JS获取几种URL地址的方法
发布时间:2025-05-19 12:11:19 发布人:远客网络

一、JS获取几种URL地址的方法
1、在JavaScript中,获取设备的MAC地址、IP地址和主机名是常见的需求。下面分别介绍几种方法来获取这些信息。
2、首先,对于MAC地址,JavaScript本身并没有直接的方法来获取它。通常情况下,我们通过读取系统信息来间接获取。例如,可以使用Node.js的`os`模块来获取系统信息,从而间接获取MAC地址。示例代码如下:
3、const os= require('os');
4、console.log(os.networkInterfaces());
5、这段代码会输出网络接口的详细信息,包括MAC地址。
6、其次,获取IP地址的方法多种多样。在浏览器环境中,可以使用`navigator`对象中的`connection`属性来获取当前连接的IP地址。示例代码如下:
7、console.log(navigator.connection.localAddress);
8、需要注意的是,这种方法在所有浏览器中并不总是可用。在Node.js环境中,可以使用`os`模块来获取本地IP地址,示例代码如下:
9、const os= require('os');
10、console.log(os.networkInterfaces().find(nic=> nic[0].internal=== false).map(i=> i.address).join(','));
11、这段代码会输出所有非内网的IP地址。
12、最后,获取主机名的方法相对简单。在浏览器环境中,可以使用`window`对象中的`location`属性来获取主机名。示例代码如下:
13、console.log(window.location.hostname);
14、在Node.js环境中,可以使用`os`模块来获取主机名,示例代码如下:
15、const os= require('os');
16、这段代码会输出当前主机的主机名。
17、以上就是使用JavaScript获取MAC地址、IP地址和主机名的方法。请注意,这些方法的具体实现可能因环境和浏览器版本的不同而有所差异。
二、js中如何获取当前浏览器地址的值
js中通过window.location.href和document.location.href、document.URL获取当前浏览器的地址的值,它们的的区别是:\x0d\x0a1、document表示的是一个文档对象,window表示的是一个窗口对象,一个窗口下可以有多个文档对象。所以一个窗口下只有一个window.location.href,但是可能有多个document.URL、document.location.href\x0d\x0a2、window.location.href和document.location.href可以被赋值,然后跳转到其它页面,document.URL只能读不能写\x0d\x0a3、document.location.href和document.location.replace都可以实现从A页面切换到B页面,但他们的区别是:\x0d\x0a用document.location.href切换后,可以退回到原页面。\x0d\x0a而用document.location.replace切换后,不可以通过“后退”退回到原页面。
三、前端使用js如何准确获取当前页面url网址信息
在WEB开发中,时常会用到javascript来获取当前页面的url网址信息,在这里是我的一些获取url信息的小总结。
下面我们举例一个URL,然后获得它的各个组成部分:
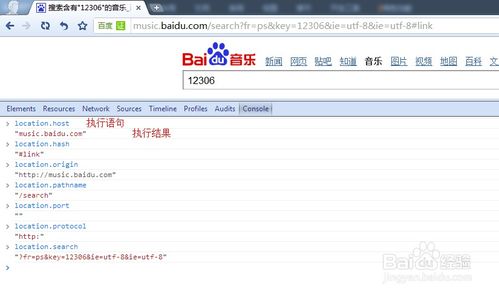
1、window.location.href(设置或获取整个 URL为字符串)
var test= window.location.href;
返回:
2、window.location.protocol(设置或获取 URL的协议部分)
var test= window.location.protocol;
3、window.location.host(设置或获取 URL的主机部分)
var test= window.location.host;
4、window.location.port(设置或获取与 URL关联的端口号码)
var test= window.location.port;
返回:空字符(如果采用默认的80端口(update:即使添加了:80),那么返回值并不是默认的80而是空字符)
5、window.location.pathname(设置或获取与 URL的路径部分(就是文件地址))
var test= window.location.pathname;
6、window.location.search(设置或获取 href属性中跟在问号后面的部分)
var test= window.location.search;
PS:获得查询(参数)部分,除了给动态语言赋值以外,我们同样可以给静态页面,并使用javascript来获得相信应的参数值。
7、window.location.hash(设置或获取 href属性中在井号“#”后面的分段)
var test= window.location.hash;
function getQueryString(name){ var reg= new RegExp('(^|&)'+ name+'=([^&]*)(&|$)','i'); var r= window.location.search.substr(1).match(reg); if(r!= null){ return unescape(r[2]); } return null;}//这样调用:alert(GetQueryString("参数名1")); alert(GetQueryString("参数名2")); alert(GetQueryString("参数名3"));
var url= location.search;//获取url中"?"符后的字串
var theRequest= new Object();
if(url.indexOf("?")!=-1){
var str= url.substr(1);
strs= str.split("&");
for(var i= 0; i< strs.length; i++){
theRequest[strs[i].split("=")[0]]= unescape(strs[i].split("=")[1]);
Request= GetRequest();<br>// var id=Request["id"];
// var参数1,参数2,参数3,参数N;
//参数1= Request['参数1'];
//参数2= Request['参数2'];
//参数3= Request['参数3'];
//参数N= Request['参数N'];
比如说一个url:,我们想得到参数j的值,可以通过以下函数调用。
function GetQueryString(name){
var reg= new RegExp("(^|&)"+ name+"=([^&]*)(&|$)","i");
var r= window.location.search.substr(1).match(reg);//获取url中"?"符后的字符串并正则匹配
return context== null|| context==""|| context=="undefined"?"": context;
var url= location.search;//获取url中"?"符后的字串
if(url.indexOf("?")!=-1){ //判断是否有参数
var str= url.substr(1);//从第一个字符开始因为第0个是?号获取所有除问号的所有符串
strs= str.split("="); //用等号进行分隔(因为知道只有一个参数所以直接用等号进分隔如果有多个参数要用&号分隔再用等号进行分隔)
alert(strs[1]); //直接弹出第一个参数(如果有多个参数还要进行循环的)
functiongetQueryString(name){
varreg= newRegExp('(^|&)'+ name+'=([^&]*)(&|$)','i');
varr= window.location.search.substr(1).match(reg);
returnunescape(r[2]);
alert(GetQueryString("参数名1"));
alert(GetQueryString("参数名2"));
alert(GetQueryString("参数名3"));
varurl= location.search;//获取url中"?"符后的字串
vartheRequest= newObject();
if(url.indexOf("?")!=-1){
varstr= url.substr(1);
strs= str.split("&");
for(vari= 0; i< strs.length; i++){
theRequest[strs[i].split("=")[0]]= unescape(strs[i].split("=")[1]);
Request= GetRequest();<br>// var id=Request["id"];
// var参数1,参数2,参数3,参数N;
//参数1= Request['参数1'];
//参数2= Request['参数2'];
//参数3= Request['参数3'];
//参数N= Request['参数N'];
比如说一个url:,我们想得到参数j的值,可以通过以下函数调用。
functionGetQueryString(name){
varreg= newRegExp("(^|&)"+ name+"=([^&]*)(&|$)","i");
varr= window.location.search.substr(1).match(reg);//获取url中"?"符后的字符串并正则匹配
context= r[2];
returncontext== null|| context==""|| context=="undefined"?"": context;
varurl= location.search;//获取url中"?"符后的字串
if(url.indexOf("?")!=-1){ //判断是否有参数
varstr= url.substr(1);//从第一个字符开始因为第0个是?号获取所有除问号的所有符串
strs= str.split("="); //用等号进行分隔(因为知道只有一个参数所以直接用等号进分隔如果有多个参数要用&号分隔再用等号进行分隔)
alert(strs[1]); //直接弹出第一个参数(如果有多个参数还要进行循环的)










