JS如何控制button的位置
发布时间:2025-05-19 14:31:46 发布人:远客网络

一、JS如何控制button的位置
1、把button定义成绝对定位,position:absoulte的方式,然后设置left,top的方式进行位置控制
2、如果是节点移动,则可以通过dom删除和增加的方式来调整位置
这里针对的是第二种情况,可以把对应的节点获取后,删除再插入到对应的节点后。
varp=self.parentNode;//获取当前节点的父节点
p.appendChild(self);//父节点添加当前节点
<inputtype="button"id="button1"value="1"onclick="move(this)">
<inputtype="button"id="button2"value="2"/>
二、asp.net linkbutton怎么调用js
1、服务器的button类控件都有OnClientClick属性,里面可以调用js,这些js会在点击控件时先执行,执行结果返回true时才会再回发给服务器执行后台代码,比如是进行验证之类的操作,如果不满足条件,可以在js函数中return false;然后控件就不会回发给服务器了,
2、必须显示声明return false;并且在OnClientClick中使用"return js函数()"才能终止回发,其他情况都是执行完js后直接回发
三、js如何修改button上的文字
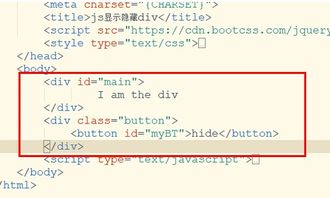
1、1.首先,打开hbuilder软件,在空白文件中写入两个button,并将id属性设置为btn1和btn2,在下面添加脚本标签以获取dom。 button1的元素,并为其button标签赋予click事件,当单击button1时,文本将更改。
2、2.然后,按crtl+ s保存,可以在浏览器中看到两个按钮。
3、3.接着,在右侧浏览器中单击button1的按钮,button1的文本内容将更改。
4、4. jQuery首先需要将jQuery导入下面的文件,然后使用jQuery的“$”选择器获取button2的dom,并为其设置click事件,然后可以更改按钮的内容。
5、5.最后,保存后,在浏览器中单击button2,还可以观察到文本内容已更改。操作完成。