idea前端开发插件
发布时间:2025-05-13 23:39:00 发布人:远客网络

一、idea前端开发插件
前端开发常用哪些工具软件?
前端开发的编译器在选择上还是很多的。在学校里,老师主要讲三个前端开发软件:
前端开发的编译器在选择上还是很多的。在学校里,老师主要讲三个前端开发软件:
帮助编写HTML、CSS、Less、Sass和Stylus代码,并且支持Node.js和主流框架,如React、Angular、?Vue.js、Meteor等。与IntelliJIDEA同源,继承了IntelliJIDEA强大的JS部分的功能。但是付费软件。
idea是学校老师教得最多的一款软件,从学Java开始,除了eclipse和myeclipse之外,学校老师用的最广泛的Java编译器就是idea,而idea也能进行前端项目的开发,idea是我用得最熟的一个编译软件。像一个完整的前端网站,配置好jdk,tomcat,maven,数据库之后就可以在idea上进行搭建了。
简称VScode,前端开发时期学习的第一款软件,当时学VScode的时候上的网课,老师用插件的时候一个没跟上,就跟不上了。总体感觉下来是插件库很丰富,而且内存占用不大,目前我身边用VScode的人是最多的。
下面是我在实习中接触到的前端开发工具:
页面很简单,乍一看像是一个记事本,它也确实可以当记事本用。有很多特色插件可以使用,支持多种编程语言的语法高亮显示,具有代码折叠功能。
HBuilderX是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。是HBuilder下一代版本,具有轻便、适合vue框架的特点。
首先使用idea新建一个intellijplatformplugin项目,如下图,名字自己定义
然后进入项目在src目录下new一个action文件,如下图操作
(1)groups表示自己的插件在对应的那个idea的菜单出现,例子中选择了Help,那么之后,插件开发完成后就可以去help中找到插件
(2)后面的Actions和achor表示的具体位置
(3)最下面的keyboardshortcuts表示自己的插件将通过什么快捷键唤起,这个录入的时候,只需要将光标点击在输入栏,在键盘执行对应的快捷键即可
(4)以上的信息录入完成后如果想要修改,可以在plugin.xml中修改对应的信息,如下如所示
查看效果,点击运行按钮会,idea会新起一个窗口,然后再新的窗口中检测,自己的实现是否正确
生成jar包,然后就可以通过安装本地插件选项安装自己写的插件。
码神必用的这些IDEA插件怪不得你们写代码头疼了
前言:
学习使用一些插件,可以提高平常工作中的开发效率。对于我们开发人员很有帮助!有了这些插件,可以说得心应手了,各位
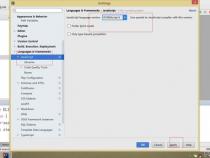
IDEA里面,依次选择打开FileSettingsPlugins,在Plugins里面可以搜索需要的插件,然后安装(安装完插件,一定要重启Idea,不然插件不生效)
将会出现如下所示的检查结果,并会给出编码规范和提示:
注:还有一款翻译插件是EcTranslation
【增强idea对mybatis支持的插件】
这个插件超级实用,可以从mapper接口跳转到mybatis的xml文件中,还能找到对应的方
最后给大家分享Spring系列的学习笔记和面试题,包含spring面试题、springcloud面试题、springboot面试题、spring教程笔记、springboot教程笔记、最新阿里巴巴开发手册(63页PDF总结)、2022年Java面试手册。一共整理了1184页PDF文档。私信博主(777)领取,祝大家更上一层楼!!!
在过去几年中,JetBrains的IntelliJ很快成为Java开发人员的顶级IDE。使IntelliJ对Java开发人员如此有吸引力的一个特性是使用插件扩展和创建新功能的能力。在本教程中,我们将介绍如何编写IntelliJ插件来演示扩展IDE的几种方法。
Intellij插件按照功能可分四类:
使用PluginDevKit()来创建工程,DevKit提供了自定义SDK类型和一组用于在IDE中构建插件的操作
在Intellij的菜单栏,选择File|New|Project,在NewProject框里选择IntelliJPLatformPlugin
在projectSDK选项框选择合适的IntellijSDK,然后下一步,填上projectname,完成,就创建好一个Intellijplugin工程了。
创建自定义的action,需要继承抽象类AnAction,并且需要重写方法AnAction.update()和AnAction.actionPerformed():
在该方法中,我们通过getSelectedCode()方法拿到用户选择的文本,通过刚发getLanguageTag()获取当前文本语言,比如java,js,go等。然后通过getURL()方法组装url,最后通过BrowserUtil.browse(url)打开浏览器,并访问给的url。在我们demo里面,我们将用选择的文本在baidu里面进行搜索。
你需要使用SelectionModel对象获取选择的文本
从event中通过CommonDataKeys.PSI_FILEkey获取到PsiFile对象,然后再从PsiFile中获取到Language。
有两种方式可以注册我们自定义的事件:1.plugin.xml中配置,2.代码中注册
在Idea中运行或者debug插件是非常简单的一件事
你好,idea可以写前端代码。使用idea写前端代码需要安装各种插件才可以,idea是用于前端代码开发的。
最好是安装上比较好,如果是jQuery这种就不需要,如果是vue,angular,react这些就是需要的,需要用node下载项目依赖的插件。
当然也可以不下载,不过用什么插件的话都需要去对应的官网中下载然后直接引入到项目中也可以,不过不是很推荐这种方式。
二、web前端开发中需要用什么工具
最常用的是Dreamweaver,我们推荐使用,很多问题像以前CS6,CS6是目前最强大的,至少在DW更方便的可视化编程,可以看边敲代码的效果,并自动提示代码功能。有一个ediplus,这是这是一个字体颜色的记事本等,我用这个,因为我觉得DW占用太多的内存,使电脑卡,所以我用写ediplus代码,代码有没有自动提示,我不知道,你可以百度是否有插件。Eclipse可以写java,php和上面的各种代码!zendstudio是专写PHP,但上述2个工具是比较专业的,这是由我们的专业开发人员使用,所以你可以看到,PS图象处理软件是没有必要的。
Sublime Text是一个代码编辑器也是HTML和散文先进的文本编辑器。漂亮的用户界面和非凡的功能,例如迷你地图,多选择,Python的插件,代码段,等等。完全可自定义键绑定,菜单和工具栏。Sublime Text的主要功能包括:拼写检查,书签,完整的Python API,Goto功能,即时项目切换,多选择,多窗口等等。
Adobe Dreamweaver使用所见即所得的接口,亦有HTML(标准通用标记语言下的一个应用)编辑的功能,借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,即可快速了解 HTML、CSS和其他Web标准。使用视觉辅助功能减少错误并提高网站开发速度。
Visual Studio Code中文版是微软推出的带 GUI的代码编辑器,软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。软件主要改进了文档视图,完善了对 Markdown的支持,新增PHP语法高亮。
HBuilder是专为前端打造的开发工具,具有飞一样的编码、最全的语法库和浏览器兼容数据、可以方便的制作手机APP、最保护眼睛的绿柔设计等特点。支持HTML、CSS、JS、PHP的快速开发。从开放注册以来深受广大前端朋友们的喜爱。
WebStorm是jetbrains公司旗下一款JavaScript开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
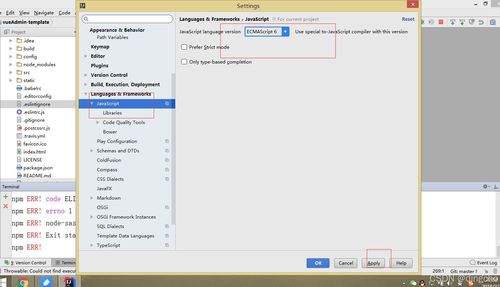
三、使用IDEA开发前端项目
为了高效地开发前端项目,IDEA作为集成开发环境,提供了丰富的功能与便利性。以下步骤将指导你如何使用IDEA搭建前端项目,涉及Node.js的安装、Vue CLI工程的创建与配置,以及集成Element UI、axios与qs框架。
首先,访问nodejs官网下载并安装Node.js,安装路径可自行选择,建议选择不包含中文路径以避免编码问题。安装完毕后,确保Node.js已成功安装。
接着,在命令行工具中启动Vue CLI项目。设置npm源为registry.npmmirror.com,使用命令:npm config set registry registry.npmmirror.com。然后,全局安装Vue CLI:npm install-g@vue/cli。接着,使用D盘作为项目存放路径,命令如下:mkdir Vue-Project&& cd Vue-Project。执行vue create myVueProject01创建Vue工程,选择需要的特性,如Babel、Router与Vuex,通过Space键进行选择与取消,完成后按Enter键确认。选择Vue.js版本为2.0x,配置路由器使用历史记录模式,输入Y确认。配置信息存放在package.json文件中,选择In package.json。项目预设保持默认,输入N确认。
在IDEA中打开创建好的Vue工程。运行项目时,使用命令d: cd Vue-Project\myVueProject01 npm run serve。
引入并配置Element UI与axios。首先,安装Element UI与axios,使用npm install Element UI axios命令。接着,在main.js文件中添加Element UI与axios的配置。
引入qs框架(非必须),用于将对象转换成formData格式的字符串。安装qs(使用npm install qs命令),并在main.js中添加qs配置,使用qs.stringify()方法处理数据。
至此,通过IDEA搭建前端项目的过程已完整展示。遵循以上步骤,你将能高效地创建与运行前端项目,集成所需功能与框架,提高开发效率与质量。