js怎么取session(js怎么取整)
发布时间:2025-05-21 23:46:48 发布人:远客网络

一、js怎么取session(js怎么取整)
我想问一下,用JS怎么获取SESSION中的值
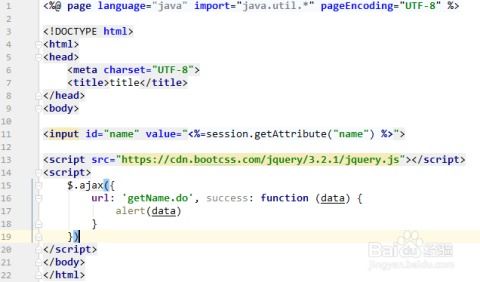
@gtczr说的对,SESSION是指保存在服务器的会话,而JS是运行在客户端的,如果你想取得SESSION里面的值,需要使用动态语言在页面上输出内容并赋给JS变量,或使用接口来获取。如:
@gtczr说的对,SESSION是指保存在服务器的会话,而JS是运行在客户端的,如果你想取得SESSION里面的值,需要使用动态语言在页面上输出内容并赋给JS变量,或使用接口来获取。如:
'%=session.getAttribute("SESSION_KEY")%';
js里怎么取session的值
因为Session是保存在服务端的,js只能通过ajax读取Session。不过一般也不建议这么做,你可以把前端验证码输入的值传给后端,后端判断是否正确,返回是否正确就行了。因为你直接把验证码发给前端,这样就可以使用js得到验证码,并自动输入,就失去验证码的意义了。
因为Session是保存在服务端的,js只能通过ajax读取Session。不过一般也不建议这么做,你可以把前端验证码输入的值传给后端,后端判断是否正确,返回是否正确就行了。因为你直接把验证码发给前端,这样就可以使用js得到验证码,并自动输入,就失去验证码的意义了。
varid='%=Session["UserName"]%';
session是服务器对象,javascript是客户端脚本,能做的操作就是把这个值用%=%输出到页面的javascript中参与运算,而无法直接用js调用的。
??var?a='%=session.getAttribute("userName")%';
??//或者用var?a="${sessionScope.userName}"
此方法在静态页面中不可用,在javascript文件下不可用,用于jsp页面中嵌套的脚本中。
Session是会话周期域,是服务端上同一个客户端一次会话请求的容器.
JS是运行在浏览器上的,无法直接访问session.
如果你想服务端存的值客户端直接访问,可以考虑用cookies存储.
如果非要用session存储可以在页面上用隐藏的input控件存储该值,然后用js读取.
或用Ajax请求获取后台session中的值.
在jsp中使用js中的设置属性,进而获得session保存的属性值,实例如下:
session.setAttribute("username",username);
session.setAttribute("password",password);
username=session.getAttribute("username");
password=session.getAttribute("password");
1、首先需要打开vscode,创建一个H5规范的页面,在同级目录放一个jquery源文件,并在页面中引入jquery。
2、后台可以将session的值,通过一个字段,或者viewbag(asp.netmvc)等方式隐藏到界面上,不要将敏感信息通过这种方式返回。
3、后台也可以提供一个获取session的方法GetSession,用于返回session的值。
4、前台通过js(jquery)的ajax方法(get),调用后台方法,获取session的值。
5、后台再提供一个方法SetSession,接收一个参数,将数据保存到session中。
6、前台通过js(jquery)的ajax方法(post),调用后台方法,传递参数到后台方法即可。
二、js中的位运算
在了解位运算之前,必须先了解一下什么是原码,反码和补码,以及二进制与十进制的转换.
一个数在计算机中是以二进制的形式存在的,其中第一位存放符号,正数为0,负数为1.原码就是用第一位存放符号的二进制数值.例如2的原码为00000010,-2的原码为10000010
正数的反码是它本身,负数的反码是在其原码的基础上,符号位不变,其余各位取反.
可见如果一个反码表示的是负数,并不能直观的看出它的数值,通常要将其转换成原码再计算
正数的补码是它本身,负数的补码是在其原码基础上,符号位不变,其余各位取反,最后+1.(即负数的补码为在其反码的基础上+1)
可见对于负数,补码的表示方式也是让人无法直观的看出其数值的,通常也需要转换成原码再计算.
正整数的十进制转二进制的方法为将一个十进制数除以2,得到的商再除以2,以此类推知道商为1或0时为止,倒序取得除得的余数,即为转换所得的二进制数.
负整数的十进制转二进制,先将该负整数对应的正整数转为二进制,然后对其取反再+1.即补码的形式
十进制小数转二进制的方法为"乘2取整",对十进制的小数部分乘2,得到的整数部分即是相应的二进制码数,然后继续对得到的小数部分乘2,如此不断重复,直到小数部分为0或达到精度要求为止.顺序取得每次的整数部分,即是该十进制小数的二进制表示.
将运算数以二进制表示,对应位都为1,则结果为1,否则为0.
奇数的二进制码的最后一位数肯定是1,而1只有最后一位为1,按位与运算后,结果肯定只有最后一位数是1.而偶数的二进制表示的最后一位数是0,和1进行按位与运算,结果的所有位都是0.
将运算数以二进制表示,对应位有一个为1,则结果为1,否则为0.
其实浮点数是不支持位运算的,所以会先把小数位丢弃,然后以整数进行位运算,而任何数与0进行按位或操作,结果都是它本身,就好像是对浮点数向下求整.
将运算数以二进制表示,对应位相同为0,相异为1.
异或满足交换律和结合律,数字与它本身进行异或操作,得到0;数字与0进行异或操作,得到它本身.
将操作数转换为二进制数,然后按位求反.
浮点数是不支持位运算的,所以会先直接去除小数部分,转成整数再进行位运算,就好像是对浮点数向下求整.
~~可以进行类型转换,位运算会默认将非数字类型转换成数字类型再进行运算(转换结果为整数直接去除小数部分)
移位运算符将操作数转换成二进制,然后向左或向右移动,超过的位丢弃,空出的位补0.
任何小数把它>> 0可以取整
其默认将非数字类型的转换为数字类型再做运算的性质与~~,| 0一样
三、五种js判断是否为整数类型方式
1、五种JavaScript判断整数类型方式
2、本文概述五种方法用于识别JavaScript中整数类型,供开发者参考。JavaScript不区分整数与浮点数,所有数字内部采用64位浮点格式表示,类似于Java的double类型。但在实际应用中,如数组索引或位操作,通常基于32位整数。
3、任何整数都能被1整除,余数为0。此方法检测余数是否为零,判断是否为整数。
4、此方法简便有效,但对字符串、布尔值、空数组等特殊输入处理不当。
5、方法二:Math.round、Math.ceil、Math.floor
6、整数取整后保持不变。利用此特性,Math.floor函数示例如下。
7、此方法能有效排除字符串、布尔值、数组等非数字类型。
8、竟然返回false,不合理。因为parseInt在解析整数前将参数强制转换为字符串。将数字转换为整型并非理想策略。
9、此方法高效且功能强大,但受限于32位以内的数字。例如,对于32位以上数字返回false。
10、方法五:ES6中的Number.isInteger
11、此方法当前已支持于最新版本的Firefox和Chrome。总结,本文介绍的五种方法各有优势与局限,开发者应根据需求仔细评估,选择最适合的策略。