JS判断数据类型的方法有哪些
发布时间:2025-05-25 02:45:44 发布人:远客网络

一、JS判断数据类型的方法有哪些
1、 JS判断数据类型的方法有:typeof方法用于返回该类型的字符串形式,instanceof方法用来判断原型,constructor方法以及Object.prototype.toString方法
2、在JavaScript中有多种方法可以帮助我们去判断数据类型,接下来将在文章中为大家详细介绍这些方法,具有一定的参考作用希望对大家有所帮助。
3、typeof是一个操作符,右侧是一个一元表达式,并返回这个表达式的数据类型。返回的结果用该类型的字符串的形式表示,包括:number、boolean、symbol、string、object、undefined、function等。
4、对于基本类型。除了null值返回object以外,其他均返回正确的结果
5、对于引用值来说,除了function返回function类型,其他都返回object类型
6、<script type="text/javascript">
7、 console.log(typeof a);//number
8、 console.log(typeof a);//boolean
9、 console.log(typeof a);//undfined
10、 console.log(typeof a);//object
11、 console.log(typeof a);//object
12、 console.log(typeof a)//function
13、instanceof是用来判断 A是否为 B的实例,表达式为:A instanceof B,如果 A是 B的实例,则返回 true,否则返回 false。在这里需要特别注意的是:instanceof检测的是原型。
14、<script type="text/javascript">
15、console.log(a instanceof Array)
16、</script>返回的结果:true
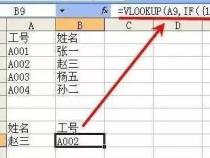
17、当一个函数被定义时,JS引擎会为它添加 prototype原型,然后再在 prototype上添加一个 constructor属性,并让其指向该函数的引用。
18、当执行 var f= new F()时,F被当成了构造函数,f是F的实例对象,此时 F原型上的 constructor传递到了 f上,因此 f.constructor== F
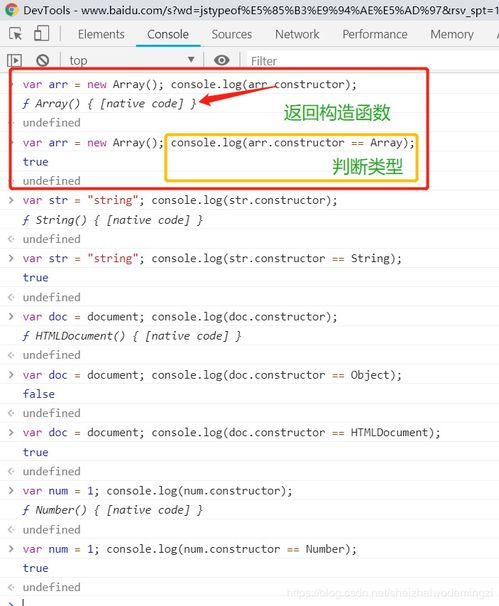
19、方法四:Object.prototype.toString方法
20、toString是Object原型对象上的一个方法,该方法默认返回其调用者的具体类型,更严格的讲,是 toString运行时this指向的对象类型,返回的类型格式为[object,xxx],xxx是具体的数据类型,其中包括:String,Number,Boolean,Undefined,Null,Function,Date,Array,RegExp,Error,HTMLDocument等等都可以通过这个方法获取到。
21、console.log(Object.prototype.toString.call(num));
22、console.log(Object.prototype.toString.call(''));
23、console.log(Object.prototype.toString.call(1));
24、console.log(Object.prototype.toString.call(true));
25、console.log(Object.prototype.toString.call(null));
26、console.log(Object.prototype.toString.call(new Function()));
27、console.log(Object.prototype.toString.call(new Date()));
28、console.log(Object.prototype.toString.call([]));
29、console.log(Object.prototype.toString.call(document));
30、console.log(Object.prototype.toString.call(window));效果图:
二、JS数据有哪些类型
1、通过上一节课,大家应该明白了JS其实和C语言,特别是VB很相似的,大家有没有增加点自信,任何语言都要学习数据类型,所以我们开始吧
2、在JavaScript中不区分“字符”和“字符串”,一视同仁。这个就和VB很相似。用Var来定义变量,这个变量可以是字符串、字符、数值变量等
3、单考虑数值变量,无需考虑整形、长整型、浮点型什么的,直接用
4、在面向对象的设计模式中,将数据和处理的方法捆绑在一起形成的整体,称为对象。它封装了数据和操作数据的方法,使用时要先创建这个对象,用new运算符来调用对象的构造函数。(不同语言创建方式不同)。其实很常见的,比如日期的调用(看下图)
5、全局对象是所有全局方法的拥有者,用来统一管理全局方法。该对象不能使用new运算符创建对象实例,所有方法直接调用即可。
6、大家很难理解,只要理解为在所有程序集外建立的对象,可以在任何程序集里面直接调用(本来就镶嵌好的),类似VB中global,类似易语言的模块调用
7、字符串对象,对象封装了与字符串有关的特性,主要用来处理字符串。通过String对象,可以对字符串进行剪切、合并、替换等等。可以调用该对象的构造函数创建一个实例,其实在定义一个字符串类型变量时就也创建了一个String对象实例。
8、类似易语言中的“文本_切割”啥的,但是记住JS中的数数是从0开始的
9、我们分析下,字符串所用的方法,substring、slice按位置取出中间的文本,bold()文本加粗,fontcolor("red")设置字体颜色为灰色,\为转义字符,
10、定义数组,这个应该都见过 var vv=new Array("1","2","3","4");严重警告,这里的Array的第一个字母是大写的,不然定义失败;
三、JS的基本数据类型
JS中一共有六种基本数据类型,分别是Undefined、Null、Boolean、Number、String,还有在ES6中新增的Symbol和ES10中新增的BigInt类型。
1. Undefined:未定义型
一个变量声明了但是未赋值的情况下就是undefined;
一般用来清空变量,也起了占位作用
凡是被双引号或单引号包裹起来的都叫做字符型,字符串有length属性。
包含整数和浮点数(浮点数数值必须包含一个小数点,且小数点后面至少有一位数字)两种值。
特点:①涉及到的任何关于NaN的操作,都会返回NaN
② NaN不等于自身。
(2)isNaN():用于检查其参数是不是数值,得到的结果是一个布尔值,不是数值返回true,是数值返回false。
6. Symbol代表创建后独一无二且不可变的数据类型,它的出现我认为主要是为了解决可能出现的全局变量冲突的问题。
7. BigInt是一种数字类型的数据,它可以表示任意精度格式的整数,使用BigInt可以安全地存储和操作大整数,即使这个数已经超出了Number能够表示的安全整数范围。