JS如何查找源代码
发布时间:2025-05-23 07:13:21 发布人:远客网络

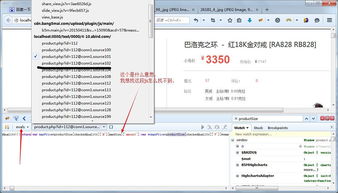
一、JS如何查找源代码
1、<meta http-equiv="Content-type" content="text/html; charset=utf-8">
2、<title>远程网页源代码读取</title>
3、<script type="text/javascript">
4、//根据window.XMLHttpRequest对象是否存在使用不同的创建方式
5、 xmlHttp= new XMLHttpRequest();//FireFox、Opera等浏览器支持的创建方式
6、 xmlHttp= new ActiveXObject("Microsoft.XMLHTTP");//IE浏览器支持的创建方式
7、//直接通过XMLHttpRequest对象获取远程网页源代码
8、 var url= document.getElementById("url").value;//获取目标地址信息
9、 document.getElementById("source").value="正在加载……";//提示正在加载
10、 createXmlHttp();//创建XMLHttpRequest对象
11、 xmlHttp.onreadystatechange= writeSource;//设置回调函数
12、 xmlHttp.open("GET", url, true);
13、//将远程网页源代码写入页面文字区域
14、 document.getElementById("source").value= xmlHttp.responseText;
15、<h1>远程网页源代码读取</h1>
16、地址:<input type="text" id="url">
17、<input type="button" onclick="getSource()" value="获取源码">
18、<textarea rows="10" cols="80" id="source"></textarea>
19、我也是别人那抄的你试试吧好的话给我个最佳
二、js 获取字符串出现的位置
要实现判断字符存在字符串在的位置,在js中利用indexof来实现;
stringobject.indexof(searchvalue,fromindex)
<script type="text/网页特效">
document.write(str.indexof("h")+"<br/>")//0
document.write(str.indexof("world")+"<br/>")//-1
document.write(str.indexof("world"))//6
该方法将从头到尾地检索字符串 stringobject,看它是否含有子串 searchvalue。开始检索的位置在字符串的 fromindex处或字符串的开头(没有指定 fromindex时)。
如果找到一个 searchvalue,则返回 searchvalue的第一次出现的位置。stringobject中的字符位置是从 0开始的。
下面的示例说明了 indexof方法的用法。
var str1="babebibobubabebibobu"
注释:indexof()方法对大小写敏感!
注释:如果要检索的字符串值没有出现,则该方法返回-1。
三、js如何查找数组中是否存在某个值
可以用数组的includes函数判断数组中是否存在某个值。
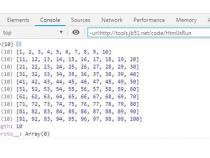
1、创建一个数组,为数组添加成员,然后将这个数组赋值给一个变量,这里以arr为例:
2、使用数组的includes函数,函数的参数为查找的值,如果数组中有被查找的值,则函数输出“true”:
3、如果数组中没有被查找的值,则函数会输出“false”: