前端开发中的交互式与响应式是什么意思有什么区别
发布时间:2025-05-13 19:22:18 发布人:远客网络

一、前端开发中的交互式与响应式是什么意思有什么区别
1、一句话概括:交互式:页面或界面会根据用户的行为(键盘、鼠标、触摸等)进行相应的变化。
2、响应式:页面或解码会根据屏幕和浏览器的不同而显示不同的样式(排列、显隐)。
3、“交互式”是针对用户(人)的,“响应式”是针对设备的。再补充一点儿例子:交互式:鼠标移入移出、点击时改变颜色;输入表单时提示格式是否正确;鼠标放到图片上显示预览图;幻灯片;移动端点击弹出简洁菜单,按住弹出更多菜单;鼠标或手指拖放排序;等等响应式:同一个图片展示网页,在电脑等宽屏浏览时一行显示6个,并且图片下面有简短介绍;使用手机浏览时,一行显示2个,文字介绍变成半透明的浮在图片上。
4、banner图片在电脑、平板、手机上都能显示全屏,并根据不同分辨率加载相应大小的图片。
5、播放视频时,根据不同的浏览器调用相应的视频文件。
二、响应式前端框架有哪些
Twitter BootStrap(Apache v2.0;响应式)
时髦、直观并且强大的前端框架,让Web开发变得更加容易。
3. 960gs(GPL&MIT;响应式)
960gs提供了一个简单的网格系统,适合快速开发。
非常漂亮的Web模板,适合响应式、移动友好的开发。
5. 99lime HTML KickStart(Free)
适合网站快速开发的极简HTML构建模块。
7. Less Framework(MIT;响应式)
(x)HTML5、CSS、PHP前端开发框架。
Easy Framework是一个一体化前端解决方案,分structural、 presentational、interactive三层。
一个旨在减少开发时间的前端框架。
(x)HTML+CSS框架,适合开发现代化浮动布局。
一个功能全面、并且美丽的CSS框架,适合于Blueprint搭配使用。
YUI Grids CSS是最著名的CSS框架之一,是由Yahoo开发小组开发而成。 YUI Grids CSS为开发者提供了预先设置的四种不同页面宽度,六种不同的模板。
15. 52framework(Creative Commons)
一个基于Web接口和印刷布局的简单CSS框架。
18. Fluid 960 Gride System(GPL/MIT)
Fluid 960 Grid System的模版是根据Nathan Smith之前的作品而创建的。即960 Grid System:传承了MooTools和jQuery JavaScript libraries的效果。
一个面向对象的CSS框架,能让你的工作流更加简洁。xCSS基于CSS,可以在开发复杂样式时,提供面向对象的工作流。
20. EM CSS Framework(MIT/GPL)
EM CSS Framework提供了一个960px宽+ 12列网格系统+ CSS的通用样式。
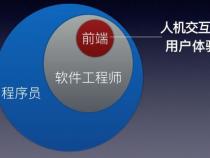
三、web前端开发都包括哪些技术
1、web前端开发技术包括三个要素:html、css和javascript,但随着ria的流行和普及,flash/flex、silverlight、xml和服务器端语言也是前端开发工程师应该掌握的。web前端开发工程师既要与上游的交互设计师、视觉设计师和产品经理沟通,又要与下游的服务器端工程师沟通,需要掌握的技能非常多。
2、前端开发的入门门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。所以,对于从事it工作的人来说,前端开发是个不错的切入点。也正因为如此,前端开发领域有很多自学成“才”的同行,但大多数人都停留在会用的阶段,因为后面的学习曲线越来越陡峭,每前进一步都很难。另一方面,正如前面所说,前端开发是个非常新的职业,对一些规范和最佳实践的研究都处于探索阶段。总有新的灵感和技术不时闪现出来,例如css
3、sprite、负边距布局、栅格布局等;各种javascript框架层出不穷,为整个前端开发领域注入了巨大的活力;浏览器大战也越来越白热化,跨浏览器兼容方案依然是五花八门。为了满足“高可维护性”的需要,需要更深入、更系统地去掌握前端知识,这样才可能创建一个好的前端架构,保证代码的质量。