Android中的几种动画
发布时间:2025-05-13 02:47:55 发布人:远客网络

一、Android中的几种动画
帧动画:指通过指定每一帧的图片和播放时间,有序的进行播放而形成动画效果,比如想听的律动条。
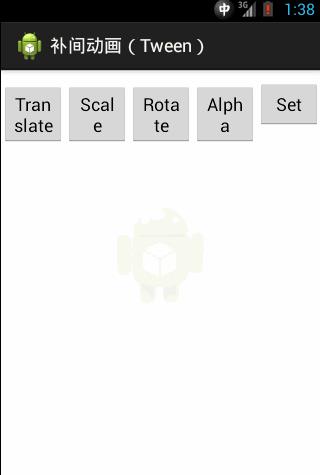
补间动画:指通过指定View的初始状态、变化时间、方式,通过一系列的算法去进行图形变换,从而形成动画效果,主要有Alpha、Scale、Translate、Rotate四种效果。注意:只是在视图层实现了动画效果,并没有真正改变View的属性,比如滑动列表,改变标题栏的透明度。
属性动画:在Android3.0的时候才支持,通过不断的改变View的属性,不断的重绘而形成动画效果。相比于视图动画,View的属性是真正改变了。比如view的旋转,放大,缩小。
二、如何在Android中自定义动画
①打开Eclipse,新建Android工程
③在anim目录中新建一个myanim.xml(注意文件名小写)
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="">
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="">
<!--透明度控制动画效果 alpha
fromAlpha属性为动画起始时透明度
以上值取0.0-1.0之间的float数据类型的数字
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="">
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
属性:interpolator指定一个动画的插入器
在我试验过程中,使用android.res.anim中的资源时候发现
accelerate_decelerate_interpolator加速-减速动画插入器
accelerate_interpolator加速-动画插入器
decelerate_interpolator减速-动画插入器
fromXScale属性为动画起始时 X坐标上的伸缩尺寸
toXScale属性为动画结束时 X坐标上的伸缩尺寸
fromYScale属性为动画起始时Y坐标上的伸缩尺寸
toYScale属性为动画结束时Y坐标上的伸缩尺寸
pivotX属性为动画相对于物件的X坐标的开始位置
pivotY属性为动画相对于物件的Y坐标的开始位置
50%为物件的X或Y方向坐标上的中点位置
fillAfter属性当设置为true,该动画转化在动画结束后被应用
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="">
<!-- translate位置转移动画效果
fromXDelta属性为动画起始时 X坐标上的位置
toXDelta属性为动画结束时 X坐标上的位置
fromYDelta属性为动画起始时 Y坐标上的位置
toYDelta属性为动画结束时 Y坐标上的位置
没有指定fromXType toXType fromYType toYType时候,
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="">
<rotate android:interpolator="@android:anim/accelerate_decelerate_interpolator"
属性:interpolator指定一个动画的插入器
在我试验过程中,使用android.res.anim中的资源时候发现
accelerate_decelerate_interpolator加速-减速动画插入器
accelerate_interpolator加速-动画插入器
decelerate_interpolator减速-动画插入器
fromDegrees属性为动画起始时物件的角度
toDegrees属性为动画结束时物件旋转的角度可以大于360度
当角度为负数——表示逆时针旋转
当角度为正数——表示顺时针旋转
(负数from——to正数:顺时针旋转)
(负数from——to负数:逆时针旋转)
(正数from——to正数:顺时针旋转)
(正数from——to负数:逆时针旋转)
pivotX属性为动画相对于物件的X坐标的开始位置
pivotY属性为动画相对于物件的Y坐标的开始位置
说明:以上两个属性值从0%-100%中取值
50%为物件的X或Y方向坐标上的中点位置长整型值:
Button button=(Button)findViewById(R.id.ok)
button.setOnClickListener(new OnClickListener(){
Animation animation=AnimationUtils.loadAnimation(HelloActivity.this,R.anim.buttonain);
findViewById(R.id.listView).startAnimation(animation);
三、android中的动画有哪几类,它们的特点和区别是什么
1、一种是tweened animation(渐变动画)
2、一种是frame by frame(逐帧动画)
3、渐变动画是通过改变view的大小、旋转的角度、透明度、位置来产生动画,可以控制动画的播放快慢以及加速度。
4、逐帧动画是用一组图片轮流绘制,产生动画的感觉。类似于gif图片。
5、渐变动画的所有操作是通过矩阵变换对同一个物体(绘制的一个view或者图片)进行操作产生动画。
6、而逐帧动画是多个物体(多张图片)进行绘制,可以说这多张图片是不相关的(从播放的角度来看只能说是内容相关)。