js中innerHTML与innerText的用法与区别
发布时间:2025-05-23 15:09:46 发布人:远客网络

一、js中innerHTML与innerText的用法与区别
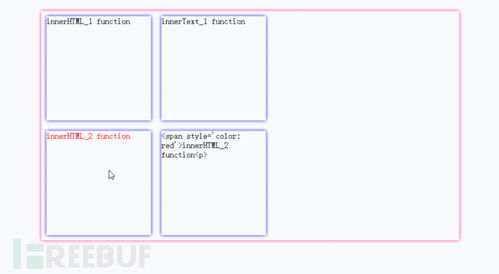
innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
获取元素的内容:element.innerHTML;
给元素设置内容:element.innerHTML=htmlString;
<p id="test"><font color="#000">获取段落p的 innerHTML</font></p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p的 innerHTML</font>
innerText可获取或设置指定元素标签内的文本值,从该元素标签的起始位置到终止位置的全部文本内容(不包含html标签)。
获取元素的内容:element.innerText;
给元素设置内容:element.innerText= string;
<p id="test"><font color="#000">获取段落p的 innerHTML</font>测试测试</p>
document.getElementById("test").innerHTML
输出内容为:获取段落p的 innerHTML试测试
innerHTML返回的是标签内的 html内容,包含html标签。
innerText返回的是标签内的文本值,不包含html标签。
<p id="test"><font color="#000">获取段落p</font>测试</p>
document.getElementById("test").innerHTML
输出内容为:<font color="#000">获取段落p</font>测试
document.getElementById("test").innerText
(1)原生js写法 document.getElementById('test').innerHTML
(2)jQuery写法$('#test').html()
(2)通过类名查找元素,多个类名用空格分隔,得到一个HTMLCollection(一个元素集合,有length属性,可以通过索引号访问里面的某一个元素)
document.getElementsByClassName('a b')
(3)通过标签名查找元素返回一个HTMLCollection
document.getElementsByTagName('div')
(4)通过name属性查找,返回一个NodeList(一个节点集合,有length属性,可以通过索引号访问)
document.getElementsByName('c')
参考资料来源:Javascript官方文档-Element.innerHTML
参考资料来源:Javascript官方文档-HTMLElement.innerText
二、javascript中的innerHTML是什么意思,怎么个用法
1、innerHTML在JS是双向功能:获取对象的内容或向对象插入内容;
2、如:<divid="aa">这是内容</div>,
3、我们可以通过document.getElementById('aa').innerHTML来获取id为aa的对象的内嵌内容;
4、也可以对某对象插入内容,如document.getElementById('abc').innerHTML='这是被插入的内容';
5、这样就能向id为abc的对象插入内容。
6、innerHTML属性用于设置或返回指定标签之间的HTML内容。
7、Object.innerHTML="HTML";//设置
8、varhtml=Object.innerHTML;//获取
9、获取段落p的innerHTML(html内容)
10、<scripttype="text/javascript">
11、alert(document.getElementById("test").innerHTML);
12、<pid="test"><fontcolor="#000">嗨豆壳www.hi-docs.com</font></p>
13、<inputtype="button"onclick="getInnerHTML()"value="点击"/>
14、设置段落p的innerHTML(html内容)
15、<scripttype="text/javascript">
16、document.getElementById("test").innerHTML="<strong>设置标签的html内容</strong>";
17、<pid="test"><fontcolor="#000">嗨豆壳www.hi-docs.com</font></p>
18、<inputtype="button"onclick="setInnerHTML()"value="点击"/>
三、JS里的innerHTML怎么用
innnerHTML意味着标签对之间的内容!
如:document对象中有<font id=font1>ABC</font>.
font1.innerHTML="<b>CBA</b>";这么写的话;
在<font></font>之间出现<b>CBA</b>这个代码;
经浏览器一解释就是粗体的CBA代替原来的ABC;
function act(){a1.innerHTML="<b>CBA</b>";}
<font id=a1>ABC</font>
我觉得不管是什么程序都不是想出来的,而是写出来的,没人能在写之前预料到一切,学习编程也是一样,要不停的写,写着写着就会了!!!我以前学这玩意也是写着写着就会了!,而且一旦会了就决不会忘记!