现在主流的前端框架有哪些
发布时间:2025-05-12 15:23:35 发布人:远客网络

一、现在主流的前端框架有哪些
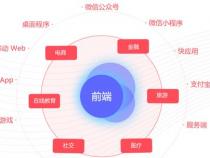
1、如今的前端已经不再像以前一样就是简单写写页面和调调样式而已,现在的前端越来越复杂,知识点越来越丰富。
2、要做WEB前端,就需要知道前端到底是什么,需要学习那些知识;前端至少要懂的三个部分:HTML,CSS,JavaScript(简称JS),那首先先明确这三个概念:
3、·HTML负责结构,网页想要表达的主体由html书写;
4、·CSS负责样式,网页的美与丑由它来控制;
5、·JS负责交互,用户和网页产生的互动由它来控制。
6、web前端发展至今,演变出了无数的库和框架;
7、Bootstrap,Layui,ElementUI,Mint UI,angular,React,vue.js,
二、主流前端框架有哪些
1、主流前端框架有:React、Vue、Angular、Ember.js。
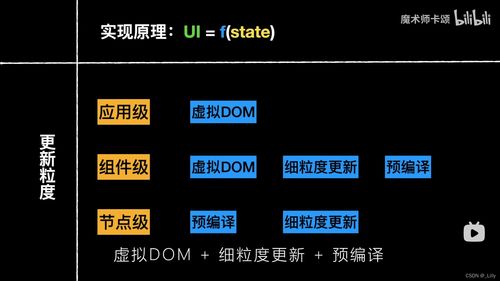
2、React:由Facebook开发并开源,主要用于构建用户界面。采用组件化的开发方式,提高代码复用和可维护性。拥有虚拟DOM技术,通过最小化的DOM操作,提高页面渲染性能。生态系统丰富,拥有大量第三方库和工具支持。
3、Vue:渐进式前端框架,核心库只关注视图层。指令系统简单快速,方便操作DOM元素。具有组件化开发、响应式数据绑定等特点。设计思想易于理解和上手,适合小型项目或大型项目中的模块开发。
4、Angular:完全面向现代浏览器及应用的开源前端框架。以TypeScript为基础,提供强大的依赖注入和端到端的构建工具。组件化开发、模板驱动视图等特性全面。拥有强大的社区支持,是企业级应用的首选框架。
5、Ember.js:具有完整应用程序结构的前端框架,提供一套完整的应用架构方案。强调代码的可预测性和应用的稳定性。拥有强大的社区支持和详细的文档,方便开发者学习和使用。相较于其他主流框架,流行度可能稍逊一筹。
三、主流的web开发技术有哪些
div布局: DIV元素是用来为HTML文档内大块的内容提供结构和背景的元素。
html5+css3:移动端的网页制作。在移动设备开发HTML5应用只有两种方法,要不就是全使用HTML5的语法,要不就是仅使用JavaScript引擎。
一些框架的应用:angular.js,node.js,bootsttap等框架的应用。
值得一提的还是Java的三大开源框架了,Struts2、Spring、Hibernate,要学的东西很多。