如何提升前端开发速度和效率
发布时间:2025-05-18 00:04:28 发布人:远客网络

一、如何提升前端开发速度和效率
1、不同的时间段做不同的事。头脑清醒的时候,做一些难的事情;状态欠佳的时候,做一些简单的事,或干脆出去走走,休息休息。
2、做事时要专注。在我们专注做事时,要减少外界的干扰,比如带上耳机,将手机开静音。如果此时有人来打扰,稍后来处理他的事情;如果事情比较紧急,则记录下当前的状态,方便切换回来的时候,能迅速进入状态。我们可以尝试使用番茄工作法:在一段时间内(一般是25分钟),只做一件事情,结束后,休息一会,继续做事,以此循环。
3、实现不靠谱的需求。拒绝不靠谱的需求。
4、理解需求出现偏差。对于不理解的需求,要及时和 PM沟通,不要自己揣测。
5、做与整个项目风格不一致的页面。如果设计师的设计的和当前项目的风格不一致,与其沟通,看是否能用项目中统一的风格(样式)。
6、想清楚实现思路后,再开始编码。有时候一个好的算法比一个差的,会简单很多。
7、一拿到项目就开始编码。应该熟悉当前项目所用的技术。避免重复实现项目已经实现过的功能。
8、项目脚手架生成器。基于此快速搭建一个项目。主流的框架都有 xx-cli项目。也可以用 Yo自己搭建一个。
9、自动添加浏览器前缀。可以用 AutoPrefix。
10、自动生成图片精灵。可以用 Compass。
11、代码发布前做的一些事情。代码压缩,合并等。
12、安装一些代码补全插件。如 Emmet, Bootstrap Snippents等
13、设置一些命令的简写。如,git可以配置一些简写。
14、快速定位到项目中的某文件;某方法。
15、保持工作环境的整洁。丢掉不用的东西,删除不用的文件。
16、常用第三方组件整理。我积累了一些,见这里。
二、前端工程师怎样提高开发效率
1、前端工程师其实是一个工作很杂的职位,除了要负责切图、写html/css/js外,还要处理一系列的浏览器兼容性问题、优化网页性能等,所以提高前端工程师的开发效率是势在必行的,也是前端共工程化的体现。那么如何提高便可以按照前端工程师涉及的工作点来进行划分。下面我就介绍下平时我在工作中使用的一些提高开发效率的方法。
2、切图是一个前端最基础的技能,一般我们使用photoshop或者FireWorks基本都能搞定设计师交付给我们的设计图,但是要提高切图效率的话就得使用一些诀窍了,比如利用PS里的动作来实现“一键切图”功能,具体可以看我的这篇文章:,除了切图还介绍了其他的实用方法和工具。
3、对于编写代码部分我们首先要找到一款合适自己的IDE工具,建议不要使用notepad++或者dreamweaver,这些工具已经不符合前端潮流了,无法让自己优雅地敲代码。这里我主要推荐sublime text、atom或者webstrom,因为它们除了人性化的界面和支持大多数语法的高亮外,还可以安装各种各样的插件来拓展你的IDE工具,下面我主要介绍几款sublime text提高开发效率的插件:
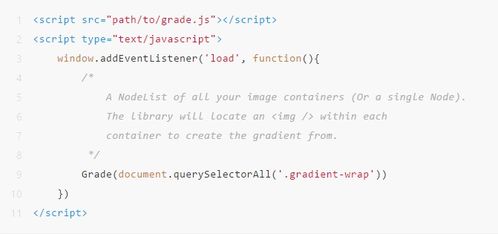
4、其中Element是用于快速编写html的,比如输入 ul>li后按下tab键便可以生成一个ul标签里面包含一个li标签,其官方文档为:。
5、JSFormat用于格式化JS;CSScomb用于对样式属性进行一键排序;HTML-CSS-JS Prettify可以一键规范我们的HTML/CSS/JS,甚至JSON格式;SublimeTmpl可以快速新建HTML/CSS/JS文件; ColorPicker用于调用本地调色板功能。这些工具都非常实用,一定程度上可以提高我们的编码效率。
6、说到提高开发效率,这里不得不提一些前端的自动化工具,毕竟前端自动化是目前及未来的趋势,能够很大程度上缩减前端不必要的工作量,使我们能够专注前端本身。
7、这里我们可以使用npm来管理我们的项目包文件;利用webpack来打包压缩我们的代码;利用node.js来实现构建本地服务器;利用karma、jasmine来测试我们的前端代码。
8、用好前端自动化工具可以帮助我们处理很多琐碎的事情,比如一键压缩代码、图片,一键合并JS,检测文件更新等。
9、实现前端模块化能够方便我们项目代码的维护,实现按需加载,从长远来看对我们提高项目的开发效率是很有帮助的。
10、在ES6出来之前应该说前端代码本身不具备实现模块的功能,我们必须要使用一些插件库来实现,比如require.js、sea.js等。而随着ES6的普及,目前像require.js、sea.js这样的工具已经没有存在的必要了。所以在基于ES6的开发环境下我建议使用ES6的模块化功能来实现我们的前端模块化。
11、前端组件化的概念也是由来已久,我们可以通过将我们的代码划分成不同组件来实现公用并方便维护,同样可以提升我们的开发效率。以下是目前流行的前端框架Vue的单文件组件的概念图:
12、当然除了以上5点,对于前端来说需要提高开发效率的地方还有很多,可谓任重而道远。希望以上几点能够给初识前端的同学带来启发并能够亲自实践。
三、如何提高前端开发效率
1、不同的时间段做不同的事。头脑清醒的时候,做一些难的事情;状态欠佳的时候,做一些简单的事,或干脆出去走走,休息休息。
2、做事时要专注。在我们专注做事时,要减少外界的干扰,比如带上耳机,将手机开静音。如果此时有人来打扰,稍后来处理他的事情;如果事情比较紧急,则记录下当前的状态,方便切换回来的时候,能迅速进入状态。我们可以尝试使用番茄工作法:在一段时间内(一般是25分钟),只做一件事情,结束后,休息一会,继续做事,以此循环。
3、实现不靠谱的需求。拒绝不靠谱的需求。
4、理解需求出现偏差。对于不理解的需求,要及时和 PM沟通,不要自己揣测。
5、做与整个项目风格不一致的页面。如果设计师的设计的和当前项目的风格不一致,与其沟通,看是否能用项目中统一的风格(样式)。
6、想清楚实现思路后,再开始编码。有时候一个好的算法比一个差的,会简单很多。
7、一拿到项目就开始编码。应该熟悉当前项目所用的技术。避免重复实现项目已经实现过的功能。
8、项目脚手架生成器。基于此快速搭建一个项目。主流的框架都有 xx-cli项目。也可以用 Yo自己搭建一个。
9、自动添加浏览器前缀。可以用 AutoPrefix。
10、自动生成图片精灵。可以用 Compass。
11、代码发布前做的一些事情。代码压缩,合并等。
12、安装一些代码补全插件。如 Emmet, Bootstrap Snippents等
13、设置一些命令的简写。如,git可以配置一些简写。
14、快速定位到项目中的某文件;某方法。
15、保持工作环境的整洁。丢掉不用的东西,删除不用的文件。
16、常用第三方组件整理。我积累了一些,见这里。