怎样进行Vue拖拽组件开发
发布时间:2025-05-16 20:59:21 发布人:远客网络

一、怎样进行Vue拖拽组件开发
1、这次给大家带来怎样进行Vue拖拽组件开发,进行Vue拖拽组件开发的注意事项有哪些,下面就是实战案例,一起来看一下。
2、主要原因:对于前端开发来说,兼容性是我们必须要考虑的问题之一。我们的项目不需要兼容低版本浏览器。项目本身也是一个数据驱动型的。加之,Vue本身具有以下主要特性:
3、这就是我们为什么选择Vue框架的一些原因。
4、主要目的是可提高代码的复用性和可维护性。
5、?复用性:组件化后,一些样式和逻辑均通过配置参数的方式去差异化体现,所以参数的可配置性提高了组件的复用率和灵活性。
6、?可维护性:组件化后,组件内部的逻辑只对组件负责,外部的逻辑只通过配置参数适配,所以提高了代码的逻辑清晰度,可以快速定位代码出现问题的地方。
7、上图可看出,在Vue中,所谓组件化搭建页面,简单来说,页面实际上是由一个个功能独立的组件搭建而成。这些组件之间可以组合、嵌套,最终形成了我们的页面。
8、<script type="text/javascript"></script>
9、<style lang="scss" scoped></style>开发Vue移动拖拽组件为例
10、手指在移动的过程中,实时改变元素的位置即top和left值,使元素随着手指的移动而移动。
11、?开始拖动时:获取到接触点相对于整个视图区的坐标clientX,clientY;获取元素距离视图上侧和左侧的距离 initTop,initLeft;计算接触点距离元素上侧和左侧的距离 elTop= clientY- initTop, elLeft= clientX- initLeft;
12、?拖动过程中:通过 currTop= clientY- elTop, currLeft= clientX- elLeft实时获取元素距离视图上侧和左侧的距离值,并赋值给元素,使元素跟着手指的移动而动起来;
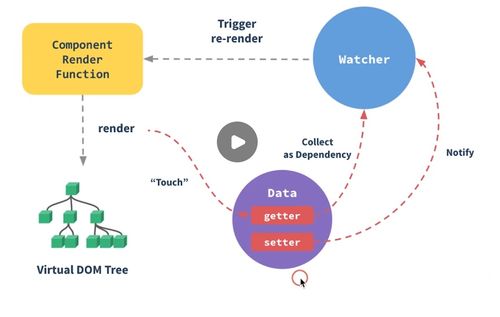
13、使用Vue,最大的不同之处是我们几乎不去操作DOM,要充分利用Vue的数据驱动来实现拖拽功能。本例中,我们只需在垂直方向上拖动元素,所以只需考虑垂直方向的移动即可。
14、上图中,通过data中的dragList渲染拖拽区域列表,代码如下:
15、<p class="drag-title">拖拽可调整顺序</p>
16、<li class="drag-item">{{item.txt}}</li>
17、}假设我们将元素从位置1拖至位置3,本质上是数组的顺序发生了改变。这就有必要提一下Vue的最大特性:数据驱动。
18、所谓的数据驱动就是当数据发生变化时,通过修改数据状态,使用户界面发生相应的改变,开发者不需要手动的去修改DOM。
19、Vue的数据驱动是通过MVVM这种框架来实现的,MVVM框架主要包含3个部分:Model、View、Viewmodel。
20、_ Viewmodel:连接视图与数据的中间件。
21、顺着这个思路走下去,我们知道:
22、_ oldIndex:元素在数组中的初始索引index;
23、_ currTop= clientY- elTop:元素在拖动过程中距离可视区上侧距离;
24、_ currTop- initTop> 0:得知元素是向上拖拽;
25、_ currTop- initTop< 0:得知元素是向下拖拽。
26、_首先,我们要在拖拽结束事件touchend中判断元素从拖动开始到拖动结束时拖动的距离。若小于某个设定的值,则什么也不做;
27、_然后,在touchmove事件中判断,若(currTop- initTop)% elHeight>= elHeight/2成立,即当元素拖至另一个元素块等于或超过1/2的位置时,即可将元素插入到最新的位置为newIndex=(currTop- initTop)/ elHeight+ oldIndex。
28、_最后,若手指离开元素,那么我们在touchend事件中,通过this.dragList.splice(oldIndex, 1),this.dragList.splice(newIndex, 0, item)重新调整数组顺序。页面会根据最新的dragList渲染列表。
29、写到这里,我们俨然已经用Vue实现了移动端的拖拽功能。但是拖拽体验并不好,接下来,我们对它进行优化。
30、优化点:我们希望,在元素即将可能落到的位置,提前留出一个可以放得下元素的区域,让用户更好的感知拖拽的灵活性。
31、方案:(方案已被验证是可行的)将li的结构做一下修改,代码如下:
32、<p class="leave-block"></p>
33、<p class="">{{item.txt}}</p>
34、<p class="leave-block"></p>
35、</ul>?拖拽开始:将元素的定位方式由static设置为absolute,z-index设置为一个较大的值,防止元素二次拖拽无效;
36、?拖拽过程中:将元素即将落入新位置的那个li下p的item.isShow设置为true,其他li下p的item.isShow均设置为false;
37、?拖拽结束:将所有li下p的item.isShow均设置为false,将元素定位方式由absolute设置为static。
38、//获取元素距离视口顶部的初始距离
39、initTop= e.currentTarget.offsetTop;
40、//开始拖动时,获取鼠标距离视口顶部的距离
41、initClientY= e.touches[0].clientY;
42、//计算出接触点距离元素顶部的距离
43、elTop= e.touches[0].clientY- initTop;
44、//将拖拽结束时,给元素设置的static定位方式移除,防止元素二次拖拽无效
45、e.target.classList.remove('static');
46、//给拖拽的元素设置绝对定位方式
47、e.target.classList.add('ab');
48、//获取元素在拖拽过程中距离视口顶部距离
49、currTop= e.touches[0].clientY- elTop;
50、//元素在拖拽过程中距离视口顶部距离赋给元素
51、if(e.touches[0].clientY>(this.dragList.length)* elHeight){
52、//将元素距离上侧的距离设置为拖动区视图的高
53、currTop=(this.dragList.length)* elHeight;
54、//若拖拽到大于等于元素的一半时,即可将元素插入到最新的位置
55、if((currTop- initTop)% elHeight>= elHeight/ 2){
56、newIndex= Math.round((currTop- initTop)/ elHeight)+ index;
57、//确保新元素的索引不能大于等于列表的长度
58、if(newIndex< this.dragList.length){
59、for(var i= 0;i< this.dragList.length;i++){
60、this.dragList[i].isShow= false;
61、//将元素即将拖到的新位置的留空展示
62、this.dragList[newIndex].isShow= true;
63、if(currTop< initTop){...}}, touchEnd(e){//若拖动距离大于某个设定的值,则按照上述,执行相关代码 if(Math.abs(e.changedTouches[0].clientY- initClientY)> customVal){
64、this.dragList.splice(oldIndex, 1);
65、this.dragList.splice(newIndex, 0, currItem);
66、for(var i= 0;i< this.dragList.length;i++){
67、this.dragList[i].isShow= false;
68、this.dragList[i].isShowUp= false;
69、e.target.classList.remove('ab');
70、e.target.classList.add('static');
71、以上便是用Vue实现移动端拖拽组件的过程。我们知道,有些项目是需要在PC端用Vue实现此功能。这里简单提一下PC与移动端的区别如下:
72、?PC端可以使用的事件组有两种:第一种:H5新特性draggable,dragstart,drag,dragend;第二种:mousedown,mousemove,mouseup;
73、?PC端获取鼠标坐标是通过e.clientX,clientY,区别于移动端的e.touches[0].clientX,e.touches[0].clientY。
74、相信看了本文案例你已经掌握了方法,更多精彩请关注Gxl网其它相关文章!
75、怎样操作vue中$emit与$on父子与兄弟组件通信
76、如何使用node命令方式启动修改端口
二、web前端开发都包括哪些技术
1、web前端开发技术包括三个要素:html、css和javascript,但随着ria的流行和普及,flash/flex、silverlight、xml和服务器端语言也是前端开发工程师应该掌握的。web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能非常多。
2、前端开发的入门门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。所以,对于从事it工作的人来说,前端开发是个不错的切入点。也正因为如此,前端开发领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。另一方面,正如前面所说,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。总有新的灵感和技术不时闪现出来,例如css
3、sprite、负边距布局、栅格布局等;各种javascript框架层出不穷,为整个前端开发领域注入了巨大的活力;浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。为了满足“高可维护性”的需要,需要更深入、更系统地去掌握前端知识,这样才可能创建一个好的前端架构,保证代码的质量。
三、前端拖拽组成新页面有什么开源框架或思路
1、前端拖拽技术在构建新页面时尤为重要,以下是一些开源框架或思路供参考。
2、首先,Dragula是一款强大且兼容性极好的拖拽排序库,支持包括「IE7+」在内的多种浏览器,并且与「vanilla JavaScript/ Angular/ React」等框架兼容。可以通过访问github.com/bevacqua/dragula获取详细信息。
3、其次,Interact.js提供拖动、放置、尺寸调整和多点触摸手势功能,适用于现代浏览器。它提供了免费和开源版本,具有强大的配置选项如惯性和指针约束。对于更高级功能,可以使用Interact.js Pro。访问github.com/taye/interact.js以了解更多。
4、对于「React」项目,React DnD提供了高阶组件,简化了拖动和接受拖动元素的过程。访问github.com/react-dnd/react-dnd获取更多信息。
5、最后,React Beautiful DnD是一个为垂直和水平列表专门设计的高级抽象库,提供强大、自然和美观的拖放体验。访问github.com/atlassian/react-beautiful-dnd以深入了解。










