什么是原生js
发布时间:2025-05-15 09:41:25 发布人:远客网络

一、什么是原生js
原生JS是指不依赖任何框架或库,直接使用JavaScript语言的核心功能进行开发的JavaScript代码。
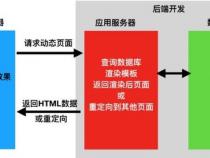
原生JS是指开发者在编写网页或Web应用时,直接使用浏览器支持的JavaScript语言的核心功能进行开发,而不依赖于任何JavaScript框架或库。这意味着开发者会直接与浏览器交互,利用DOM操作页面元素,使用事件处理机制实现用户交互,以及利用JavaScript的核心语言特性如变量、函数、条件语句等来实现业务逻辑。
1.直接性:原生JS开发直接依赖于浏览器提供的JavaScript引擎,无需额外的解析或编译过程。
2.性能优势:由于不依赖第三方库或框架,其运行效率通常较高,尤其是在处理复杂的交互和动画时。
3.灵活性:原生JS允许开发者直接操作DOM元素,能更灵活地控制页面的行为和样式。
虽然现代前端开发中有许多成熟的框架和库,如React、Vue等,但原生JS仍然是基础。了解原生JS有助于开发者更深入地理解浏览器的工作原理,掌握前端开发的核心技术。此外,在性能优化和复杂问题解决方面,熟悉原生JS将是一个巨大的优势。
在实际开发中,并非所有情况都需要使用框架或库。对于一些简单页面或需要高效性能的场景,直接使用原生JS可能更为合适。同时,对于学习前端开发的初学者来说,从原生JS开始,逐步深入了解和学习其他框架和库,是一种常见且推荐的学习路径。
总之,原生JS是前端开发的基础,理解并熟练掌握原生JS对于任何前端开发者来说都是非常重要的。
二、前端开发会是青春饭吗
一前端开发很有前途,是一项不会被淘汰的技术。
Web前端开发是一项很特殊的工作,是所有开发人员中最接近用户的。最应该从用户的角度出发,去站在用户的位置上去想,去琢磨开发新的东西。与后端开发不同,前端开发领域涉及的技术全面,用到的技术也很多,而且要做到与时俱进,这就要求前端工程师们时刻关注新技术发展得趋势。前端开发会随着网络时代的发展,被更多的人所熟悉,也会挖掘出更多的前端开发的人才,为我们在以后工作的道路上多一条路选择。
Web前端开发是一项很特殊的工作,是所有开发人员中最接近用户的。最应该从用户的角度出发,去站在用户的位置上去想,去琢磨开发新的东西。与后端开发不同,前端开发领域涉及的技术全面,用到的技术也很多,而且要做到与时俱进,这就要求前端工程师们时刻关注新技术发展得趋势。前端开发会随着网络时代的发展,被更多的人所熟悉,也会挖掘出更多的前端开发的人才,为我们在以后工作的道路上多一条路选择。
这里引用我的偶像"的一句话,现在的前端开发完全可以这样说"因为我们还年轻",是的,前端开发最近几年开慢慢被大家所熟知,因此,个人认为前端开发不仅有前途,更有钱途。前端开发入门容易,但随着学习的深入,后面每前进一步都要付出很大的努力。前面的div+css很容易让我们踏进前端的大门,但是越往后学,需要掌握的东西会越多,它需要很广的知识面来填充自己。
如果大家想在前端这个行业,走的踏实走的稳当,不断的提升自己的能力,可以听一位前端高手的课程,他每天晚上都在网上免费直播2个小时,把复杂的东西讲的很简单,深入浅出,通俗易懂,而且是在网上讲,大家手机电脑都可以看,想听这位高手前端直播课的同学,可以进入他的前端教程资料裙:首先处于开头的一组数字是:655,其次处于中间地带的一组数字是:567,最后位于尾部的一组数字是:613,把以上三组数字按照先后顺序组合起来即可,给同学们的一个忠告,如果你是零基础,不要自卑,你只要认真学,征服前端没问题,如果你前端有基础,不要骄傲,因为没必要,前边还有很多的路要走,踏踏实实,努力学习,认真练习,才是王道。
前端的薪资水平根据你掌握的技能程度,薪水是不一样的。div+css,js会套用效果的4k到6k,新手熟悉切图,工作效率高的5k左右。有两年工作经验的,会ajax,可以手写代码,就是指常用的单词不用靠编辑器,了解一门后台语言(最好是php),不低于8k。对原生js有非常深入的研究,开发组件,框架库之类的,12k+,最低10k。最近比较流行移动终端,会这些的可能会更高一点的。
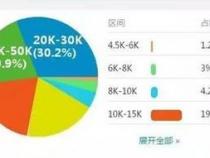
下面就通过直观的图来告诉大家几个比较大的城市的各分段前端开发人员薪资的占有比例。
说明:北京前端开发平均工资:9.7K/月,以上图表显示:最低工资2K-3K,最高工资20K-30K。
说明:广州前端开发平均工资:6.5K/月,以上图表显示:最低工资2K-3K,最高工资20K-30K。
说明:天津前端开发平均工资:5.3K/月,以上图表显示:最低工资2K-3K,最高工资15K-20K。
说明:上海前端开发平均工资:9.5K/月,以上图表显示:最低工资2K-3K,最高工资20K-30K。
说明:杭州前端开发平均工资:6.8K/月,以上图表显示:最低工资2K-3K,最高工资15K-20K。
说明:南京前端开发平均工资:6K/月,以上图表显示:最低工资2K-3K,最高工资20K-30K。
(1)首先思想要主动求变,敢于跳出的自己的舒适区,对任何技术都抱有开放的心态。贪图安稳是人的本性。而这种本性往往会阻碍你的发展。人所能了解的知识的多少,取决于自己的舒适区有多大,舒适区越大,与外界接壤的范围越大,就越感觉自己的无知。程序员至少要做到两点,不要对自己不了解的技术心存偏见,不要对自己不熟悉的技术心存恐惧。
(2)要化被动式学习为主动式学习。在中国很大一批前端程序员每天都是在被动式学习。什么是被动式学习?就是被人、事逼着去学习。今天新启动一个项目,技术调研不想采用新的技术,开发过程中碰到难题才会去查资料,整天就是把别人的、自已以前写的代码复制重用,复制以后出问题了也要花好长时间解决。主动式学习需要你未雨绸缪,不能临时抱佛脚。而且要把学习看做是对自己的积累和提高,看成是对自己的长期投资,不能抱有太强的功利性。
1.主动学习很重要,主动学习很重要,主动学习很重要。
2.官方文档很重要,官方文档很重要,官方文档很重要。
3.实践很重要,实践很重要,实践很重要。
三、web前端好学吗
第一前端开发难学吗??总在难易上徘徊,容易内心纠结。
如果学什么课程之前,首先考虑的难不难学,这会形成一个不好的心理暗示,因为我们很多人的内心都是喜欢去学习简单的容易的东西,而不喜欢学习复杂难的东西,我们的立足点不在是把这个专业学透彻学专业,总是在简单的道路上徘徊,也就意味着我们只能掌握一个皮毛的知识,任何学科专业,学起来都不容易,都需要你们付出心血认真研究,总想不付出努力,随便一学就一步登天的思想,是电视剧看多了吧,就像武侠电视剧里拿到一本武功秘籍,看一两天,咔咔的就学会了,从此天下无敌,然后开始拯救世界了,不好意思,武侠的世界可以这样,现实的世界不是这样的,只能踏踏实实的去努力,逢山开路,遇水架桥。什么难不难的,为了掌握这门技术,去努力就对了,这才是正确的学习态度。
如果学什么课程之前,首先考虑的难不难学,这会形成一个不好的心理暗示,因为我们很多人的内心都是喜欢去学习简单的容易的东西,而不喜欢学习复杂难的东西,我们的立足点不在是把这个专业学透彻学专业,总是在简单的道路上徘徊,也就意味着我们只能掌握一个皮毛的知识,任何学科专业,学起来都不容易,都需要你们付出心血认真研究,总想不付出努力,随便一学就一步登天的思想,是电视剧看多了吧,就像武侠电视剧里拿到一本武功秘籍,看一两天,咔咔的就学会了,从此天下无敌,然后开始拯救世界了,不好意思,武侠的世界可以这样,现实的世界不是这样的,只能踏踏实实的去努力,逢山开路,遇水架桥。什么难不难的,为了掌握这门技术,去努力就对了,这才是正确的学习态度。
关于前端学习,我一直不主张完全自学,当然自学的精神可嘉,但是自学的时间成本,精力成本太高了,明明可以跟高手学10分钟就能解决的问题,很多人自己得折腾两三天,即便这个时候问题解决了,自己也被折腾的精疲力尽了,更何况后边还有很多的问题需要去解决,学习的过程就是一个跋山涉水,穿山越岭的过程,自学好比自己一个人走着去学习,,而且这条路你从来没走过,很容易迷路,而高手对这条路已经走了很多遍了,知道哪里有陷阱,哪里有小路可以直达,怎么灭掉路上的那些妖魔鬼怪各种拦路虎。
有些伙伴说,你说的道理确实对,但是我们去哪里找前端高手,人家为什么要带我们呢?我们也是两眼一抹黑,被迫无奈才自学的嘛,有高手带着,谁愿意一个人苦兮兮的自学呢,为了解决大家这个问题,大家可以跟我师傅学习一下,他每天晚上都在网上有免费直播课,讲的通俗易懂很有条理,也很透彻明白,听了不会让人迷迷糊糊的,而是感觉明明白白的。想听他的网上课程的同学,可以进入他的前端教程资料裙:首先位于开头的一组是:655,其次处于中间地带的一组数字是:567,最后位于尾部的一组数字是:613,把以上三组数字按照先后顺序组合起来即可。学习比拼的不仅仅是努力,还有智慧,还有谋略,学习就像是一场战斗,讲究一个输赢的,你学成了,你就赢了,你最后学的一瓶子不满,半瓶子晃悠,那你就输了。
说起前端,第一个接触到的就是我们现在每天都可以接触到的网页,而网页的构成又分为三种知识的结合
H5给予前端的感觉就像是一个框架一样,如同建房子,而H5的作用就是将框架给架构出来。而H5其实是通过H4发展过来的,但是由于两者相差太大了,所以并没有用过H4来进行过渡学习。在学习H5的时候,刚开始就遇到了困难,因为各种各样的标签,各种各样的元素,学的我是有点儿晕头转向,不过好在,慢慢的自己也就有了那么一点点了解,基本上,H5中的元素分为行级元素以及块级元素,行级元素都在同一行,除非用到<br>标签,或者通过样式将其变为块级元素,而块级元素则独占一行,然后就是各种标签的使用了,基本上也可以分为几类,1.文本类,2.多媒体类,3.表格类,4.最为重要的表单类标签,标签的使用需要看情况选择,只有经过不断的练习才能逐步了解。而我自己对于标签的使用也仅限于入门阶段,所以也就不班门弄斧了,我这里所谈只是我自己的学习过程。
css的中文解释为层叠样式表单,所以它的主要作用就是装饰,由于开始的时候已经接触到了HTML5,所以CSS的作用就是在框架上面进行装修,而这里面就涉及到了,如何去使用CSS,刚开始学习的时候其实我们可能都接触到了,在HTML的代码中,我们也可以对各种各样的标签进行样式的控制,为什么我们还要通过css来进行控制呢?首先,在HTML中对样式进行控制会影响代码的整洁度。其次,在不断的开发过程中,你会发现,其实有很多样式你以前经常使用和编写,那么通过我们学习过Java所以,首先想到的一定是封装,那么既然有了封装的想法,那就有了CSS的出现,CSS的使用有三种形式,一,外部引用,即所有的CSS样式都存在CSS文件夹中,通过link使用二,在HTML头部通过Style标签进行编写使用,三,也就是我们最不提倡的内嵌,即在标签中进行样式编写,但是这样的使用在canvor(画布标签)极为常见,讲到样式就不得不提到最为重要的选择器,选择器的使用可以通过1..+类名来使用,2.#+id进行选择,3.直接通过标签名进行选择,4.可以通过其父容器再对其进行选择,当然在我的学习中最为常见的是通过类名和id进行选择,其次是直接对标签名进行选择,不过这些选择器中,还有一个使用很多的,那就是组合选择器,因为有时两个标签具有相同的样式,所以这时就会产生两个组合选择器。说完了选择器,就要讲到css中的属性了,比如宽width,高height,颜色color都是属性,每个标签都可以设置属性。
属性学习完就是定位和浮动了以及动画,这些都是让样式更加美化的内容,所以如果需要页面更加美化,那么就要将这部分内容学好,但是很惭愧的是我自己这部分属于没有学好的。
JS的作用基本上就是完成前后端的交互,JS的学习过程相对于H5以及CSS3就好了一点点,因为它是可编程性语言,所以对于有过编程语言学习的同学,理解起来还是相对来说容易一点,由于它是弱类型语言,所以对于类型的定义只有Number,String,Boolean,Object,等,而不像java中光是数字类型就有四类八种,而且它不需要编译即可运行,所以它很方便,也很轻量,而且对于变量的定义没有java中的必需声明引用,在JS中一切变量只需要一个Var就可以解决,但是在JS中也有Java中不存在的,比如匿名函数,相当于Java中的方法,即此方法没有方法名,而且可以用变量进行表示,即 var i= function(){};所以对于JS的学习还没有结束。而且还有最为重要DOM和BOM没有学习到。学习还在不断进行,而我也将一往无前。