uniapp开发的app是基于安卓的吗
发布时间:2025-05-12 16:18:05 发布人:远客网络

一、uniapp开发的app是基于安卓的吗
1、UniApp开发的App可以基于安卓系统,也可以基于iOS系统,甚至可以同时支持两个系统。
2、UniApp是一个跨平台的应用开发框架,基于Vue.js开发,可以使用一套代码同时构建安卓和iOS平台的应用程序。开发者可以使用UniApp编写一次代码,然后通过编译打包的方式生成对应的安卓APK和iOS的IPA文件。
3、UniApp通过封装了一套统一的API和组件库,使得开发者可以在不同的移动平台上共享代码和开发经验,提高开发效率。同时,UniApp还提供了一些平台特有的API和组件,以便开发者能够在不同平台上实现更加本地化和优化的功能。
4、因此,UniApp开发的App可以在安卓系统上运行,并获得与原生应用相似的用户体验。当然,开发者也可以针对不同平台进行一些适配和优化,以确保App在安卓系统上的良好表现。
5、以上内容是由猪八戒网精心整理,希望对您有所帮助。
二、为啥开发app不建议uniapp
uniapp会取代原生开发吗
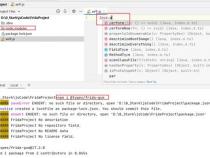
当然,也有可能是使用uni-app开发,但是将uni.js文件和uniapp.config.js文件删除或者重命名了,这时就需要进一步检查项目的文件内容,寻找其它的指示性信息了。
当然,也有可能是使用uni-app开发,但是将uni.js文件和uniapp.config.js文件删除或者重命名了,这时就需要进一步检查项目的文件内容,寻找其它的指示性信息了。
Weex是阿里开源的一套构建跨平台的移动框架,uni-app是一个使用Vue.js开发所有前端应用的框架。
因为uni-app对JS要求比较高,这里不少风格开发者对htmlcss掌握得还可以。但相当多的风格开发者,对JS几乎是幼儿园的水平。举个例子吧,发现一些做了很多年的风格开发者,对JS几乎不会处理。
uni-appApp端内置HTML5+引擎,让js可以直接调用丰富的原生能力。小程序及H5等平台是没有HTML5+扩展规范的,因此在uni-app调用HTML5+的扩展规范时,需要注意使用条件编译。
uniapp是一个开放的、支持多种开发工具的多端开发框架。HBuilderX和uniapp,同属一个公司,即DCloud出品。HBuilderX团队为uniapp做了大量的优化和定制。
uni-app的组件有原生调用能力,第三方的vue库在调原生接口时跟5+runtime不兼容。
1、好就好在,uniapp的写法就是vue的写法,上手很快,并且一些app的原生功能也都能满足,而且调试打包,各种配置也简单明了。
2、在特定的场景,uni-app还是值得考虑是否用来作为技术选型的,初次体验的感觉来看还是没有发现任何问题的。
3、属于小型广告联盟,收益偏低。uni-AD广告联盟,一次开发,多端变现,uniad,uni-AD,聚合广告,广告SDK,穿山甲,优量汇,优量汇,激励视频,广告变现。
4、uniapp开发APP端是最爽的,整体体验比之前的mui高了很多,跟小程序的体验类似,但是比小程序流畅,在iOS端,体验上跟原生很接近。
5、并不意外因为DCloud对各家小程序太了解了,所以做好抹平各端差异的跨端框架,并不意外现在,uni-app已经是业内最风靡的应用框架,支撑着6亿手机用户的庞大生态。
6、mpvue基于vue,优化了vue的runtime和compiler实现,以前常用来开发小程序,后来停止维护了。
会造成APP的用户,和微信小程序之前的用户关联不上。因为这批客户是在开通微信开放平台账号之前注册进去的,只有openid,没有unionid。而基于微信的账号机制,是通过unionid确定两个平台的账号是否为同一个用户的。
有区别。uniapp是一个开放的、支持多种开发工具的多端开发框架。HBuilderX和uniapp,同属一个公司,即DCloud出品。HBuilderX团队为uniapp做了大量的优化和定制。
vue和uni-app的区别如下:uni-app可以通过打包实现一套代码多端运行,而vue不行。uni-app有自动的框架预载,加载页面的速度更快,vue没有。uniapp使用小程序的标签,vue使用web端的标签。
用uniapp能一个人开发APP吗
Uniapp是一种以Vue.js、Weex、小程序等技术为基础的跨平台应用开发框架,使用该框架旨在将前端开发技术统一,从而使开发人员可以根据自身的业务需求,轻松快速地开发出适配多个平台的应用程序。
Uniapp是一种以Vue.js、Weex、小程序等技术为基础的跨平台应用开发框架,使用该框架旨在将前端开发技术统一,从而使开发人员可以根据自身的业务需求,轻松快速地开发出适配多个平台的应用程序。
uniapp和app有很大的区别,uniapp是一种跨平台的开发框架,可以使用一套代码同时开发多个平台的应用,而app则是一种专门针对某一个平台的应用。
可以。只要会编辑代码就可以开发微信小游戏,uniapp是可以开发的。
现在我在使用mui团队开发的另一个框架uniapp开发一个简易版的头条。也是文章,专家,订阅,评论等等内容。开始时候自己慢慢看文档,看官方例子,动手去书写,深入了一下flex布局。公用的分装,优化promise请求。
uni-app可以使用HBuilderX等开发工具进行开发,可以在安卓、IOS、H5等多端构建app应用,而AndroidStudio则主要用来构建安卓App的Native环境,以及对应的安装包等。安卓app的开发需要AndroidStudio开发环境以及uni-app的框架。
三、uniapp开发安卓App实现高德地图路线规划导航功能的全过程
1、uniapp的map组件中导航路线的展示是一项重要的功能,适用于需要地图导航的应用场景。学习这项技术的原因在于它能够帮助开发者快速实现地图导航功能,提高用户体验。技术难点在于在使用uniapp开发时,对map组件的属性和函数细节的掌握容易遇到各种bug。
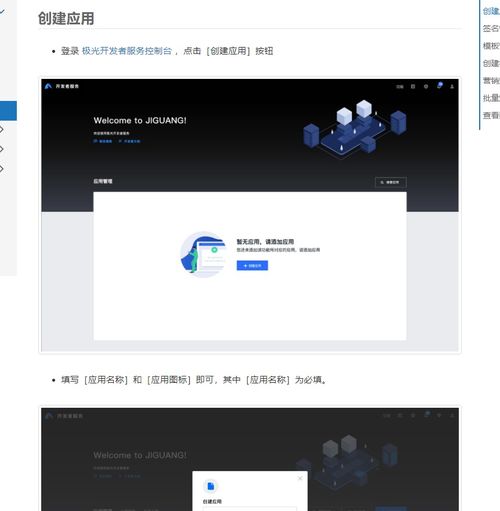
2、首先,需要在高德地图开发者平台申请地图的key。这个key在地图开发时引入地图时是必备的。接着,在开发工具HbuilderX的插件市场安装路线规划插件。在插件市场找到这个路线规划插件,点击进行安装到开发工具中。
3、在页面的script中引入js文件import Amap from'@/js/lyn4ever-gaode.js';
4、这个js文件有两个函数,分别为绘制路线与路线标记点函数。绘制规划路线函数如下:
5、function PlanningRoute(start, end, _waypoints, result, fail){
6、 var myAmapFun= new amapFile.AMapWX({key: key});
7、 if(data.paths&& data.paths[0]&& data.paths[0].steps){
8、 var steps= data.paths[0].steps;
9、 for(var i= 0; i< steps.length; i++){
10、 var poLen= steps[i].polyline.split(';');
11、 for(var j= 0; j< poLen.length; j++){
12、 longitude: parseFloat(poLen[j].split(',')[0]),
13、 latitude: parseFloat(poLen[j].split(',')[1])
14、 result({points: points, color:"#0606ff", width: 8})
15、function Makemarkers(startpoi, endpoi, waypoints, success){
16、 iconPath:"@/static/img/log/nav.png",
17、 longitude: startpoi.split(",")[0],
18、 latitude: startpoi.split(",")[1],
19、 iconPath:"@/static/img/log/nav.png",
20、 longitude: endpoi.split(",")[0],
21、 latitude: endpoi.split(",")[1],
22、 let _waypoints= waypoints.split(';')
23、 for(let i= 0, _len= _waypoints.length; i< _len; i++){
24、 longitude: parseFloat(_waypoints[i].split(",")[0]),
25、 latitude: parseFloat(_waypoints[i].split(",")[1]),
26、接着在script里的showRouter()调用js里面的两个函数。只要传入起点与终点的经纬度即可在map组件里展示出规划路线来,只要传入对应的路线途中打点的数组对象即可在路线中显示经过的点。
27、技术使用中遇到的问题和解决过程。例如,导航路线展示后地图页面缩放大小不能很好的控制,由于展示路线后我们期望地图视角能够涵括这个路线的起始点,解决前,总是在路线规划展示后视野仅仅停留在路线的一小部分。解决后,即可完全展示整个路线的视野。
28、我根据路线的起始点之间的距离,利用一个拟合函数来处理地图scale的大小,这样就可以调整好地图的缩放大小。通过请求后端来返回导航的距离,设置一个surface数组来存放标记值,将距离换算成km后去遍历surface数组,当距离大于数组的值时,将地图的scale设置为surface对应下标值+5,这样就可以实现路线展示后地图缩放大小的控制了。
29、总结,通过此次的地图学习,基本掌握了地图的实现方式,导航路线的展示方法,以及map组件的相关属性和函数的使用,收获颇丰。