软件开发中前端和后端如何协同开发和集成
发布时间:2025-05-14 00:24:27 发布人:远客网络

一、软件开发中前端和后端如何协同开发和集成
1、作为一名资深程序员,我来回答一下这个问题。
2、前端,后端要想非常愉快的合作开发和集成,那最开始第1步就是要定义一套共用的数据模型接口。这一步是所有工作可以顺利进行的前提。
3、数据模型接口之后,就是应用程序接口。这块可以跟数据模型接口一起来完成讨论。
4、这两个接口做完以后,前端和后端就可以各自开始自己的工作了。
5、前端部分的工作可以从创建模拟数据来入手。这时候前端可以假定后端接口已经好了,并且能够返回数据了。
6、注意这些模拟数据是从本地的内存数据库获取的,你不需要创建真正的数据库列表。
7、有了这些模拟数据,前端就可以写出自己的用户界面,然后进行一些模拟性的操作,就像后端的API在提供数据一样。
8、花开两朵,各表一枝,接下来我们就说一下后端开发。
9、基于前面的数据模型接口和应用程序接口,后端也需要写一套模拟数据。利用这些模拟数据后端可以测试自己的实现代码。
10、这些代码第一是分析模拟数据的输入,经过处理以后,写入数据库,然后做出其他的通知。内部实现部分,那是后端程序员自己的份内事,我们暂不讨论,我们就先讨论一下如何提供这些模拟数据。
11、类似这样的测试工具有非常多。以后我会在我的专题里面,把所有流行的测试工具列出来。
12、通过这样的测试工具,你可以添加API的参数和输入数据,同时还可以测试返回结果。
13、这样子后端在开发的时候就像在被实际的程序调用一样。
14、这个架构一旦搭起来后端,就可以按部就班的进行开发了。
15、好,在这一点上要说明一下,开发阶段和实际的生产环境阶段,所访问的数据库肯定是不一样的。所以后端这边,需要做一些环境变量的设置,比如说开发阶段使用测试数据库,生产环境使用正式数据库。
16、而在前端这边也有类似的流程,这个环境参数会决定是否调用真正的API数据还是模拟的API数据。
17、这样子整个前端和后端的开发环境和生产环境,就可以在开发的过程中进行交叉的测试。从而保证整个项目的顺利推进。
18、以上是我个人对于前端后端开发的协同工作和集成工作部分的理解。
19、也请大家说说自己的想法,请在下面留言。
二、前端开发属于什么部门
问题一:web前端在公司属于哪个部门看哪个企业,可以是市场部,也可以是设计部。
问题二:前端开发属于什么部门 html5前端开发工程师大的范畴属于IT开发工程师职能类别,细化就是移动端开发工程师!前端工程师的职责是制作标准优化的代码,并增加交互动态功能,开发JavaScript以及Flash模块,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,...
问题三:html5前端开发工程师属于什么职能类别这位网友你好,前端开发职能类别不是很清楚,不同的招聘网站也不同,大部分都归到了互联网开发或者是软件开发类别,比如智联、猎聘等招聘网站,就把前端开发归到了互联网开发类别。
问题四:前端开发是什么样的岗位�C WEB前端开发 Web前端开发技术包括三个要素:HTML、CSS和JavaScript,随着RIA的流行和普及,Flash/Flex、Silverlight、XML和服务器端语言也是前端开发工程师应该掌握的。前端工程师可以做什么呢?
如今,前端开发工程师的职责,不是只有切图、制作网页这么简单!
前端开发工程师,会熟练使用时下非常流行的HTML5、CSS3技术,架构炫酷的页面;3D、旋转、粒子效果,页面变得越来越炫,对人才的要求也是越来越高。
前端开发工程师,会全面掌握PC、手机、IPad等多种设备的网页呈递解决方案,响应式技术那可是看家本领,不仅仅是使用,我们会更多的探讨使用领域。
前端开发工程师,会开发微信小游戏,这可是时下十分流行的,别说『2048』、『围住神经猫』你没有玩儿过!我们可以借助于H5轻松开发小成本游戏。
前端开发工程师,会使用Facebook推出的React Native或是HTML5 Plus技术构建手机APP!HTML5颠覆原生指日可待,不管苹果还是安卓,都能用上新的APP,降低企业开发成本。
前端工程师,会掌握Ajax技术,页面不刷新,就能获得后台或是数据库中的数据,更好地城递给用户!多么棒的用户体验!
前端开发工程师,会掌握高级面向对象、设计模式、MVC、Angular等高级程序书写技术。做大项目的时候,这些技术,能够让你的项目结构清晰,易于维护!
前端开发工程师,还会大数据的前端可视化、借助Node.js完成全栈开发、集成测试、自动化工作流、版本控制系统、团队协同、自动化部署等等。
问题五:一般公司负责网站建设的是什么部门技术部,如果没有技术部那么就是销售部的网络销售部门吧
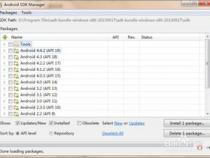
三、前端开发工具有哪些
1、前端开发工具是开发必不可少的,现在的开发工具功能很强大,但是还是有一些不同,下面详细介绍一下,看看哪款适合你
2、HBuilder工具是支持一些html和js等开发,主要编写一些c和web等语言,最大的优势就是速度比较快,强大的代码提示和代码输入,大大增加了开发者的开发效率。
3、编辑器里边支持emmet比较好的的唯一一款。多功能插件,还可以自定义键绑定,功能有很多,包括多选择和多窗口和python api等功能,为开发者提供了开发方便。
4、js开发工具,web前端开发神器,功能十分强大,界面清晰,人性化设计,使用方便。
5、所有编辑器里边唯一内置emmet的一款,并且将emmet的精神往前推动的一款。
6、测试后端 API接口时非常好用。GET、POST、DELETE、OPTIONS、PUT这些方法都支持。
7、phpstorm、idea包括所有webstorm的功能。只是phpstorm是针对phper的,idea是针对javaer,webstorm针对前端er。
8、代码格式化工具,支持格式化 JavaScript代码,包括 [ES2017]、[JSX]、[Angular]、[Vue]、[Flow]、[TypeScript]等。
9、IDE大多支持 Prettier工具,也有在线版本,可以在浏览器里格式化代码。
10、Dreamweaver是一款网页代码编辑器,利用一些前端代码对网页进行快速的开发,可以通过智能搜索引擎对网页进行访问,开发者可以直观的开发减少出现的错误。