vuejs在前端开发起到什么作用
发布时间:2025-05-13 02:03:51 发布人:远客网络

一、vuejs在前端开发起到什么作用
jQuery的诸多局限性导致前端工程师的发展受到了很多的限制,只能做一些表面性的工作,并不能实现前后端分离开发。
而近期出现的Vue,它给前端带来了无限的可能和改变。
改变一:真正意义上的前端工程师
之前开发都是前端做静态页面,把页面给到后台程序员改成jsp、php、asp等等...一顿乱改,一顿塞变量,做完以后页面样式乱七八糟,最后你再调整css。说白了你会html,css就行了,基本没什么门槛,可以这么说。
有了Vue和Node的前端工程化以后,前端工程师能做的事情越来越多,后台人员只需要抛过来一个Api,剩下的就可以都交给前端了。
改变二:服务端渲染VS客户端渲染
传统的jsp、php或是模板渲染也好,都是服务端渲染,就是客户端一个请求,服务器直接把整个页面返回给你,简单粗暴。(Spring Boot是通过模板引擎,由服务端完成的渲染工作)
但是vue开发是前后端分离开发,通过api进行交互,客户端请求服务器返回json数据,由客户端进行渲染。
不仅减轻了服务器的压力速度更快而且渲染更加优雅,代码更容易维护。
jQuery是通过DOM来控制数据,不仅笨重而且渲染数据特别麻烦,而 Vue是通过数据来控制状态,通过控制数据来控制渲染,变量可以直接写在标签中,渲染更加优雅。
因为前端代码和后台代码都是分开的,所以项目更容易维护,开发效率更高。
改变四:项目工程化,结合npm直接安装第三方库
Vue让前端项目更加工程化,同时也规范了前端工程师的代码,而node和npm的加入才是vue能蓬勃发展的重要原因。
Node为Vue提供了本地server和模块化开发的思路,npm更能安装Vue项目需要的模块,配合Vue使用,比如Moment.js Element ui vuex等等,这些第三方库让Vue有了无限的可能。
敲黑板(补充下):传统开发jQuery是命令式编程,现代框架开发是函数式编程。现代框架开发,可以使用Webpack(当然使用jQuery也可以使用Webpack),可以使用人家提供的现成的脚手架,比方说create-react-app,vue-cli。极大提高了开发的效率,并且可以使用最新的ES6、ES7语法进行开发,在编码体验上,就提高了一个档次。
知其然,知其所以然,没有最好的框架,只有最合适的框架!
二、Vue在前端开发中需要注意什么
这次给大家带来Vue在前端开发中需要注意什么,Vue在前端开发的注意事项有哪些,下面就是实战案例,一起来看一下。
组件名应该始终是多个单词的,根组件 App除外。
当在组件中使用 data属性的时候(除了 new Vue外的任何地方),它的值必须是返回一个对象的函数。
//在一个 Vue的根实例上直接使用对象是可以的,
在你提交的代码中,prop的定义应该尽量详细,至少需要指定其类型。
//这样做只有开发原型系统时可以接受
props: ['status']4.为v-for设置键值
在组件上_总是_必须用 key配合 v-for,以便维护内部组件及其子树的状态。甚至在元素上维护可预测的行为,比如动画中的对象固化(object constancy),也是一种好的做法。
<li v-for="todo in todos">
</ul>5.避免 v-if和 v-for用在一起
永远不要把 v-if和 v-for同时用在同一个元素上。
一般我们在两种常见的情况下会倾向于这样做:
为了过滤一个列表中的项目(比如 v-for="user in users" v-if="user.isActive")。在这种情形下,请将 users替换为一个计算属性(比如 activeUsers),让其返回过滤后的列表。
为了避免渲染本应该被隐藏的列表(比如 v-for="user in users" v-if="shouldShowUsers")。这种情形下,请将 v-if移动至容器元素上(比如 ul, ol)。
<ul v-if="shouldShowUsers">
</ul>6.为组件样式设置作用域
对于应用来说,顶级 App组件和布局组件中的样式可以是全局的,但是其它所有组件都应该是有作用域的。
这条规则只和单文件组件有关。你不一定要使用 scoped特性。设置作用域也可以通过 CSS Modules,那是一个基于 class的类似 BEM的策略,当然你也可以使用其它的库或约定。
不管怎样,对于组件库,我们应该更倾向于选用基于 class的策略而不是 scoped特性。
这让覆写内部样式更容易:使用了常人可理解的 class名称且没有太高的选择器优先级,而且不太会导致冲突。
<button class="c-Button c-Button--close">X</button>
<button class="btn btn-close">X</button>
<button class="button button-close">X</button>
<!--使用 `scoped`特性-->
</style>二、强烈推荐(增强可读性)1.组件文件
只要有能够拼接文件的构建系统,就把每个组件单独分成文件。
当你需要编辑一个组件或查阅一个组件的用法时,可以更快速的找到它。
ue.component('TodoList',{
Vue.component('TodoItem',{
单文件组件的文件名应该要么始终是单词大写开头(PascalCase)
|- mycomponent.vue3.基础组件名
应用特定样式和约定的基础组件(也就是展示类的、无逻辑的或无状态的组件)应该全部以一个特定的前缀开头,比如 Base、App或 V。
只应该拥有单个活跃实例的组件应该以 The前缀命名,以示其唯一性。
这不意味着组件只可用于一个单页面,而是每个页面只使用一次。这些组件永远不接受任何 prop,因为它们是为你的应用定制的,而不是它们在你的应用中的上下文。如果你发现有必要添加 prop,那就表明这实际上是一个可复用的组件,只是目前在每个页面里只使用一次。
|- MySidebar.vue5.紧密耦合的组件名
和父组件紧密耦合的子组件应该以父组件名作为前缀命名。
如果一个组件只在某个父组件的场景下有意义,这层关系应该体现在其名字上。因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。
|- SearchSidebarNavigation.vue反例:
|- NavigationForSearchSidebar.vue6.组件名中的单词顺序
组件名应该以高级别的(通常是一般化描述的)单词开头,以描述性的修饰词结尾。
|- SettingsCheckboxLaunchOnStartup.vue反例:
|- LaunchOnStartupCheckbox.vue
|- TermsCheckbox.vue7.模板中的组件名大小写
<!--在单文件组件和字符串模板中-->
<!--在单文件组件和字符串模板中-->
<!--在单文件组件和字符串模板中-->
<myComponent/>8.完整单词的组件名
组件名应该倾向于完整单词而不是缩写。
|- StudentDashboardSettings.vue
|- UserProfileOptions.vue反例:
|- UProfOpts.vue9.多个特性的元素
多个特性的元素应该分多行撰写,每个特性一行。
src=""
<img src="" alt="Vue Logo">
<MyComponent foo="a" bar="b" baz="c"/>10.模板中简单的表达式
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。
复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。
//复杂表达式已经移入一个计算属性
normalizedFullName: function(){
return this.fullName.split('').map(function(word){
return word[0].toUpperCase()+ word.slice(1)
fullName.split('').map(function(word){
return word[0].toUpperCase()+ word.slice(1)
return this.manufactureCost/(1- this.profitMargin)
return this.basePrice*(this.discountPercent|| 0)
return this.basePrice- this.discount
var basePrice= this.manufactureCost/(1- this.profitMargin)
basePrice*(this.discountPercent|| 0)
非空 HTML特性值应该始终带引号(单引号或双引号,选你 JS里不用的那个)。
在 HTML中不带空格的特性值是可以没有引号的,但这样做常常导致带空格的特征值被回避,导致其可读性变差。
<AppSidebar:style="{ width: sidebarWidth+'px'}">反例:
<AppSidebar:style={width:sidebarWidth+'px'}>13.指令缩写
都用指令缩写(用:表示 v-bind:和用@表示 v-on:)
:placeholder="newTodoInstructions"
>三、推荐1.单文件组件的顶级元素的顺序
单文件组件应该总是让<script>、<template>和<style>标签的顺序保持一致。且<style>要放在最后,因为另外两个标签至少要有一个。
<template>...</template>
<script>/*...*/</script>
<style>/*...*/</style>四、谨慎使用(有潜在危险的模式)1.没有在 v-if/v-if-else/v-else中使用 key
如果一组 v-if+ v-else的元素类型相同,最好使用 key(比如两个<p>元素)。
</p>2. scoped中的元素选择器
元素选择器应该避免在 scoped中出现。
在 scoped样式中,类选择器比元素选择器更好,因为大量使用元素选择器是很慢的。
<button class="btn btn-close">X</button>
<button>X</button>
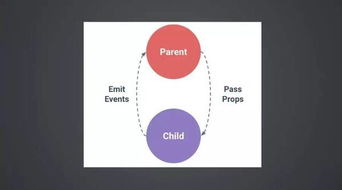
</style>3.隐性的父子组件通信
应该优先通过 prop和事件进行父子组件之间的通信,而不是 this.$parent或改变 prop。
Vue.component('TodoItem',{
@input="$emit('input',$event.target.value)"
Vue.component('TodoItem',{
vm.$parent.todos= vm.$parent.todos.filter(function(todo){
<button@click="removeTodo">
应该优先通过 Vuex管理全局状态,而不是通过 this.$root或一个全局事件总线。
state.list= state.list.filter(todo=> todo.id!== todoId)
三、vue是什么 vue特点 vue和其他前端框架区别
Vue.js(读音/vju?/,类似于 view)是一套基于javascript的用于构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue生态系统支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。
简洁、轻量、组件化、快速、数据驱动、模块友好
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
1>AngularJS的学习成本高,比如增加了Dependency Injection(依赖注入)特性,而Vue.js本身提供的API都比较简单、直观。
2>在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
手机渲染速度:angular1 300ms* vue 200ms* react 100ms
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
简单地说,就是需要对 DOM进行很多自定义操作的项目小项目;理论上 Vue配合类似Flux的架构也可以胜任超大规模多人协作的复杂项目。