js的框架react和react native的区别
发布时间:2025-05-19 10:22:30 发布人:远客网络

一、js的框架react和react native的区别
1、1,React Js的目的是为了使前端的V层更具组件化,能更好的复用,它能够使用简单的html标签创建更多的自定义组件标签,内部绑定事件,同时可以让你从操作dom中解脱出来,只需要操作数据就会改变相应的dom。
2、2,React Native的目的是希望我们能够使用前端的技术栈就可以创建出能够在不同平台运行的一个框架。可以创建出在移动端运行的app,但是性能可能比原声app差一点。
二、React的起源和发展
React: 用于构建用户界面的 JavaScript库
React起源:Facebook公司出品,13年面世,14年国内引入,同时github受到大量的关注,国内各大公司都会分出专门的人力物力去研究使用。
React的出发点:基于HTML的前端界面开发正变得越来越复杂,其本质问题基本都可以归结于如何将来自于服务器端或者用户输入的动态数据高效的反映到复杂的用户界面上。而来自于Facebook的React框架正是完全面向此问题的一个解决方案,按官网描述,其出发点是:用于开发数据不断变化的大型应用程序(Building large applications with data that changes over time)。相比传统型的前端开发,React开辟了一个相当另类的途径,实现了前端界面的高性能高效率开发。
适用的项目:数据不断变化的大型应用程序,优点:高性能高效率;
React是一个轻量级试图层前端js框架;
全称为javascript xml,作用是帮助React构建虚拟dom结构,不使用jsx的话,需要使用React.createElement(tagName,options:(id,className),contents..)
使用jsx语法会使react开发更为简单,xml指的只是借鉴了一些XML的语法,标签必须闭合,最外层必须有节点包裹
jsx语法需要编译成React.createElement
React会在js中根据组件的虚拟dom结构来构建出完整的一套虚拟DOMapi,每一次的数据变化React都会重新构建一套完整的虚拟DOM和上一次的虚拟DOM利用DIFF算法计算出不同的地方,重新渲染,因为所有的操作都是在虚拟DOM中,很大程度避免了操作真实DOM,所以性能极高,且React还能将两次连续的数据变化合并到一起
注意:react如何创建虚拟dom,diff算法如何进行对比
其实reactjs的核心内容就是数据绑定,所谓数据绑定指的是只要将一些服务端的数据和前端页面绑定好,开发者只关注实现业务就行了
单向数据流:只要服务端数据发生变动,前端数据也变动
React的组件化开发是体现其高效率的地方
组件其实就是html,js,css,image等部分的聚合体,页面结构中独立的功能部分
(1)可组合(Composeable):一个组件易于和其它组件一起使用,或者嵌套在另一个组件内部。如果一个组件内部创建了另一个组件,那么说父组件拥有(own)它创建的子组件,通过这个特性,一个复杂的UI可以拆分成多个简单的UI组件;(2)可重用(Reusable):每个组件都是具有独立功能的,它可以被使用在多个UI场景;(3)可维护(Maintainable):每个小的组件仅仅包含自身的逻辑,更容易被理解和维护(4)可测试(Testable):因为每个组件都是独立的,那么对于各个组件分别测试显然要比对于整个UI进行测试容易的多。
划分组件的原则:复用率高的,逻辑较为独立的
react.js中React,react-dom.js中有一个ReactDOM
R推荐使用行内样式,这样就可以更大程度保护组件的独立性,事件也需要通过行内设置的方法来设置
R数据的挂载主要依靠props和state;1.属性(props) 在组件外部传入,或者内部设置,组件内部通过this.props获得2.状态(state) 在组件内部设置或者更改,组件内部通过this.state获得相似点:都是纯js对象,都会触发render更新,都具有确定性(状态/属性相同,结果相同)不同点: 属性能从父组件获取,状态不能 属性可以由父组件修改,状态不能 属性能在内部设置默认值,状态也可以 属性不在组件内部修改 ,状态要改 属性能设置子组件初始值 ,状态不可以 属性可以修改子组件的值,状态不可以状态只和自己相关,由自己维护属性不要自己修改,可以从父组件获取,也可以给子组件设置组件在运行时自己需要修改的数据其实就是状态而已
组件可以在renderdom结构中通过ref对dom、子组件进行标记,在组件里通过this.refs来获取,就可以操作真实DOM和调用子组件的属性方法
三、jsp迁移到react
将JSP迁移到React是一个相对较复杂的过程,因为JSP是基于Java的服务端渲染技术,而React是一种现代的前端框架,使用JavaScript进行客户端渲染。
在进行迁移之前,需要注意以下几点:
1.架构差异:JSP通常是使用MVC(Model-View-Controller)架构,而React使用的是组件化的架构。因此,在迁移过程中,需要重新设计和构建前端组件。
2.数据传递:在JSP中,可以使用JavaBean等方式将数据从后端传递到前端。而在React中,可以使用props和state来传递数据。需要考虑如何将原有的数据传递方式转换成React的方式。
3.渲染方式:JSP是服务器端渲染,而React是客户端渲染。在迁移过程中,需要将原有的JSP页面改写成React组件,并使用React的虚拟DOM来进行渲染。
1.确定迁移范围:确定要迁移的JSP页面,并根据页面的复杂度和重要性进行优先级排序。
2.实现组件化:将JSP页面拆分为更小的组件,每个组件对应一个React组件。这样可以提高代码的可维护性和重用性。考虑使用React的生命周期方法和Hooks来处理组件的状态和副作用。
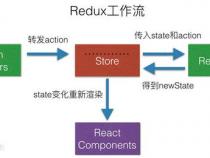
3.数据传递:分析原有的数据传递方式,使用React的props和state来实现数据的传递和管理。可以考虑使用全局状态管理库,如Redux或Mobx来统一管理应用的状态。
4.修改路由和导航:如果原有的JSP页面使用了服务器端路由,需要改用React的前端路由库,如React Router。同时需要修改导航链接和路由配置。
5.添加样式:在JSP页面中,可能使用了原生的CSS或其他样式框架。在React中,可以使用CSS模块、CSS-in-JS工具或CSS框架,如Bootstrap来管理样式。
6.迁移测试:在迁移完成后,进行全面的测试和调试,确保页面的功能和用户体验没有受到影响。
需要注意的是,JSP和React有着不同的设计思想和技术栈,迁移过程中可能会遇到各种挑战。为了顺利完成迁移,建议寻求专业人士的帮助,以确保迁移过程和结果的质量。