如何编写前端设计文档
发布时间:2025-05-12 08:59:59 发布人:远客网络

一、如何编写前端设计文档
1、前端设计文档是项目开发中的重要环节,它如同施工蓝图,为团队成员提供清晰的指导。撰写设计文档不仅能提高工作效率,还能确保团队成员对项目目标和执行步骤有共同理解。
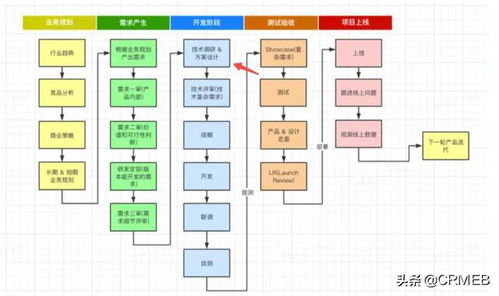
2、以一个实际需求为例,我们曾面临接入用户反馈SDK的任务。在开始设计前,我们需要仔细考虑,例如:明确需求背景,列出可用的资源,预估工作排期,构思具体解决方案,并将待完成事项(Todos)明确列出。在这个过程中,设计文档的模板如下:
3、 Todo列表:包括待完成的任务和阶段性目标
4、阅读这篇指南,虽然这只是基于个人经验的分享,可能存在不足之处。因此,我鼓励读者根据实际情况灵活运用,并积极分享自己的设计实践,共同提升前端设计文档的质量。记住,"三思而后行",明确的文档将是我们项目成功的关键。
二、前端如何看懂接口文档(接口文档前端写还是后端写)
如何写好API接口文档?
文档注释以斜线后紧跟两个星号(/**)开始,以星号后紧跟一个斜线(*/)作为结尾,中间部分全部都是文档注释,会被提取到API文档中。
文档注释以斜线后紧跟两个星号(/**)开始,以星号后紧跟一个斜线(*/)作为结尾,中间部分全部都是文档注释,会被提取到API文档中。
URLurl表示了接口的请求路径。路径中可以包含参数,称为地址参数,如**/user/{id}**,其中id作为一个参数。
使用apiblueprint编写好文档使用,可以使用开源社区提供的一个工具aglio来把接口文档渲染成html文件,aglio还会启动一个静态服务器,这样就可以在浏览器里面查看渲染好的文档了。
拼写要准确接口函数一旦发布就不能改了,要保持兼容性,拼写错误也不能改了,所以要仔细检查拼写,否则会被同行嘲笑很多年。著名悲剧:unix的creat不仅是英文单词不要拼错,时态也不要错。
诸如这样的,就是一些basecondition文档字段的一些细节。比如接口中需要传过去多少个字段,每个字段的类型,字段的取值范围,字段的含义,字段传输示例。
Restful接口文档规范
需要有一些api突破restful规范原则。特别是移动互联网的api设计,更需要有一些特定的api来优化数据请求的交互。
需要有一些api突破restful规范原则。特别是移动互联网的api设计,更需要有一些特定的api来优化数据请求的交互。
restfulapi接口规范如下:协议API与用户的通信协议,总是使用HTTPs协议。域名应该尽量将API部署在专用域名之下。如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下。
同一个RESTful接口的多次访问,得到的资源状态是相同的。对该RESTful接口访问,不会使服务端资源的状态发生改变。
RESTFUL特点包括:每一个URI代表1种资源。客户端使用GET、POST、PUT、DELETE4个表示操作方式的动词对服务端资源进行操作:GET用来获取资源,POST用来新建资源(也可以用于更新资源),PUT用来更新资源,DELETE用来删除资源。
按照RESTful的规范,不同的版本也应该用相同的APIURL,通过header信息来判断版本,再调用不同版本的程序进行处理。但是这明显会给开发带来巨大的成本。
URLurl表示了接口的请求路径。路径中可以包含参数,称为地址参数,如**/user/{id}**,其中id作为一个参数。
先理清业务流程定义前后端开发的接口规范。
首先要有一个文档的标题,XXX接口文档,符合当前文档的说明,文档的生产日期,以及公司名称等。现在开始写一个dubbo接口文档,定义标题,以及日期,这里公司省略。使用confluence在线编辑,Confluence为团队提供一个协作环境。
之后大家都根据这个接口文档进行开发,到项目结束前都要一直维护。
这种表格的形式,你可以使用datatables控件,可以通过json的格式传输特定的对象。
可以根据协议写一个JavaBean,将数据封装好之后传到前台页面即可。
使用自定义标签,当使用该标签时会传入一个参数。我们称之为字典Id。该标签会调用后台公共的获取字典map的方法。该接口会根据传的Id到字典表中获取该Id对应的字典。比如上面的“苹果”,“香蕉”,“西瓜”。
之前已经探讨了如何快速创建springboot的项目,可以参考下面的地址,主要是修改pom.xml文件,之前引用了spring-boot-starter,这里因为是要创建restFul接口,所以需要引用spring-boot-starter-web。
orderby)。最后,回到jsp页面,根据之前的控制层页面输出,我们需要编写一个role.jsp文件,该文件主要遍历查询数据,使用c标记遍历表单。最后,使用前端页面框架,您可以显示如下所示的前端样式显示。
通过表单传递前端使用表单时,为name属性赋值,后台controller层方法的参数只要与name的值相同,即可获取到该属性的值。ajaxjs中将值取出来,通过data这个key传值,数据的值里面也是以key、value的方式,即JSON格式。
1、首先要有一个文档的标题,XXX接口文档,符合当前文档的说明,文档的生产日期,以及公司名称等。现在开始写一个dubbo接口文档,定义标题,以及日期,这里公司省略。使用confluence在线编辑,Confluence为团队提供一个协作环境。
2、接口文档一般是提供给商户对接时进行参考及提供帮助的一个说明文档或API。
3、规范的事情当然要有专业的工具。推荐使用的是docway写接口文档,方便保存和共享,支持导出PDFMARKDOWN,支持团队项目管理。
请求后console.log打印一下返回的数据。
一般前端跟后端对接是由后端做接口,类似一个链接,前端通过ajax调用接口,然后根据调用接口,获得的数据,赋值。
如果是在教务系统上面,用户操作查询学生的时候,调用“查询学生列表”接口,那么这个接口就是内部接口。如果是在校生管理系统,定期查询“华南可爱小学”教务系统,调用“查询学生列表”的接口,那么这个接口就是外部接口。
那此时,我们把y=x+2称为接口,x=2称为参数,y=4称为返回结果,那这个接口的功能就是能把我们输入的数加上2(注意:这里你可以发现接口自身是带有逻辑的)。
三、ui设计规范文档怎么写
ui设计规范;ui设计规范有哪些?这个问题对于ui设计师来说应该是比较关心的吧,因为作为ui设计师,ui整理设计规范也是设计能力的一种体现。所以,无论是自己设计创作还是推动产品开发,你的设计规范是否完善,对产品的质量起着决定性的关键作用。那么我们今天就来聊聊这个问题吧!
品牌印象的直接感受,根据页面不同背景所使用的Logo图也不同。将产品中所使用到的Logo统一分类,以下引用Moby’s Petshop UI Style Guide的Logo资源例举说明。
Moby’s Petshop UI的Logo由图形和文字组合而成,而品牌色为蓝色,Logo的使用也需要考虑到Footer黑色背景下的Logo。所以用Logo的横竖向排版和单个Logo图形来分类更好。
分类里面则展现品牌色的Logo、品牌色背景的Logo、Footer黑色背景的Logo。
颜色是设计最重要的部分,没有之一。细节决定品质,所以对颜色的运用格外细致,颜色的搭配直接决定产品的品质感。颜色大致可分为品牌色、文本颜色、背景色、线框色等。给颜色添加关键词,明确用于什么界面。
以下引用real-pixels UI Style Guide的颜色规范,可以借鉴的是每个颜色不仅标注了颜色值,而且右侧给出了颜色使用的场景,值得借鉴的是按钮Normal状态和Hover状态的颜色值放在一起,这样,对不同状态显示的颜色感受更直观。
对颜色值统一规范命名变量,提高开发效率的同时更好的维护设计规范。
在前端开发中,对颜色值进行编号,这样对代码也有着极大的优化。定义一个设计规范的CSS样式库,开发过程中就不用重复修改CSS参数值,直接引用定义好的变量名就可以,这样修改设计规范的成本大大降低。
字体是设计中必不可少的考虑因素,不同的字体气质不一样,并且不同场景下带给人的感受也不一样。所以需要在设计的时候考虑到字体的设计效果,然后在设计规范中注明。
以下引用的是Retail Banking Service UI Style Guide中的字体规范,在定义字体名称的同时也定义了字体的风格,并且添加了不同字体风格的预览效果,常见的字体风格有:Light、Regular、Italic、Semibold、Bold。
在实际的产品设计中,段落有很多种样式,不同场景下的段落要求也不一样。比如:阅读内容的段落要求文本可阅读性强,所以对字体、字号、颜色、行间距等要求简单易读。而带有装饰性的段落文本则不需要那么严谨,装饰性强就可以。
需要注意的是:在定义段落默认字体的时候还需要定义一个后备字体,即默认字体不能正常显示情况下显示的字体。设计的水平层次就在于对细节的打磨,这也就是段落规范在设计中存在的意义。
图标是重要的软件标识,在设计资源中是最重要的模块之一。在软件产品中甚至可能每个页面都存在图标,图标除了美化的作用以外,还有着明确指代含义的计算机图形。
图标是与其它网站链接以及让其它网站链接的标志和门户。图标是网站形象的重要体现。图标能使受众便于选择。根据图标大小和使用用途进行分类整理设计规范,这样才更清晰明了。
图片也是属于设计规范最重要的部分之一,按照用途分类整理图片资源,设计风格系统化。
在设计的过程中,我们经常会使用一套规范的度量标准,来保持产品的一致性,分别为圆角值、间距、大小。
对度量解释最好的是设计中经常使用到的栅格系统(Grid Systems),运用固定的格子设计版面布局,其风格工整简洁。这就是我们在网页和APP设计的过程中经常使用到栅格系统的原因。
阴影风格及参数也是设计规范中的一部分,在整理设计规范的时候,需要注意的是阴影的参数值是网页中控制阴影的参数值,而不是设计软件中的参数值。
举个例子:网页中阴影对应的参数值为:box-shadow: type:Outset offset X:0px offset Y:4px Blur:8px Spread:0px color:#000000,不透明度:10%,这才是程序员需要的阴影参数值,否则最终开发出来的阴影会出现不一致的情况,无法达到规范的目的。
常用的UI组件(Component):Button控件、下拉框、选择框(单选\复选框)、时间选择器、输入框、搜索框、进度条、分页器、提示框、警告框、表格、弹出面板、数字步进器、选项卡等。
按钮是最常见的组件之一,按钮有5个状态:Normal、Hover、Active、Disabled、Loading。
需要在规范中分别罗列出这五个状态,标注上对应的按钮填充色、边框色、圆角值、按钮宽度和高度,按钮文本大小、颜色值。如果是图标按钮的话,除了上述参数值以外还需要标注icon和按钮文本之间的间距和icon图标的大小。
下拉框是为用户提供多个选择的单选组件,优点是用最简单的界面布局方式收纳了很多的选项,需要注意定义下拉选择框弹出的时候,鼠标移动上去的Normal、Hover、Active状态。
顾名思义,单选框是众多选择里面选一个,而复选框是众多选择里面可以无限制选择。单选框和复选框都需要三个状态,即未选中状态、选中状态和不可点击状态。
时间选择器是选择年月日的组件,分别对应年月日星期的信息,在设计的时候需要考虑到4个状态,分别是:Select、Not_Select、Hover和Disable,并且写进设计规范。
输入文本框是我们软件产品设计必不可少的组件,文本输入框有4个状态:Normal、Active、Disable和Error。
和输入框相同的地方是都需要聚焦然后输入内容完成操作,应该有为Normal、Active、搜索下拉状态、Error状态。
这个需要在规范中注明上传进度条的整个交互操作流程,对Normal状态、点击上传/拖拽上传状态、上传中、上传成功、上传失败,整个流程状态的整理。在上传过程中,任何用户操作都应该有及时响应的动作,这样用户在使用的过程中才不会迷茫。
分页器是用于切换内容页面的复合组件,常规的分页器有上下页操作按钮、分页页码按钮、输入页码手动查找的搜索框,以及分页器的4个状态:Normal、Hover、Active、Disabled。
提示框是一个事件触发弹出面板显示的组件,经常使用提示框的地方是,删除按钮、疑难问题点、提示类弹出信息等。这个风格设计就比较多了,设计风格各不相同,定义底板样式、文字样式和阴影参数。
页面报错时的显示样式,常用的警告类信息是:操作成功、提醒用户注意、警告用户注意等。
表格类信息居多,应重点整理表格样式以及文本颜色大小。
弹出面板主要由4个部分组成,分别是面板内的文本信息、按钮、面板大小样式、蒙版颜色和透明度。
数字步进器属于复合类型的组件,可以理解为按钮和输入框联动的组件,所以输入框和按钮拥有的属性状态,步进器都有。
切换选项卡即切换内容,和下拉选择框不同的是,选项卡是将多个选项都排列出来的单选组件,需要考虑4个状态:Normal、Hover、Active、Disabled。
ui设计规范,ui设计规范有哪些?这个问题介绍到这里就介绍完了,现在你清楚ui设计了吗?设计规范对整个项目的规范性推动很强大,但是需要花时间和耐心细心打磨,所以需要花费很多时间和精力去整理资料、编辑素材、分类整合,最后还要在设计软件中将整个规范重新排列设计。如果你还有其他关于ui设计的问题欢迎持续关注易夏岚或者与我进行交流~