jquery autocomplete怎么实现的
发布时间:2025-05-19 13:37:34 发布人:远客网络

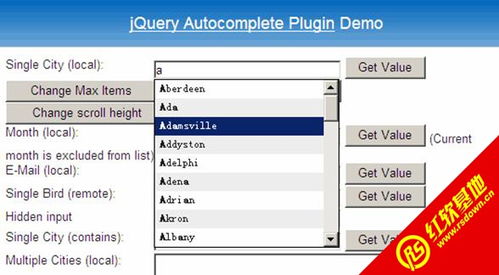
一、jquery autocomplete怎么实现的
autocomplete(urlor data, [options])
[options]:可选项,选项解释如下:
在触发autoComplete前用户至少需要输入的字符数,Default:1,如果设为0,在输入框内双击或者删除输入框内内容时显示列表。
指定下拉框的宽度,Default: input元素的宽度
autoComplete下拉显示项目的个数,Default: 10
击键后激活autoComplete的延迟时间(单位毫秒),Default:远程为400本地10
要不要在用户选择时自动将用户当前鼠标所在的值填入到input框,Default: false
如果设置为true,autoComplete只会允许匹配的结果出现在输入框,所有当用户输入的是非法字符时将会得不到下拉框,Default:false
决定比较时是否要在字符串内部查看匹配,如ba是否与foo bar中的ba匹配.使用缓存时比较重要.不要和autofill混用.Default: false
如果设置成true,在用户键入tab或return键时autoComplete下拉列表的第一个值将被自动选择,尽管它没被手工选中(用键盘或鼠标).当然如果用户选中某个项目,那么就用用户选中的值. Default: true
缓存的长度.即对从数据库中取到的结果集要缓存多少条记录.设成1为不缓存.Default: 10
autoComplete可不可以使用对服务器查询的缓存,如果缓存对foo的查询结果,那么如果用户输入foo就不需要再进行检索了,直接使用缓存.通常是打开这个选项以减轻服务器的负担以提高性能.只会在缓存长度大于1时有效.Default: true
比较是否开启大小写敏感开关.使用缓存时比较重要.如果你理解上一个选项,这个也就不难理解,就好比foot要不要到FOO的缓存中去找.Default: false
是否允许输入多个值即多次使用autoComplete以输入多个值. Default:false
如果是多选时,用来分开各个选择的字符. Default:","
当结果集大于默认高度时是否使用卷轴显示 Default: true
自动完成提示的卷轴高度用像素大小表示 Default: 180
为每个要显示的项目使用高级标签.即对结果中的每一行都会调用这个函数,返回值将用LI元素包含显示在下拉列表中.Autocompleter会提供三个参数(row, i, max):返回的结果数组,当前处理的行数(即第几个项目,是从1开始的自然数),当前结果数组元素的个数即项目的个数.Default: none,表示不指定自定义的处理函数,这样下拉列表中的每一行只包含一个值.
和formatItem类似,但可以将将要输入到input文本框内的值进行格式化.同样有三个参数,和formatItem一样.Default: none,表示要么是只有数据,要么是使用formatItem提供的值.
对每一行数据使用此函数格式化需要查询的数据格式.返回值是给内部搜索算法使用的.参数值row
为后台(一般是服务端的脚本)提供更多的参数.和通常的作法一样是使用一个键值对对象.如果传过去的值是{ bar:4},将会被autocompleter解析成my_autocomplete_backend.php?q=foo&bar=4(假设当前用户输入了foo). Default:{}
20) result(handler) Returns:jQuery
此事件会在用户选中某一项后触发,参数为:
event:事件对象. event.type为result.
formatted:formatResult函数返回的值
$("#singleBirdRemote").result(function(event,data,formatted){
//如选择后给其他控件赋值,触发别的事件等等
});
2、jquery.autocomplete使用技巧
2、jquery.autocomplete使用技巧
1) jquery.autocomplete需要的数据源可以为:本地数据和远程数据
本地数据源为本地js数组或本地的json对象,如:
vardata=["c++","java","php","coldfusion","javascript"];
vardata=[{text:'LinkA',url:'/page1'},{text:'LinkB',url:'/page2'}];
在使用远程地址时,它默认传入的参数是:q(输入值),limit(返回结果的最大值),可以使用extraParams传入其他的参数,而且远程数据源是需要固定格式的数据,返回结果:使用“\n”分割每行数据,每行数据中使用“|”分割每个元素,如:
在使用远程地址时,它默认传入的参数是:q(输入值),limit(返回结果的最大值),可以使用extraParams传入其他的参数,而且远程数据源是需要固定格式的数据,返回结果:使用“\n”分割每行数据,每行数据中使用“|”分割每个元素,如:
stringdata="c++\njava\nphp\ncoldfusion\njavascript";
stringdata="{text:'LinkA',url:'/page1'}\n{text:'LinkB',url:'/page2'}";
4、jquery.autocomplete实例
$("#tags").autocomplete(["c++","java","php","coldfusion","javascript"],{width:320,max:4,highlight:false,multiple:true,multipleSeparator:"",scroll:true,scrollHeight:300});
方法2:
vardata=[{text:'LinkA',url:'/page1'},{text:'LinkB',url:'/page2'}];
}).result(function(event,item){
});
2)远程数据数据源的调用方法
<scripttype="text/javascript">
$("#Login").focus().autocomplete("/ajax/Account",{
formatItem:function(row,i,max){
varobj=eval("("+row+")");//转换成js对象
varobj=eval("("+row+")");//转换成js对象
}).result(function(event,item){
varobj=eval("("+item+")");//转换成js对象
$("#link").attr(“href”,obj.url);
</script>
后台C#(mvc)代码:
publicContentResultGetUserAccount(stringq)
strResult="{text:'LinkA',url:'/page1'}\n{text:'LinkB',url:'/page2'}";
<scripttype="text/javascript">
$.getJSON("/ajax/Account",function(data){
$("#Login").focus().autocomplete(data,{
formatItem:function(item,i,max){
}).result(function(event,item){
$("#link").attr(“href”,item.url);
</script>
后台C#(mvc)代码:
publicContentResultAccount(stringq)
strResult="[{\"text\":\"LinkA\",\"url\":\"/page1\"},{\"text\":\"LinkB\",\"url\":\"/page2\"}]";
二、如何完美集成Path Intellisense 或 Path Autocomplete
1、看很多大佬分享vscode插件,其中关于路径联想的插件Path Intellisense或者 Path Autocomplete都是非常不错的,这两个插件功能几乎一样,配置方式也是大同小异,这里就那拿Path Autocomplete来举例说明如何配置vscode的路径自动联想吧!
2、首先,我们要先安装Path Autocomplete插件。
3、然后,打开设置,setting.json,按下图举例配置好提示规则pathMappings
4、 Path Intellisense插件的配置也是大同小异,这里说下区别,除了jsonKey不同之外,就是根目录的代指不同,其余都是一样的
5、配置这个的原因是因为为了提高开发体验,光有路径引导还不行,还需要文件模块的提示联想,还有文件跳转等功能,所以jsconfig的配置就是必要的了。
6、这里先贴出来官方文档解释,习惯看官方文档的直接前往就好,我会做简单的说明
7、 jsconfig#_using-webpack-aliases
8、配置好之后,就可以在vue文件里面用起来啦!
9、此时,终于不用写那么多的../../。
10、这里小提示一下,js文件中引用路径直接用@/就可以了,html文件引入图片地址的时候要用~@image,别忘记前面的~
11、那Vue项目举例,我们需要配置vue.config.js文件,其中最主要的是 configureWebpack属性
12、做好这些之后,打包就会将@处理成 __dirname,这样再按照我们之前的规则,一一添加别名就好了。
13、至此,就可以愉快的进行文件别名+自动路径提示的快捷开发流程了,赶快推荐给还不知道的小伙伴们吧!
三、js如何提取input的历史数据
1、LocalStorage可以用来在浏览器的本地存储数据,可以存储键值对,使用LocalStorageAPI可以方便地操作LocalStorage中保存的数据,可以在input元素中设置一个id,使用LocalStorage储存历史输入数据,并在需要的时候读取并展示出来。
2、在HTML5中,input元素有个名为autocomplete的属性,通过设置该属性,可以实现浏览器默认填充input历史数据的功能。