Android分层中native是哪一层其他层是什么
发布时间:2025-05-12 15:09:11 发布人:远客网络

一、Android分层中native是哪一层其他层是什么
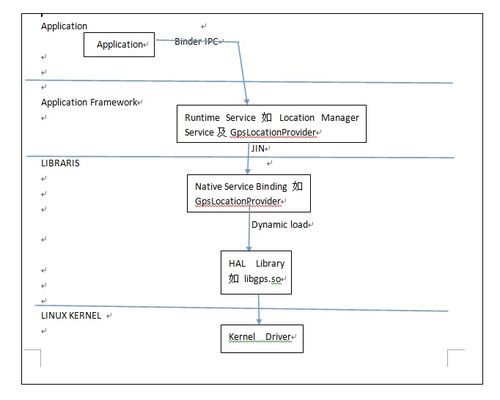
1、分层方式当中,Native层就是本地框架。
2、Java应用程序无需过多解释,基本可以理解为各个App,由Java语言实现。Java框架层就是常说的Framework,这层里东西很多也很复杂,比如说主要的一些系统服务如ActivityManagerService、PackageManagerService等,
3、编写Android代码之所以能够正常识别和动作,都要依赖这一层的支持。这一层也是由Java语言实现。
4、Native层这部分常见一些本地服务和一些链接库等。这一层的一个特点就是通过C和C++语言实现。比如我们现在要执行一个复杂运算,如果通过java代码去实现,那么效率会非常低,此时可以选择通过C或C++代码去实现,然后和上层的Java代码通信(这部分在android中称为jni机制)。
5、又比如我们的设备需要运行,那么必然要和底层的硬件驱动交互,也要通过Native层。Linux内核空间这部分顾名思义,就是Kernel部分。
6、一个native method方法可以返回任何java类型,包括非基本类型,而且同样可以进行异常控制。这些方法的实现体可以制一个异常并且将其抛出,这一点与java的方法非常相似。当一个native method接收到一些非基本类型时如Object或一个整型数组时,
7、这个方法可以访问这些非基本型的内部,但是这将使这个native方法依赖于你所访问的java类的实现。有一点要牢牢记住:我们可以在一个native method的本地实现中访问所有的java特性,但是这要依赖于你所访问的java特性的实现,而且这样做远远不如在java语言中使用那些特性方便和容易。
8、native method的存在并不会对其他类调用这些本地方法产生任何影响,实际上调用这些方法的其他类甚至不知道它所调用的是一个本地方法。JVM将控制调用本地方法的所有细节。需要注意当我们将一个本地方法声明为final的情况。
9、用java实现的方法体在被编译时可能会因为内联而产生效率上的提升。但是一个native final方法是否也能获得这样的好处却是值得怀疑的,但是这只是一个代码优化方面的问题,对功能实现没有影响。
10、如果一个含有本地方法的类被继承,子类会继承这个本地方法并且可以用java语言重写这个方法(这个似乎看起来有些奇怪),同样的如果一个本地方法被final标识,它被继承后不能被重写。
11、本地方法非常有用,因为它有效地扩充了JVM。事实上,我们所写的Java代码已经用到了本地方法,在Sun的Java的并发(多线程)的机制实现中,许多与操作系统的接触点都用到了本地方法,这使得java程序能够超越Java运行时的界限。有了本地方法,Java程序可以做任何应用层次的任务。
二、如何愉快地调试一个 React Native for Android APP
首先确保你的电脑和手机设备在同一个Wi-Fi环境下。
其次你需要开启USB调试才能在你的设备上安装你的APP。一定要确定你已经打开设备的USB调试开关!
确保你的设备已经被成功连接,可以输入adb devices核实:
在右边那列看到device说明你的设备已经被正确连接了。注意,你只应当连接仅仅一个设备。
因为如果你连接了多个设备(包含模拟器在内),你后续的一些操作可能会失败。拔掉不需要的设备,或者关掉模拟器,确保adb devices的输出只有一个是连接状态。
现在我们可以运行 react-native run-android来在设备上安装并启动我们的应用了
句命令执行后,实际上就是在本地起一个node server,并且将你的android
project编译打包,再上传到你的手机上。然后当js文件有改动或debug模式下手动选择reload
js时候会自动更新bundle文件,达到改动js文件后即时显示的调试效果。
这“红屏”又是什么鬼?别着急,是正常的,我们需要连接上开发服务器,下面的步骤会解决这个问题。
摇晃手机,或者运行adb shell input keyevent 82,可以调出开发者菜单。
点击Debug server host for device
输入你电脑的IP地址和端口号(譬如我的是192.168.3.15:8081)
注意:如果你的设备是android5.0以上版本(API 21+),就不用折腾这步了
而是:运行adb reverse tcp:8081 tcp:8081(建立一个从设备向电脑转发的端口,前提是设备和电脑通过USB相连)
不需要更多配置,你就可以使用Reload JS和其它的开发选项了
在Chrome上调试js代码,需要在开发菜单中选择Debug JS,这会打开一个新的页。
Chrome中,按下⌘+ option+ i或者选择视图(View)->开发者(Developer)->
开发工具(Developer Tools)来打开开发工具控制台。打开有异常时暂停(Pause On Caught
Exceptions)选项,能够获得更好的开发体验。
Chrome中并不能直接看到App的用户界面,而只能提供console的输出,以及在sources项中断点调试js脚本。
在终端下运行adb logcat*:S ReactNative:V ReactNativeJS:V可以看到你的应用的日志。
这个选项可以在你的js代码变更了之后,自动触发所连设备或者模拟器自动刷新。
开启方法:先打开开发菜单,选择Dev Settings,然后选择Auto reload on JS change选项。
到此才能完整的调试Android RN,繁琐到累绝不爱。。
等等,能否想办法简化一下过程?
既然我们的RN项目里包含了完整的android工程,何不把android工程导入到android studio去运行?不但可以同时查看js的日志和native的日志,而且开发android的同学最熟悉AS,利用AS的快捷键和各类插件提升调试效率。
执行react-native start也可以起一个node server,只是它不帮你安装APP到device。
以上就是我踩坑后整理的方法,按这套组合拳就可以愉快地调试了。水平有限,抛砖引玉,如果你有更好的方法!欢迎拍砖!
此处插播一个广告:拍砖请拍到我们的杏树林开放空间(246078103),期待感兴趣的同学加入。
RN只支持Android4.1.2(API16)以上设备,4.0根据网络数据大概占比0.7比例,随着大部分app已经不支持4.0以下设备了,这块倒还可以接受,目前我们的病历夹是3.0(API-11),口袋是4.0(API-14)
2,我们的androidRN现在只能通过Debug JS才能渲染出界面,而不能正常的用Reload JS
三、Native App与Web App
1、即原生APP开发模式,利用iOS、Android开发平台官方提供的开发工具进行APP的开发。
2、(1)功能多:可以访问手机的所有功能,如定位、GPS、摄像头等。
3、(2)速度快、性能高、整体用户体验好。
4、(3)离线使用:若App内部涉及到大量的视频、图片等信息,在流量有限的情况下,需要用户将这些文件保存到本地,以供离线使用。并且再次打开时,不需要重新加载,访问速度快。
5、(5)Native App开发非常费时费力,不同的版本需要单独开发。
6、 Web App开发主要依靠H5框架开发,类似于网页,而不是单独的程序。
7、(1)在浏览器上运行,项目独立。
8、(2)单一版本开发,开发周期短、难度小。
9、(3)Web APP的功能有限,不能调用手机功能。
10、(4)性能需要进行检验,不如原生App。
11、(5)每次打开都需要重新加载,访问速度慢,无法离线浏览。
12、(6)技术不成熟,质量及安全性无法得到保障。