做网站开发的人,一定要同时会前端和后端么
发布时间:2025-05-12 17:12:23 发布人:远客网络

一、做网站开发的人,一定要同时会前端和后端么
是的,因为一个网站是由前端和后端一起搭建起来的,但是一般只需要精通前端和后端其中一块领域就可以,毕竟真正能做到全栈工程师的人还是极其少的。那为什么我们要同时会前端和后端呢?个人总结出以下几点原因:
一般作为开发岗位,和自己最邻近的上下层岗位也需要去了解。如前端岗:一般需要会一些它的上层岗位UI设计的技术,和下层岗位后端的技术,因为在工作当中,如果你上下层岗位的技术不会一些,你就无法高效的和其他人沟通。这一点上小公司和大公司要求有所区别,小公司因为人少,所以往往要求前端既做UI的工作又做前端和后端的工作,但是对于大公司来说,就岗位职责很分明,前端就做前端的工作就行了,后端的问题和后端沟通解决就行。但是无论前端后端,小公司大公司,你都需要会前端和后端,因为这样会让你在工作中的沟通效率更高。
大家可以看上面前端和后端岗位各自的工作内容,我们可以观察到,两者不仅岗位上关系紧密,技术上也是互相关联的。事实也是如果,前端开发者学习后端的一些知识,比如路由处理,数据库处理等等,能够帮助自身在设计前端模式的时候更好的兼容后端代码。
相反后端人员学习前端技术,如bootstraps、css、html、js等,
也能让后端写的代码对前端更加友好。最重要的是两者都会的话,能够帮你打通一个网站从页面设计到数据处理的整个链条,让你更好的理解整个页面的运转机制。
无论是前端和后端开发,如果你想在公司继续往上走到架构师的层次的话,你对两者必须都有深刻的理解。也就是说两者在你个人技术到达某一个阶段之后,如果想技术上再获得大幅的提升,你必须两者都要精通。这一点你从一些招聘软件的岗位要求上也可以看出来,以下是某招聘软件的前端和后端岗位的技术要求。
这是阿里巴巴的前端工程师岗位要求,从第4条可以看出,它需要你掌握一门后端语言,也就是说需要你掌握一些后端的技术。
从第3条要求可以看出,后端人员也需要掌握一些如js等基本的前端技术。
总结一下,如果你以后想在技术的道路上继续发展,那么两者都必须尽量精通。今天就说到这了,你有什么看法或问题关注私信我交流,编写不易,点个赞吧。
感谢邀约,我的答案是两者都要会,专注擅长一个领域即可,比如前端或后端,以下是我的观点,仅供参考。
因为现在的产品越来越复杂,不像以往没有前端这个岗位,大部分前端开发工作都是后端开发人员完成的,那时候的开发人员可谓是全栈,随着技术的发展,前端和后端都在迅速发展,尤其是前端技术可谓是爆炸式的发展,产品也越来越复杂,这些技术完全让一个人掌握就很难了,因此就出现前后端分离合作开发的模式。既然是合作开发模式,就避免不了上下游的沟通,如果你能更好的懂得对方的工作内容,就能很方便的定位问题,你们的沟通将会更加融洽,工作效率效率自然就提升了。
后端的知识一般比较强调数据结构、算法,数据库、设计模式之类的,随着前端的发展,一些主流框架比如Angular、React、Vue的出现,如果你会设计模式这样的知识,你学习这些内容应该是很轻松的,如果你是学习后端的,如果你理解前端页面的加载机制和AJAX这些请求机制、跨域问题,你就会编写出更适合前端调用的API。因此两者都会,能保证你的职业生涯走的更远,比如你要成为一名架构师。
现在的产品越来越复杂,一个人搞定前后端的时代已经过去,也没有太多的公司要求你是全栈工程师,要做出专业级的产品,公司就会要求你在某一领域比较精通,这就要求你某一方面是专业的,因此你需要选择一个感兴趣的方向,深入下去,争取成为这个行业的专家。
如果你想做自己的产品,前后端你都需要会
如果你有好的想法和创意,那么你前后端都要会。你可以利用你的知识快速做出一款产品验证自己的想法是否是对的,如果产品成功了,说不定财务自由了呢,哈哈。
如果前后端都会,你找工作更具备优势
你会发现一些前端或者后端的中高级招聘需求,比如前端岗位的招聘需求,如果从事过php、node、java这些后端开发工作经验优先,之所以有这样的要求,并不是找你过去这两样工作都让你来做,而是如果你具备了这样能力,你就懂得换位思考,有着更扎实的基础,能够更方便的高效的沟通提高团队开发效率。
今天的分享就到这里,感谢大家的阅读,欢迎大家留言分享你的想法,如果你认同我的看法,别忘记点赞转发哦。
二、前端怎么跟后端对接
前端后端怎么连接起来
前端调用后端接口无外乎六种方法,如下:
前端调用后端接口无外乎六种方法,如下:
1、打开vs,创建空的asp.netmvc演示项目【WebMVC】
(1)依次点击【文件】-【新建】-【项目】;
(2)在【新建项目】界面选择【Web】-【ASP.NETWeb应用程序(.NETFramework)】,输入名称,选择框架至少4.5版本,点击【确定】按钮;
(3)选择【空】-【MVC】-【确定】;
(1)在Controllers文件夹上点击鼠标右键,依次选择【添加】-【控制器】,即可完成HomeController的创建;
(2)在Controller的Index方法内,点击鼠标右键,选择【添加视图】;
(3)在项目中添加文件夹【Content】并添加jquery源文件;
(4)在Index页面添加jquery的引用。
3、在Index页面中添加一个输入文本框,一个按钮,以及显示结果的dom。
4、在HomeController中添加新的方法,用于接收前台传入的参数,组装后返回。
5、在Index页面,添加Jquery的ajax方式,调用后台接口,返回结果的处理代码。
6、在vs中,按F5调试运行结果,如下:
(2)点击按钮,调用接口,并将返回值显示在界面;
(3)如果要提交大量数据,或者敏感数据,请修改ajax的type方式,这样参数就不会在url地址栏中显示了。
web后端和前端是怎么连接的
web后端和前端是怎么连接的
WEB后端和WEB前端可以通过前端模板引擎与后端模板引擎进行连接。
后端模板引擎:WEB前端开发人员开发好前端静态页面,然后交给WEB后端开发人员,他们再利用后端引擎模板(比如:freemarker)把前端页面与后端数据进行连接,形参一个动态页面。
描述成前端模板引擎可能不太对,但是比较好理解吧。当前比较流行的Vue.js、Angular.js、React.js等MVVM前端框架都自带了前端模板引擎。
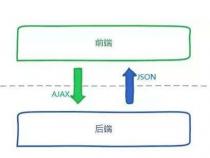
WEB前端人员与WEB后端人员一起协定好数据接口格式(请求地址、数据格式、数据字段等),然后WEB前端人员与WEB后端人员同时进行项目的开发,WEB前端人员通过AJAX的方式从WEB后端获取到前端页面的相关JSON数据,然后通过MVVM前端框架把JSON数据渲染到页面里面,最终形成了一个动态页面。
第一,表示层,这部分可以用HTML代码,CSS/Javascript代码来实现等。通过前端代码可以实现网页的布局和设计。这层又可以称为显示层。也就是你用浏览器打开能看到的网页。
第二层,是业务层,这层是负责处理数据的。常用的代码语言有PHP,JSP,Java等。通过这些后台处理语言的算法来处理前台传回的数据。必要的时候进行操作数据库,然后把结果返回给前端网页。
第三层,是数据层,这个就是数据库,用来存储数据的。通过业务层的操作可以实现增删改数据库的操作。
举个例子就是这样,比方说你在网页上填一个表格然后提交会有以下几种数据传输经过:
①你接触到的是这个网页是属于表示层,这个网页一般由HTML标签结合CSS/JAVASCRIPT来实现的。这时候你要先填入数据。
②然后你按提交触发后台处理机制,这时候数据会传到后台的代码进行处理。这部分代码根据不同网站可以使PHP,JSP,JAVA等。代码根据程序员预设的算法将收到的数据进行处理之后会相应的对数据库进行操作,存储数据等。
③成功操作完数据库之后,业务层的代码会再向表示层也就是显示器端传回一个指令通知你表格填写成功。
这就是基本的网站数据交换逻辑了
后端会暴露出一个处理数据逻辑的接口(api),然后哦前端通过js像后端暴露的api发起请求过程可携带参数,然后后端接到请求后会返回数据给前端,前端拿到数据后会渲染在页面上
固定摄像机前端有和电源(220V转12V)全方位像像机前端一根视频线(和主机采集卡连接)一根电源线220V(连接解码器)一根通讯线(连接主机上的码转)
hinkphp作为服务端,为客户端提供数据。而Vue是客户端的一个JavaScript框架。便于我们对页面进行处理。
一般情况下,vue通过异步请求来获取数据。由于实例化vue时已经将相关的变量、模板等定义好了。
当获取到thinkphp回传的数据后,将会自动的把数据对应的呈现在网页上。
php在web开发中技术含量排第三(jsp,.在前),但由于php简单,开发周期短,运行速度快,很快就成为中小型网站的首选技术,像CMS全球超过70%都是php的.再说大型网站现在也很少,所以,学习php找工作要容易得多,自己想接私单也容易拿下!
就是这样的,我刚刚在后盾人知道的那边有详细的教学视频.,可以给你学习
thinkphp作为服务端,为客户端提供数据。而Vue是客户端的一个JavaScript框架。便于我们对页面进行处理。
一般情况下,vue通过异步请求来获取数据。由于实例化vue时已经将相关的变量、模板等定义好了。
当获取到thinkphp回传的数据后,将会自动的把数据对应的呈现在网页上。你看过后很简单吧以后不会可以向我一样经常到后盾人找找相关教材看看就会了,希望能帮到你,给个采纳吧谢谢(????ω????)
thinkphp设计服务端,全restfulapi的规范就行设计(其实只要返回json或xml就可以),
vue-resouve只是一个请求库,和jquery的ajax是大同小异的
PHP前端和后台系统通常是通过HTTP请求和响应来进行联系的。前端发出HTTP请求,后台系统接收请求并处理,然后将处理结果以HTTP响应的形式返回给
首先分两步来研究,第一步,前端请求后端接口,不去理会后端是如何实现的,只关注后端给我返回哪些数据,数据结构是怎样的。请求方法去参照各大框架或者浏览器自带的方法说明,该用GET用GET,该用POST用POST。获取到数据自行处理。
再者,处理node端,我需要给前端哪些字段,这些字段之间如何组织,我是否可以从数据库中直接得到还是需要进行一定的加工处理。这些都在node端完成。当两端对接好了一个如何接受,一个如何输出,你的问题就解决了!
以上就是前端如何的连接到后端的一个过程,如果你还不会的话,可以去网上找一些教程来学习!
在项目中,前端如何调用后端的接口,整体的流程大概可以分为
页面组件调用前端的Api接口(js文件),
这个是首页,包含了多个路由,路由下也可包括子路由.路由中引用了页面文件,页面文件应用js文件,js文件中的请求引入默认的请求前缀,去对接后端的Api接口
三、软件开发中前端和后端如何协同开发和集成
1、作为一名资深程序员,我来回答一下这个问题。
2、前端,后端要想非常愉快的合作开发和集成,那最开始第1步就是要定义一套共用的数据模型接口。这一步是所有工作可以顺利进行的前提。
3、数据模型接口之后,就是应用程序接口。这块可以跟数据模型接口一起来完成讨论。
4、这两个接口做完以后,前端和后端就可以各自开始自己的工作了。
5、前端部分的工作可以从创建模拟数据来入手。这时候前端可以假定后端接口已经好了,并且能够返回数据了。
6、注意这些模拟数据是从本地的内存数据库获取的,你不需要创建真正的数据库列表。
7、有了这些模拟数据,前端就可以写出自己的用户界面,然后进行一些模拟性的操作,就像后端的API在提供数据一样。
8、花开两朵,各表一枝,接下来我们就说一下后端开发。
9、基于前面的数据模型接口和应用程序接口,后端也需要写一套模拟数据。利用这些模拟数据后端可以测试自己的实现代码。
10、这些代码第一是分析模拟数据的输入,经过处理以后,写入数据库,然后做出其他的通知。内部实现部分,那是后端程序员自己的份内事,我们暂不讨论,我们就先讨论一下如何提供这些模拟数据。
11、类似这样的测试工具有非常多。以后我会在我的专题里面,把所有流行的测试工具列出来。
12、通过这样的测试工具,你可以添加API的参数和输入数据,同时还可以测试返回结果。
13、这样子后端在开发的时候就像在被实际的程序调用一样。
14、这个架构一旦搭起来后端,就可以按部就班的进行开发了。
15、好,在这一点上要说明一下,开发阶段和实际的生产环境阶段,所访问的数据库肯定是不一样的。所以后端这边,需要做一些环境变量的设置,比如说开发阶段使用测试数据库,生产环境使用正式数据库。
16、而在前端这边也有类似的流程,这个环境参数会决定是否调用真正的API数据还是模拟的API数据。
17、这样子整个前端和后端的开发环境和生产环境,就可以在开发的过程中进行交叉的测试。从而保证整个项目的顺利推进。
18、以上是我个人对于前端后端开发的协同工作和集成工作部分的理解。
19、也请大家说说自己的想法,请在下面留言。