前端开发用3d技术多吗
发布时间:2025-05-14 04:36:42 发布人:远客网络

一、前端开发用3d技术多吗
1、前端开发用3D技术的多与不多,其实是在于凯里的工作岗位,还有行业公司的性质是什么样的?
2、比如如果你的公司是做游戏行业的,那么运用到了3D技术就是比较多的,如果真的是做普通的网站,网页之间的看法的话,那么运用到了3D技术就没有太多
二、前端3d可视化前景(前端可视化)
1、前端开发前景怎么样
前端的发展前景是很明朗并且是非常具有潜力的,端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
2、前端的发展前景是很明朗并且是非常具有潜力的,端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
3、根据目前数据来看,web前端这个技术的就业方向还是非常多的,据了解,Web前端开发在软件开发中,就业门槛较低好就业,薪资待遇平均超过13k。
4、前端开发行业薪资水平呈上涨趋势,Web前端开发早已不是做带动画的下拉菜单的时代了,他们已成为互联网主宰者,各行业都用其开发互联网应用。
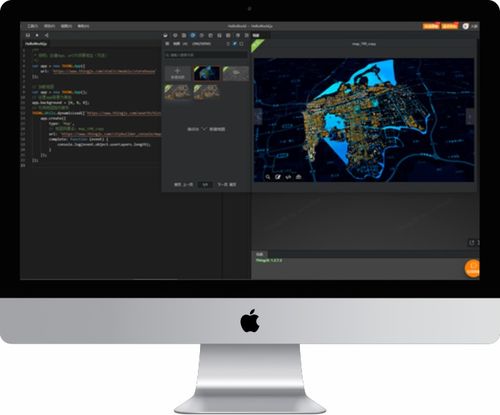
5、三维可视化技术的应用前景,在于对进行高效、高精度的渲染建模,不但能够实现在一个数字场景中还原物理世界的全要素,同时结合对实时数据的处理、计算,实现数字世界与物理世界的通联,构建物理世界的数字孪生体。
6、由此可见,三维可视化应用广泛,就业方向广,岗位前景巨大。
7、三维的就业前景确实可观,在三四线城市成熟的设计师都可以拿到5k-6k的工资,再加上项目的提成,那收入是相当可以的,只要用心做项目,在合同期内完成内容制作是没有问题的。
8、web前端开发开发的发展前景还是非常广阔的。
9、Web前端薪资好。工作1年后的薪资,在一线城市普遍能达到10k以上,而且随着工作经验和年限的增加,收入会更高。在深圳,每天有超过2000家公司发布招聘Web前端工程师的需求,只要能力过关,不愁找不到工作。
10、综上所述,大前端是个非常有“前途”的工作,薪资待遇也很高,并且根据自己技能深入的不同程度,拥有不同的薪资待遇。
11、前端开发的就业现状及前景如下:web前端技术岗位需求量大据各大招聘平台数据统计,企业对于web前端技术岗位的需求是非常大的,未来五年我国信息化人才总需求高达1500万-2000万人。
12、由此可见,各个企业,为了顺应时代发展,需要大批互联网开发人才,所以web前端工程师,岗位缺口大,就业方向广,有着非常良好的发展前景。岗位待遇web前端开发在软件开发中,就业门槛比较低,所以是比较好就业的。
13、Web前端开发市场应用广、人才需求大、薪资福利高,是近几年最受年轻人欢迎的岗位之一。出于对学习周期以及学习效果考虑,绝大多数想要学习Web技术的人都会选择专业学习来快速入行。
三、什么是WEB前端开发
个人认为一个完备的前端产品开发团队,必须拥有如下的人才配备,也希望大家补充:团队全体成员达到所有技能中的a级标准团队全体成员必须掌握两项技能中的b级标准,并保证所有的b级标准在该团队中有50%以上成员能达到团队全体成员必须掌握一项技能中的c级标准,并保证所有的c级标准在该团队中有25%以上成员能达到具体技能描述:【必备】UserInterface PhotoShop/Fireworks Design
a-配合美工将草图形成具体的符合WebPage的设计
b-有快速制作分层高品质PSD、PNG的能力
c-能迅速将PSD、PNG的内容构思成div+css或者table等HTML代码 Flash Design
b-复杂的交互体系设计,了解第三方swf辅助设计软件
c-复杂的交互体系设计以及较强的对各类外埠资源(PNG、JPG、MP3、WAV等)的整合能力。精通部分第三方辅助设计软件(AE、SwishMax、Swift3D等)【必备】Browser-side(Web Application) XHTML/CSS
c-优雅的HTML code,尽可能符合标准并有SEO的考虑因素。在任何平台、浏览器下基本保持一致。不要求了解各种CSS的hacks,但要求知道遇到问题应该如何查阅资料以在第一时间内解决。能够为JavaScript开发人员提供最好操作的DOM结构,让JS开发人员在开发的时候认为”一切都已经准备就绪了”,而不是”捉襟见肘”。 JavaScript/Ajax/DOM
a-基本的DOM操作,了解AJAX,可以实现数据通信
b-基本的DOM操作,能写高效率的OOP代码,以降低维护成本
c-基于需求,进行不同的开发,选择合适的框架,做到代码效率最高,用户体验最好,代码下载量最小,并且可以在单独甚至更多产品线中最大限度重用代码 Flash Developement
a-基于Timeline的ActionScript操作,能实现简单交互
b-掌握a外,能实现数据层通信(与服务器以及本地SharedObject)
c-精通AS1-3,能根据需求进行各类RIA开发。无论是要求支持FlashPlayer8的,还是FlashPlayer9的,都能做到开发效率最高、灵活性最大(比如对HTML层的接口设计,等等)。【必备】Client-side(Desktop Application) Apollo
a-产品级的封装,基本技术了解(如何打包、如何加入HTML和JavaScript等)
b-掌握a的同时,能利用Apollo的API独立设计、开发OS的文件I/O功能。
c-掌握基本技能的同时,对”3D概念体系”有所认知。这里”3D”即:Design(设计)、Development(开发)、Deploy(产品部署)。能用Apollo Windows Presentation Foundation、WPF/E(Silverlight)
(待定,欢迎补充)【增补】Server-side(修改:经考虑,这个技能不参与评级)
本来列举了”1、Server端简单的技术、脚本”和”2、MediaServer(Red5)接口”作为”Web前端工程师技能列表“的一种(服务器、数据逻辑层技能的)评判标准。但似乎很多朋友对于前端工程师是否应该掌握Server端技能的必要性表示怀疑。确实,要掌握好上述的展现层技能不是意见容易的事情,而且前端工程师的确非常辛苦。但是,站在另一方面来说,辛苦的原因是什么,我不知道在你日夜奋战div+CSS的时候思考过没有。就我的经验,前端的辛苦在于以下几个方面:重复劳动多,大量的div+css都是重复的,即便可以复制粘贴,但几千行的div海洋中去寻找一个入口恐怕都非常痛苦需求变更多,往往你折腾几个小时终于把跨平台问题解决好了,而且在IE6、7和Firefox下面都能显示同样的效果了,甚至连JavaScript交互都已经快搞定了。突然上面说需求要变。这无疑是莫大的痛苦。也许表面上看,这跟Server端技能无关,但我觉得有好的Server端的意识,一定会有所帮助(当然不可能解决所有的问题)。毕竟信息结构和数据库是密切相关的,而Server是连接数据库的唯一渠道(至少大多数B/S应用是如此)。掌握Server端的基本技能,对于同逻辑层开发人员设计接口是非常重要的。而且HTML表现层在开发时与数据的分离,也与Server端的各种模板技术有关。例如PHP中的Smarty模板(我曾经用的)、jsp的model2概念等等。HTML结构如何设计,如何让HTML重用,甚至在HTML层进行OOP的开发(我现在在新产品线中设计的前端开发流程),都需要Server端的支持。最起码,你要告诉php程序员你需要什么。如果你完全对PHP一无所知的话,那也无从谈起了。
此外,对于创业团队,往往人手非常有限。为了让运营成本降到最低,所有的技术人员都有义务对Server端技术有所了解。如果为了修改一个网页的标题还要跑去喊PHP程序员连接Remote Server的话,那实在是增加了整个公司的运营成本。
总结:我认为,可以不了解技术细节,但应该知道原理,最好能掌握一两套设计思想(毕竟数据逻辑都在这里走,光看HTML和JavaScript,对人的见识还是有局限的,这种局限限制了我自己很久的时间),那将是一比宝贵的财富。【增补】Mobile-side(不参与评级) Flashlite