Vue是做什么的
发布时间:2025-05-12 00:25:56 发布人:远客网络

一、Vue是做什么的
Vue.js是一个流行的JavaScript框架,主要用于构建用户界面。特别是在现代前端开发领域,Vue广泛应用于创建各种规模的单页面应用。它允许开发者以声明式的方式构建用户界面,使得代码更加简洁、可读和易于维护。Vue的核心库专注于视图层,同时易于与第三方库或现有项目整合。由于其灵活性和易用性,Vue在社区中获得了广泛的支持和赞誉。
1.响应式数据绑定:Vue的核心特性之一是响应式数据绑定。这意味着当数据发生变化时,视图会自动更新,开发者无需手动操作DOM。这种机制大大简化了界面开发的复杂性。
2.组件化系统:Vue支持组件化开发,允许开发者将应用的不同部分拆分为独立的组件,以提高代码的可重用性和可维护性。每个组件都包含自己的逻辑、样式和行为。
3.指令和模板语法:Vue使用基于HTML的模板语法,允许开发者使用特殊指令来声明式地将DOM绑定到组件实例的数据上。这种语法简洁易懂,使得开发者能够更快速地构建用户界面。
Vue适用于各种类型的Web应用,特别是单页面应用。由于其轻量级和灵活性,Vue非常适合于构建复杂、动态的前端界面。无论是创建简单的网页元素还是构建大型的数据驱动应用,Vue都能提供强大的支持。此外,Vue还可以与现有的项目和技术无缝集成,使得它在现代前端开发中占据重要地位。
总的来说,Vue是一个强大的JavaScript框架,主要用于构建用户界面和单页面应用。其响应式数据绑定、组件化系统和简洁的模板语法使得前端开发更加高效和便捷。
二、前端Vue.js框架是什么
前端Vue.js框架是什么?有哪些特点?Vue.js是一个前端框架,用于构建用户界面的渐进式框架。在Vue中一个核心的概念是让用户不再操作DOM元素解放了用户的双手,让程序员可以更多的时间去关注业务逻辑,Vue框架能够提高开发的效率。
黑马程序员vue前端基础教程-4个小时带你快速入门vue
前端开发利器vue,微信小程序快速开发实战
web前端基础必备教程-2小时玩转Vue单元测试
黑马程序员Vue2.0+Vue3.0入门到精通,大厂前端岗位必备技能
Vue是一个js库,且无依赖别的js库跟jquery差不多。Vue核心库只关注视图层,非常容易与其它库或已有项目整合。Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API。
Vue.是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
如果了解前端一定知道MVVM和MVC这两种设计模式,且很有可能对mvp也有一些了解。MVC即model,view,control,jQuery就是采用的这种设计模式。MVVM即model,view,viewmodel,是数据驱动模式,即所有的一切通过操作数据来进行而尽量避免操作DOM树。
不关注DOM结构,考虑数据该如何储存,用户的操作在view通过viewmodel进行数据处理,分情况是否通过ajax与model层进行交互,再返回到view层,在这个过程中view和viewmodel的数据双向绑定使得我们完全的摆脱了对DOM的繁琐操作,而是专心于对用户的操作进行处理,避免MVC中control层过厚的问题。
在vue调试方面可以选择安装chrome插件vue Devtools。打开vue项目,在console控制台选择vue面板。在Devtools对象中,可以选择组件,查看对应组件内的数据信息。也可以选择Vuex选项,查看该项目内Vuex的状况变量信息。
声明式,响应式的数据绑定;组件化的开发;Virtual DOM;响应式的数据绑定
(1)jQuery首先获取到DOM对象,然后对DOM对象进行进行值的修改等操作;
(2)Vue首先把值和js对象进行绑定,然后修改js对象值,Vue框架会自动把DOM的值就行更新;
(3)简单理解为Vue帮我们做了DOM操作,以后用Vue就需要修改对象的值和做好元素和对象的绑定,Vue框架会自动做好DOM相关操作;
(4)DOM元素跟随JS对象值的变化而变化叫做单向数据绑定,若JS对象的值也跟随着DOM元素。
4、需要学习哪些Vue.js框架相关知识点?
Vue.js安装、Vue.js目录结构、Vue.js起步、Vue.js模板语法、Vue.js条件语句、Vue.js循环语句、Vue.js计算属性、Vue.js监听属性、Vue.js样式绑定、Vue.js事件处理器、Vue.js表单、Vue.js组件、Vue.js组件自定义事件、Vue.js自定义指令、Vue.js路由、Vue.js过渡&动画、Vue.js混入、Vue.js Ajax(axios)、Vue.js Ajax(vue-resource)、Vue.js响应接口、Vue.js实例等。
Vue.js是一个JavaScriptMVVM库,一套构建用户界面的渐进式框架。以数据驱动和组件化的思惟构建的,采取自底向上增量开辟的设计。比拟于Angular.js,Vue.js供给了加倍简洁、更易于懂得的API,使得我们快速地上手并应用Vue.js。
三、vue是什么 vue特点 vue和其他前端框架区别
Vue.js(读音/vju?/,类似于 view)是一套基于javascript的用于构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与单文件组件和 Vue生态系统支持的库结合使用时,Vue也完全能够为复杂的单页应用程序提供驱动。
简洁、轻量、组件化、快速、数据驱动、模块友好
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
1>AngularJS的学习成本高,比如增加了Dependency Injection(依赖注入)特性,而Vue.js本身提供的API都比较简单、直观。
2>在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
手机渲染速度:angular1 300ms* vue 200ms* react 100ms
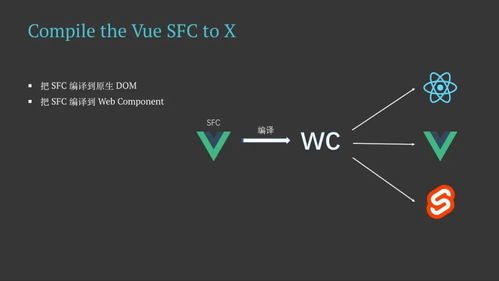
React采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
简单地说,就是需要对 DOM进行很多自定义操作的项目小项目;理论上 Vue配合类似Flux的架构也可以胜任超大规模多人协作的复杂项目。