源或设计问题导致的反复修改、重复劳动、效率低下的现象 3通过规范的方式来达到以用户为中心的目的,给用户呈现最佳效果和最优质的体验 4目前使用最多的移动端操作系统平台有Android、IOS、Windows Phone其他的操作系统包括BlackBerry 10、NokiaOS、Firefox、Sailfish OS、Tizen、UbuntuTouch怎样规范设计移动端APP的UI设计尺寸/屏幕支持 1 IOS:宽度640PX高度1136px当然还需要自适应模式,以便以后的屏幕扩充需求。
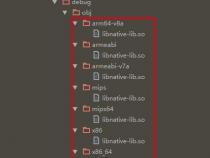
IOS系统从iPhone4开始已经进入Retina(视网膜屏)时代,资源尺寸比例从原来的1X变为了2X。 2 Android:宽度720px高度1280px同样的设计成自适应模式,现在Android系统的屏幕也是越来越多样! Android系统采用可自适应的屏幕支持,由于屏幕尺寸种类繁多,简单可归为ldpi(240*320)、mdpi(320*480)、hdpi(480*800)、xhdpi(720*1280)四类 3 Web Mobile:宽度640px高度960px这个对于网页的浏览来说是最适合不过了的!细节模块(客户端/Web内嵌) 1导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,ios导航栏的ui图标格式为60px留白7px,Android系统的可以为:64px*48px留白8px 2标签栏:让用户可以在不同子任务、视图、模式之间切换。
ios系统Tab Bar:98px Android系统Tab Bar:96px 3工具栏:放置当前屏幕或者视图下对相关对象的操作按钮。 ios系统Tab Bar:88px Android系统Tab Bar:96px 4为了能够让用户有更好更直观的体验,资源需要有各种状态。
5列表:无论哪种形式列表,单行列表高度必须是用户手指接触的最佳值 ios系统Height 88px Android系统Height 96px 6字体: IOS:默认字体英文 HelveticalNeue中文黑体 Android:默认字体 Droidsans fallback是谷歌自己的字体,与微软雅黑很像 7字号:以下图IOS为例子我的音乐:34 px我的、淘歌、发现: 30 px Muxx 34 px本地音乐 30 px泡沫、邓紫棋 24px 8桌面ICON:根据系统的不通桌面的图标设计也需要根据设计成不通的尺寸。 9细节模块(Web内嵌):细节最为重要,只有好的内容和完美的细节才能吸引住浏览者的关注!所以在制作的过程中也需要更加的关注!转载。
手机UI的规范分为安卓和ios的,所以内容比较多。截几张图,iphone的,可以参考一下。如果需要文档,可以加q群:527+963+152,找老师要文档即可。