前端如何处理pdf文件流
发布时间:2025-05-18 07:34:56 发布人:远客网络

一、前端如何处理pdf文件流
前端生成pdf解决方案
fix2:项目部署,包安装问题,puppeteer依赖的包无法安装,需要sre同学支持安装。fix3:字体问题,需要sre同学协助安装字体,或者引动通过cdn方式引用字体包fix4:导出pdf部分样式问题,兼容处理。
fix2:项目部署,包安装问题,puppeteer依赖的包无法安装,需要sre同学支持安装。fix3:字体问题,需要sre同学协助安装字体,或者引动通过cdn方式引用字体包fix4:导出pdf部分样式问题,兼容处理。
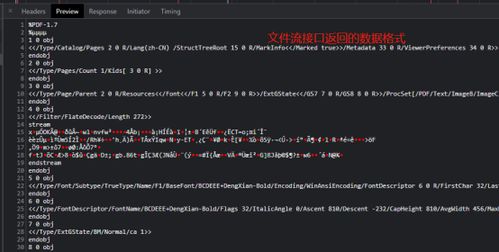
根据发布的相关信息查询到,云上服务器存储html,前端通过传递给后端html_url,由后端服务器获取html文件进行渲染,生成pdf,然后将pdf上传云上服务器。
最近,公司后台管理系统有个项目需求,将前端定义好的界面导出PDF文档。我查阅很多文档,发现可以使用html2canvas、jspdf来完成。
前端生成pdf,jspdf+html2Canvas的使用(vue)
1、utils-htmlToPdf.jsmain.js如果在多个页面使用,给函数定义一个参数,参数为要导出页面部分的id。
1、utils-htmlToPdf.jsmain.js如果在多个页面使用,给函数定义一个参数,参数为要导出页面部分的id。
2、最近,公司后台管理系统有个项目需求,将前端定义好的界面导出PDF文档。我查阅很多文档,发现可以使用html2canvas、jspdf来完成。
3、html2canvas可以将一个元素渲染为canvas。需要注意的是,Vue使用v-if和v-show的时候html2canvas无法将元素渲染为canvas。
4、插件描述:jsPDFHTML5是一个客户端解决方案生成pdf文件。适合活动门票、报告、证书,等等。它将在IE6+,Firefox3+,Chrome,Safari3+,Opera。
5、document.write(imgsrc=+img+/);打印是浏览器的事。用JS调用也是调用浏览器的功能,这种情况直接按CTRL+P去处理。至于PDF,装软件,只要能打印的都可以通过软件生成PDF。
1、utils-htmlToPdf.jsmain.js如果在多个页面使用,给函数定义一个参数,参数为要导出页面部分的id。
2、首先打开网页,在空白处右击。然后选择打印,点击打开。进入后,在目标打印机里点击更改。之后,点击另存为PDF。然后在页面左侧点击保存。保存后,即可查看网页转换的PDF文件。
3、首先打开计算机,在计算机内将PDF文件保存在所建立的文件夹中或者桌面上,此过程中我们需要借助PDF在线转换器,在百度搜索框里搜索关键词“PDF在线转换器”进入在线转换器首页。
4、在电脑打开下载好的迅捷PDF编辑器,来对文件HTML进行编辑。使用PDF编辑器打开文件HTML。在打开的文件HTML页面中,点击编辑内容工具对文件页面进行编辑。
5、在电脑上找到一个HTML文件,点击右键,选择需要的使用的浏览器打开。页面跳转以后可以看到该HTML文件已经使用浏览器打开了。在页面中点击鼠标右键,选择打印按钮。
6、打开浏览器,打开需要转换为pdf格式的网页。点击浏览器右侧功能栏,打开功能菜单栏,找到“打印”功能,点击并进入。进入打印页面之后,将打印参数设置好,点击“打印”即可。选择合适的保存位置,将其保存。
1、可以用flash显示。pdf是由AdobeSystems用于与应用程序、操作系统、硬件无关的方式进行文件交换所发展出的文件格式。
2、在电脑文件中,用鼠标右键目标PDF文件。然后在出现的菜单中,将鼠标箭头放置在“打开方式”上方。然后选中浏览器软件作为其“打开方式”。完成以上设置后,即可在网页预览PDF文件。
3、像以前的百度文库那样,先转换成flash,然后放在网页上。说明:使用软件OpenOffice/LibreOffice,swftools。优点:在国内,由于Flash安装量很大,而且很多人用IE和Chrome内核的浏览器,所以是可以查看的。
4、在线预览是何意思,阅读PDF文件需要安装特定的PDF阅读器,推荐一个iStylePDF,安装后支持浏览器中直接打开PDF文件,或者是下载下来用软件打开。
5、通过网页的形式来打开PPT,要想实现这样的效果,必须将PPT文件转换成为网页文件,操作方法很简单,如下:打开您的PPT文件,执行如下图的操作!上图中,执行“文件”→“另外为网页”,之后选择好保存的路径及文件名称即可。
启动windows命令行工具(windows下启动系统搜索功能,输入cmd回车就出来了)。查看环境变量是否已经自动配置,在命令行工具中输入node-v,如果出现v10字段,则说明成功安装Node.js。
node保存pdf文件流有大小,没内容跟node版本有关系。根据查询相关公开资料得知,node保存pdf文件流有大小,没内容跟版本没有更新有关系,升级node版本,重新安装项目的依赖,就会解决这些问题。
打开word2003,点击文件,选择另存为。在另存为界面,选择格式pdf,点击保存即可完成。
在前端使用FormData对象创建一个表单,并添加file对象。在Node.js中,使用multer中间件来解析上传的文件。在处理上传文件的路由中,使用fs模块的createReadStream方法将文件转换为文件流。
在电脑打开下载好的迅捷PDF编辑器,来对文件HTML进行编辑。使用PDF编辑器打开文件HTML。在打开的文件HTML页面中,点击编辑内容工具对文件页面进行编辑。
打开pscc软件,点击文件选择打开,选择要打开的PDF文件。点击电脑,选择开始、图片、图片库,找到PDF文件,右键点击文件,选择打开方式,用Photoshop打开。
html实现点击一个链接打开新窗户的方法如下:html点击一个链接就是超链接,代码如下:ahref=http://;target=_blankPDFa说明:target=_blank就是新窗口打开。
在电脑上找到一个HTML文件,点击右键,选择需要的使用的浏览器打开。页面跳转以后可以看到该HTML文件已经使用浏览器打开了。在页面中点击鼠标右键,选择打印按钮。
操作软件:2345浏览器16。首先打开网页,在空白处右击。然后选择打印,点击打开。进入后,在目标打印机里点击更改。之后,点击另存为PDF。然后在页面左侧点击保存。
把PDF放在自己制作的html静态页面上,首先保证客户端安装有可以直接打开PDF的软件,比如:AdobeReader具体解决办法有三种,针对不同的浏览器兼容性方面要做稍微调整。
二、前端开发设计
Sketch正在迅速取代Photoshop,用于从低保真线框到高保真模型和设计图标的所有的UI设计任务。
Sketch app是一个专为web和移动设计人员制作的Mac应用程序。它的功能,灵活性和速度满足了你对于一个轻量级,易于使用的软件包的想象。有了这个app,你就可以专注于创作最佳的设计了。
它提供了一个顺畅的工作环境,为任何界面提供工艺化的矢量元素,而且还有你想从Photoshop得到的许多功能,如文本效果和图层样式。
如果Sketch能够继续提供最佳的UI设计体验,那么它在2016年及以后必然还会继续保持辉煌。
桌面IDE已经存在了几十年,从Notepad到Xcode和visual Studio。IDE通过提供建议和语法高亮等功能使得我们可以更容易地编写代码。在IDE中写代码非常简单,而且很易于阅读。
但传统的IDE是作为桌面应用程序发布的。从过去的几年里,基于浏览器的云IDE发生了戏剧性的变化。除了web浏览器,我们不再需要任何软件,因为浏览器允许设备操作来自于任何有互联网接入的计算机的代码。
云IDE的功能更像是web应用程序,你可以保存代码到你的帐户进行共享或个人存储。CodePen是目前最流行的IDE,支持HTML/ CSS/JS,具备像Jade/Haml和LESS/SCSS一样自定义的预处理。
CodePen主攻web前端。它可以显示你最近的创造,并从其他网络资源上得到反馈。为恼人的bug建立一个测试案例。你还可以从CodePen上为你的项目找到设计模式和灵感。
网站的卡片布局在几年前通过Pinterest而普及,从此成为了内容繁多网页的趋势。免费插件,如jQuery Masonry可用来模仿这种布局风格,它的动画卡片可适应不同的高度和宽度。
卡片布局最适合用在信息很多却又希望能被浏览的页面。Google Now就使用卡片布局来为它的app做广告。
你可以将卡片式布局看成是很多动态的网格,网格中只呈现最简明的重要内容,这些内容条目组合在一起就形成了基本的列表。在线杂志就是完美的例子,如UGSMAG和The Next Web,就使用了卡片布局来展示其最新懂得帖子和内容。
形状各异的组织都趋向于自定义解说视频。使用动画,例如Crazy Egg来制作这些视频。即使如此,不同的视频依赖于真正的镜头,例如Instagram Direct。
解说视频的目的是说明产品或服务是如何工作的。访问者有可能在浏览了一系列功能之后,依然不知道如何操作这个产品。而可视化的视频则可以在短短几分钟的时间内一一说明功能,并涵盖所有重要的内容。最关键的是人们喜欢观看视频而不怎么喜欢阅读文章。他们可以很容易地从视频中明白你想表达什么。
如果你想自己尝试做一个自定义的解说视频,那么可以阅读Udemy课程。这是一个侧重登陆页面设计视频讲解的深入学习课程。Udemy课程不仅仅说明了如何使用动画视频软件,它也会告诉你如何使用视频来吸引和隐蔽访问者。
登陆页面设计因网络速度的提高和浏览器功能的扩大,而发生了令人难以置信的改变。我注意到一个重要趋势是,就是主页或自定义登陆页面增加了实时产品预览。
以Slack的产品页面作为例子。一个视频演示和矢量图形覆盖了它的界面。这些产品预览是让潜在用户第一眼就知道产品是如何操作的。
不只是消息,所有的文件,图像,PDF文件,文档和电子表格都可以放到Slack,和你想要分享的任何人共享。你可以添加注释,标注星号供以后参考,这一切完全都是可以搜索的。
前端开发的世界,随着一堆针对网站创新而出现的新的最佳实践,发生了巨大的改变。任务运行器/构建系统,例如Gulp和Grunt,替代了以前事先需要大量手动去完成的任务,越来越被我们广泛使用。
自动化是快速周转和高质量代码的命脉。众所周知,机器不会出错,所以自动化程度越高,产生的问题越少。
这些工具基本上运行的是JS代码,可以自动化实现部分工作流程——无论是自定义的JS代码还是其他人写的脚本。
即时消息和群聊已经出现了十多年。人们喜欢这个功能,并在今后他们可以继续使用此功能。然而,这些资源在传统上依赖于纯文本附加文件的一些功能。
但是,我们在讨论的是未来,未来一个新出现的趋势是,在聊天应用程序中共享实时设计文档。Notable就是其中一个例子,创新和注释可以被分层在文档的顶部。通过快速迭代它提供了更好的界面。从草图到完全编码的网页,Notable让团队在设计过程的每一步得到更快的反馈。
Slack是当下最流行的聊天应用程序,支持许多类似的功能。
前端框架,例如Bootstrap,已经存在了相当长的时间,并将继续展现其价值。响应式设计,受其成为框架方式的制约,可以成为前端代码,而不是仅仅只是后端(Django,Laravel,等等)。
迈入2016年,我认为我们会阅读到更多关于响应式前端框架以及它们在web项目中的价值的内容。并且在接下来的一年时间里,可能会发布很多前端框架的app,比现在的功能更强大。许多设备正在急切等待Foundation 6以及Bootstrap4公共V1版本的发布。
UX设计是通过改进可用性,可访问性,以及用户和产品之间互动产生的愉悦感来加强用户满意度的过程。
用户体验设计领域将随着更多设计师和开发者的关注而继续快速增长。UI设计是UX设计的一部分,但不是最终目标。UI是手段而不是目的,最终目的是提供一个梦幻般的用户体验。
目前,针对这些目的的资源有UX Stack Exchange和free UX ebooks。如果你还没有涉猎用户体验,那么现在是学习和了解UX原则如何应用到所有数字界面窗口的最佳时机。
智能手机浏览器,支持所有站点的触摸功能,以保持reverse similarity。我们也可以看到更多的插件和自定义元素添至站点,关注触摸事件的特定对象。
我们希望网站可以实现触摸功能。而且这种网站也会因为其独特的功能而提升访问量。如Photoswipe和Dragend.js等内置的插件可以处理触摸屏上的滑动和点击手势。web开发人员不仅要会构建响应式网站,还得能构建具备触摸功能的网站。
这些插件提供了触摸功能,但是网站还需要具备其他的手势功能。如果你多搜索一下的话,你会发现一些真正令人印象深刻的,针对web的,内置的,纯粹依靠触摸事件的功能。
这些就是3.0时代的Web设计趋势,它们的到来和发展将使得构建网站变得更容易和更简单。
三、前端开发高级工程师有前途吗
你好,你说的是高级前端工程师是吧,那是肯定有前途啊,还是相当有前途啊!!!
下面是去年8月份各大招聘网站的前端岗位的需求信息:
我们可以清晰的看到仅仅一个月内招聘市场上就有近18万个前端岗位急需人才,各平台的平均薪资在10K~12K左右。
互联网公司的前端缺口如此之大,以至于HR整天因为找不到人而焦头烂额!
那为什么现在还有这么多前端的小伙伴抱怨说工作难找呢?
这是因为这些招人的公司所需要的是一个靠谱的前端。
现在市场缺的都是哪种靠谱的前端呢?
我们先来看看国内的大佬们对于前端的技能需求是什么样的。
从图中可以看到,现在的高级前端需要具备哪些技能!
1、需要扎实的原生JS基础,深入理解W3C标准和ES规范;
2、需要具备前端性能优化的能力;
3、要对H5、CSS3以及当前常见的前端框架有着深入的研究;
前三项自不用说,哪个公司都不会想去招一个什么都不会的大爷回来。
那为什么大多数企业都会要求应聘人员有一定工作年限呢?
他们想要拥有一位来了就能立刻投入新工作的员工。
这样就可以给公司省下大量的内部培训成本。
换言之,企业需要员工具有独立完成项目的能力。
其实我们都知道,工作时间的长短并不代表你能力的高低。
企业在招聘上明确要求工作年限,只是企业选择的一个替代筛选条件而已。
这样就可以省去HR大量的甄别时间。
如果你技术真的ok,有过项目开发经验,符合面试的要求。
只要面试的时候,技术过关,表现得当,被录用的机率相当高。
他真正想要的是一位拥有扎实的原生JS、深入理解W3C标准和ES规范并且能够独立完成优秀项目能力的员工。
而在那顾影自怜、自怨自艾的“前端们”一般可以总结为以下几类:
那个时候的前端大多从事的工作就是把设计师完成的设计稿给切成静态页面,再加上一些小动画。
这类人的技能在日复一日的切图中停滞不前。
直到现在也只会用jQuery写一些小特效和切图。
完全无法满足当前市场对前端的技术要求,自然就是姥姥不疼舅舅不爱的。
jQuery的出现给早期的前端领域注入了一剂强心针。
前端工程狮们不再需要投入大量的精力去解决那些令人蛋疼的浏览器兼容问题。
从而减少了项目跨浏览器兼容的工作量。
一时之间jQuery大行其道,俨然有一统江湖的声势。
然而近几年前端领域大爆发,各类框架层出不穷。
在GitHub中JavaScript一举成为最流行的编程语言。
而部分老资历的前端们守着旧知识不进行更新学习,抱着陈年旧历不愿醒来。
这样的人自然就与前沿的前端技术相绝缘。
由于前端入门门槛低,加之IT行业薪资水平高,不少小白们去网上找几本权威指南的pdf。
看几个礼拜的书,再撸几个静态页面加上几个小动画就自诩为自学成才的前端工程师。
简历上再美化美化加上个几年的工作经验,就敢去面试了。
对于一个连闭包、原型链、同步和异步都说不清楚的“前端”,哪家公司要你啊?
什么是扎实的原生JS基础以及对框架有着深入的研究?
首先我们必须看得懂当前各种框架的源码。
如果人家使用原生 js封装的作品我们看都看不懂,那还谈得上什么精通JS?
我们要掌握根据自己的需求封装属于自己专用的插件。
或是对当前市面上的框架进行二次封装,实现我们所需要的功能。
只有当我们拥有这些能力的时候,我们才能在面试官前理直气壮的告诉他:
朕精通 JS,肉眼 debug,徒手撸框架。
So,现在的确缺前端,而且缺的是有过硬技术的前端!
来四点半学院,成为一名高技术的前端吧!