JS - 将数组格式的字符串转换成数组(附样例)
发布时间:2025-05-22 14:06:40 发布人:远客网络

一、JS - 将数组格式的字符串转换成数组(附样例)
1、要将数组格式的字符串转换成数组,可以使用JavaScript中的eval()函数或JSON.parse()方法。下面通过示例展示两种方法的使用。
2、首先,定义一个包含数组元素的字符串。
3、var str='["a","b","c","d"]';
4、接着,利用eval()函数将字符串解析成数组。
5、var arr= eval('('+ str+')');
6、最后,打印原始字符串、转换后的数组及数组的第一个值。
7、console.log("原始的字符串:", str);
8、console.log("转换后的数组:", arr);
9、console.log("数组第一个值:", arr[0]);
10、同样,定义一个包含数组元素的字符串。
11、var str='["a","b","c","d"]';
12、然后,使用JSON.parse()将字符串解析成数组。
13、打印原始字符串、转换后的数组及数组的第一个值。
14、console.log("原始的字符串:", str);
15、console.log("转换后的数组:", arr);
16、console.log("数组第一个值:", arr[0]);
二、js字符串转数组
在JavaScript中,将字符串转换为数组有多种方法可选。以下是一些常见的转换方式:
这是最直接的一种转换方法。通过指定一个分隔符,可以轻易地将字符串分割成数组。如果分隔符为空,则字符串中的每个字符都会被作为独立的元素分割出来。例如:
let arr= str.split('');// arr现在是 ["h","e","l","l","o"]
在上面的代码中,字符串`"hello"`被转换为一个由每个字符组成的数组。
2.使用扩展运算符与`chars`属性:
在JavaScript中,字符串有一个`chars`属性,它返回一个迭代器,其中包含字符串的每个字符。结合扩展运算符`...`,可以快速地将字符串的每个字符转换为数组元素。例如:
let arr= [...str.chars];// arr现在是 ["h","e","l","l","o"]
在这里,`...str.chars`会将字符串的每个字符展开成数组的一个元素。这种方法虽然不如`split`方法常见,但在某些特定场景下可能更为灵活。
以上两种方法都能够有效地实现字符串到数组的转换,选择哪一种取决于具体的使用场景。需要注意的是,转换得到的数组中的元素是字符串形式的字符,如果需要进一步的操作,可能还需要进行额外的处理。
三、***.js怎么把字符串转化为数组
1、在JavaScript中,将字符串转化为数组的操作相当直接。首先,你需要定义一个包含逗号分隔的字符串变量,例如:
2、接下来,利用JavaScript的内置方法`split()`就能完成转换。这个方法需要一个参数,这里就是你想要分隔字符串的字符,如我们的例子中,参数就是逗号`','`。
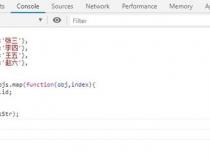
3、验证转换效果,你可以将处理后的数组通过`console.log()`输出到控制台,代码如下:
4、当页面加载时,这段脚本会自动执行。打开浏览器的开发者工具,切换到'控制台'选项。
5、在控制台中,你会看到一个数组已经被创建并显示出来,展开查看,每个元素对应字符串中的一个部分。这就是字符串转化为数组的直观展示。