前端开发技术的发展方向有哪些
发布时间:2025-05-15 11:01:47 发布人:远客网络

一、前端开发技术的发展方向有哪些
1、近几年来,web前端开发火爆起来,web前端工程师成为了很多公司必备的技术人才,对于想要从事IT工作的人们来说,想要真正的学好前端开发技术,兴趣很重要。在前端这个行业里,如果你感兴趣,你就可以选择它。自己在前端方向会更加快一点提升自己。南邵电脑培训建议从事一份自己感兴趣的工作,那么在一天中大部分的时间你都是过得开心的。
2、所以,只有确定了自己的职业发展方向,才能有良好的规划,web前端开发技术能够找到的职业方向主要有以下几种:
3、这是从事前端开发的人最普遍的发展方向了。在国外,很多人都能够把自己的专业做到极致,能一辈子就在一个专业领域不断学习和积累。外国人通常思想比较简单直接,容易一直专注于一个领域,而且国外的环境很好,能够良好的支撑这样的职业发展道路。反观国内,web前端开发人员心态很浮躁,通常会因为学习辛苦,知识更新快,最终转向后台或其他道路。而且web前端人员也没有获得公平的待遇,从来web前端人员都比后端人员低一等,貌似前端就是“浅显”的代名词、后端就是“深奥”的代名词,这也直接造就了前端人员的收入无法和后端人员媲美,同时直接影响到前端人才市场的活跃程度。另一方面,前端的技术入门较容易,造成另一个极端情况:人员泛滥、人才稀缺。在这里,小编想对所有的web前端工程师说:面包总会有的,要耐得住寂寞!相对来说,个人比较推荐这个职业发展方向,因为,在这个方向下,只要足够耐心、厚积薄发,成功的概率是非常高的。同时,这是一条最单纯的路,我们更多的是花费精力在技术的钻研上,而不是办公室政治等其它琐事。
4、前端架构师既兼顾了工作的单纯性、又能够减少很多的工作量,能腾出更多时间钻研技术。说功利点儿,这个方向也是值得很多人去选择的,在国内,web前端工程师遇到较多的情况是总是反复编写着同样的代码,总是面对着同样的技术和产品,容易感觉枯燥。由于我们拥有最为广泛的web相关知识沉淀,使得我们更加容易成为一名架构师。这个职业发展方向不如第一种来得平滑,主要是作为一名架构师不得不学习一些其他的技术,例如后端技术、DBA、Platform等内容来辅助,而这种学习通常需要实际操刀做项目,不是自己在家里写两个Demo就好的,这就势必会遭遇一段时间的阵痛期。虽然不是很平滑,但是,对于一个大局观好、悟性好、知识面广的前端工程师,我推荐你们努把力,走一条光荣的架构师之路吧。
5、其实,自己创业是最好的道路、也是成功率最低的道路,挑战和机遇并存。这里,作为一个前端技术人员,需要将自己的视野更多放在行业的动态、产业链的动态、相关产品领的,全凭自己的选择,只要是自己选定了,坚持去认真走,就好。在这里,我只是简要说一下自己对于这块儿内容的理解。有一个观点想要分享给大家的是:任何规划和目标的实现都依赖于知识的积累,而知识的积累来源于学习及学习后大量的实践。我提供一个实践途径,我们可以在工作之余的时间在网上或外包公司那里接一些私单做,因为目标不是赚钱,我们可以用最低的价格来提升自身竞争力,获得大量订单就意味着获得大量的实践机会,同时,还有一些收入作为工作成就感之外的安慰奖,还是不错的。
二、web前端发展方向是什么
1、web前端开发入行门槛低、前景好,如今web前端开发是众多年轻人的选择,毕竟现在互联网的迅速发展,使得这门行业不断走俏,web前端越来越得到企业的重视,很多企业都会用到这门技术开发,但当下经验丰富的web前端开发工程师的人才不多。
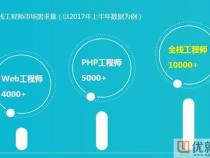
2、当前web前端相关职位空缺相当大,发展前景广阔,初级web前端岗位起步月薪在6K-10K左右,在技术增长、业务熟练之后往往可以达到20K-30K,而且市场的供不应求导致大前端岗位薪资水涨船高。特别是在一线城市北上广深,招聘需求特道别大,相对来说好找工作一些,总的来说是一线城市急需web前端人才,二线城市紧随其后。
3、其次就是web前端人次可选工作岗位很多,可选行业也很多,岗位可回选APP开发工程师、答小游戏开发工程师、JS开发工程师、全栈工程师、H5开发工程师、小程序开发工程师、web前端工程师、web开发工程师等,学完web前端课程基本都可胜任以上岗位。
三、web前端开发的发展趋势
1、说起web前端开发想必你一定不会陌生,因为现在的前端开发学习的认证真的很多。
2、响应式设计显然是目前web前端开发领域的主要趋势之一,并且这一趋势在未来还将持续一段时间。虽然现在的响应式设计大部分还是以PC版优先,然而如果有一天我们把PC版放到比移动版次要的位置上,也没有什么好奇怪的。因为,目前许多web前端开发者已经开始转向以移动优先方案来做他们的响应式设计和开发,这就象征着一个重大转变,值得我们跟进的。
3、趋势二:更多使用快速原型开发工具
4、众多web前端开发者从2016年开始尝试使用快速原型开发工具,将是这种技术真正爆发的一年。“UXpin、Webflow、Invision以及其它许多快速原型开发工具,让设计师不用写一行代码,就能为网站和服务快速创建低保真和高保真原型,便于设计师衡量它们的可用性和美观性。” web设计师Jamie Leeson says如是说,“许多工具也允许你在浏览器中设计原型并从工具里真正启动网站自身。”
5、如果不知道如何去学习web前端,我可以给你一些学习上的建议和学习方法
6、让你学习有方向的学习,少走弯路,提升学习效率
7、企×××××××鹅29×××35083562
8、你已经听说了人工智能AI,但是你对web前端开发设计中的人工智能熟悉吗?web与AI碰撞,带来更强大的网页,为网站主和用户同时带来价值。提供网络主机服务的 Wix,是这一领域的领头羊。他们现在提供了一个过程来询问用户一些问题,然后使用一个基于 AI的平台,根据用户的回答提供给用户最符合他们需求的 web设计。这非常酷,值得一看。
9、由于用户更喜欢用滚屏方式浏览网页,各公司将会引起重视并停止浪费时间在设计和开发用户不喜欢的层层相套的子页面上。这一趋势将简化互联网并带来更迷人和身临其境的网页浏览体验,每个人都会感觉到愉悦。
10、VR成为主流的一年,这也就意味着web开发者将通过VR来吸引用户,我们已经看到一些公司比如 Mozilla和 Google投资开发 VR与 Web之间的 API。越来越多的 VR应用程序将相继问世,所以如果看到越来越多的虚拟现实元素出现在 Web上,也别觉得奇怪。
11、是不是感受到了web的发展还是很有前途的!想学的就要抓紧哦~
12、早期对 React的批评(通常批评其 HTML和 JS混合方式)现在看起来像是一个遥远的记忆,今年,Facebook取消了他们的“专利”条款,度过了今年最大的一次危机。
13、由于使用人数和开发人员的满意度都达到了空前的高度,因此可以肯定地说,React最受欢迎的前端库,至少目前是这样。