Web前端开发规范之css规范
发布时间:2025-05-14 04:56:11 发布人:远客网络

一、Web前端开发规范之css规范
今天小编要跟大家分享的文章是关于Web前端开发规范之css规范。Web前端作为开发团队中不可或缺的一部分,需要按照相关规定进行合理编写(一部分不良习惯可能给自己和他人造成不必要的麻烦)。不同公司不同团队具有不同的规范和文档。下面是根据不同企业和团队的要求进行全面详细的整理结果。来和小编一起看一看css规范的原则吧!
2、协作开发及分工:i会根据各个模块,同时根据页面相似程序,事先写**体框架文件,分配给前端人员实现内部结构&表现&行为。共用css文件base.css由i书写,协作开发过程中,每个页面请务必都要引入,此文件包含reset及头部底部样式,此文件不可随意修改。
3、class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所以id仅使用在大的模块上,class可用在重复使用率高及子级中。id原则上都是由我分发框架文件时命名的,为JS预留钩子的除外。
4、为JS预留钩子的命名,请以js_起始,比如:js_hide,js_show。
5、class与id命名:大的框架命名比如header/footer/wrapper/left/right之类的在2中由i统一命名.其他样式名称由小写英文&数字&来组合命名,如i_comment,fontred,width200。避免使用中文拼音,尽量使用简易的单词组合。总之,命名要语义化,简明化
6、规避class与id命名(此条重要,若有不明白请及时与i沟通):a)通过从属写法规避,示例见d。b)取父级元素id/class命名部分命名,示例见d。c)重复使用率高的命名,请以自己代号加下划线起始,比如i_clear。d)a,b两条,适用于在2中已建好框架的页面,如,要在2中已建好框架的页面代码中加入新的div元素,按a命名法则:...,样式写法:#mainnav.firstnav{.......}按b命名法则:...,样式写法:.main_firstnav{.......}
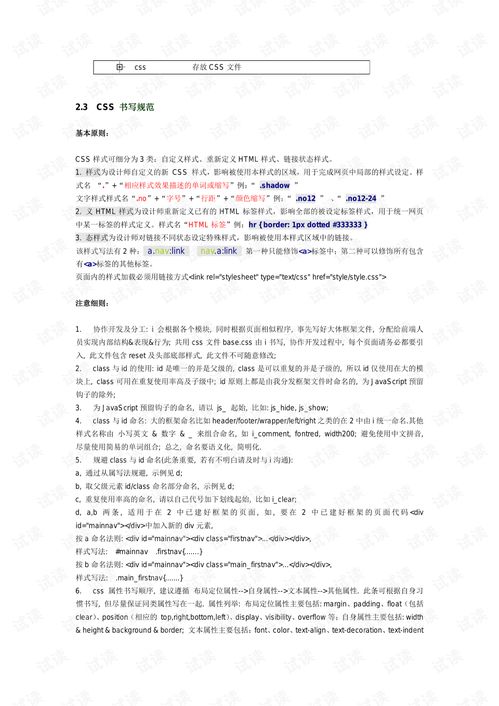
7、css属性书写顺序,建议遵循:布局定位属性-->自身属性-->文本属性-->其他属性.此条可根据自身习惯书写,但尽量保证同类属性写在一起.属性列举:布局定位属性主要包括:display&list-style&position(相应的top,right,bottom,left)&float&clear&visibility&overflow;
自身属性主要包括:width&height&margin&padding&border&background。
文本属性主要包括:color&font&text-decoration&text-align&vertical-align&white-space&
8、书写代码前,提高样式重复使用率。
以上就是小编今天为大家分享的关于Web前端开发规范之css规范的文章,希望本篇文章能够对正在从事Web前端工作的小伙伴们有所帮助,想要了解更多Web前端知识记得关注北大青鸟Web培训官网,最后祝愿小伙伴们工作顺利,成为一名优秀的Web前端工程师。
二、web前端开发是什么
1、Web前端最开始的前端网页主要仅供读者浏览的静态网页,而现在的Web前端是与网站前/后台系统的页面相关。Web前端对于网站来说,指网站的前台部分包括网站的表现层和结构层。因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现。
2、Web前端开发是利用各种Web技术进行客户端产品的开发,完成客户端程序的开发。在开发过程中要考虑到多样式兼容性的问题,因为ie、火狐、Chrome等各大浏览器内核不一,使用到新特性的时候需要给样式加上最基础的兼容前缀,所以最好的做法还是尽量避免使用新样式属性来完成预期的效果。Web前端开发结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。
3、Web前端开发主要是使用HTML、CSS、JavaScript技术,将美工提供的美工图转化为网页。在前端的开发中,在页面的布局时,HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。Web前端开发前,需要将需求确定好,结合概念进行开发,可达到事半功倍的效果,在应用web开发技术时也会得心应手。
4、Web前端开发的主要职能就是把网站的界面更好的呈现给用户。在目前的物联网时代的发展里,Web APP和HTML5迅速崛起,Web前端的开发也不仅仅是局限性的做做电脑网页设计之类的。
三、什么是WEB前端开发
随着移动互联网的发展,Web前端行业也越来越收人青睐,因为它就业前景、薪资待遇都很好。那么Web前端究竟是什么呢?想做Web前端需要学哪些知识?
Web前端就是网站的前台部分,运行在浏览器的pc端或移动端给用户浏览的网页。目前web前端技术被广泛应用于网站页面制作,微信、移动app开发,休闲小游戏制作等地方。
Web前端技术主要包含html5、css3、js这三种。如果把一个网页比喻成一个完整人,那么html就是他的骨架,css决定了他的外观,而js则决定了他提供的功能。其中HTML5赋予页面赋予网页更好的意义和结构。Css3可以赋予页面上文字和图片丰富的样式,而js则给页面加上动态交互效果。所以这想做好Web前端首先要学好这三项技术。
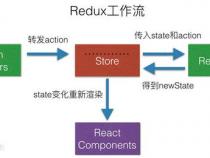
除了上面说的三种技术外,做Web前端还需要学习框架知识,也就是node、Vue、React、Angular等。同时做前端还要学习一些后端知识,方便工作中与后端工程师沟通工作。
以上技术都学会后,你就是一名合格的Web前端工程师了可以做大部分的Web前端的工作。当然由于近几年小程序越来越火,所以很多公司在招聘时还会要求前端工程师懂小程序制作,所以想要自己的就业前景进一步拓宽还需要学习Canvas、mpvue、第三方AI平台的使用、ReactNative等技术。
以上就是Web前端的定义以及想做Web前端需要学习的知识。