Webstorm常用快捷键备忘
发布时间:2025-05-11 17:30:03 发布人:远客网络

一、Webstorm常用快捷键备忘
WebStorm是jetbrains公司旗下一款JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。百度百科
现将最常用的快捷键挑出来备忘,既能方便记忆,又能提高工作效率。
WebStorm快捷键操作最近一段时间在写javascript时,找到一个灰常强悍的IDE。名称叫:WebStorm
目前是英文版的,功能很强大。我也在慢慢摸索之中,现把它的一些常用的快捷键列出来,供使用者参考。
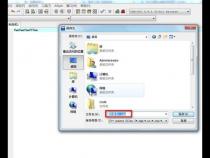
1. ctrl+ shift+ n:打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl+ j:输出模板
3. ctrl+ b:跳到变量申明处
4. ctrl+ alt+ T:围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl+ []:匹配{}[]
6. ctrl+ F12:可以显示当前文件的结构
7. ctrl+ x:剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt+ left/right:标签切换
9. ctrl+ r:替换
10. ctrl+ shift+ up:行移动
11. shift+ alt+ up:块移动(if(){},while(){}语句块的移动)
12. ctrl+ d:行复制
13. ctrl+ shift+ ]/[:选中块代码
14. ctrl+/:单行注释
15. ctrl+ shift+/:块注释
16. ctrl+ shift+ i:显示当前CSS选择器或者JS函数的详细信息
17. ctrl+'-/+':可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl+'.':折叠选中的代码的代码。
19. shift+ esc:当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt+'7':显示当前的函数结构。
21.如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。
点击“File”-“settings”
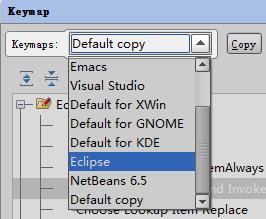
Webstorm预置了其他编辑器的快捷键配置,可以点击
默认配置-Eclipse的常用快捷键对照表
Webstorm快捷键 Eclipse快捷键 说明 ctrl+shift+N ctrl+shift+R 通过文件名快速查找工程内的文件(必记) ctrl+shift+alt+N ctrl+shift+alt+N 通过一个字符快速查找位置(必记) ctrl+F ctrl+F 在文件内快速查找代码 F3 ctrl+K 查找下一个 shift+F3 ctrl+shift+K 查找上一个 ctrl+R ctrl+F 文件内代码替换 ctrl+shift+R 指定目录内代码批量替换 ctrl+shift+F ctrl+H 指定目录内代码批量查找
以单词作为边界跳光标位置 alt+insert alt+insert 新建一个文件或其他 ctrl+alt+L ctrl+alt+L 格式化代码 shift+tab/tab shift+tab/tab 减少/扩大缩进(可以在代码中减少行缩进) ctrl+Y ctrl+D 删除一行 shift+enter shift+enter 重新开始一行(无论光标在哪个位置)
二、Web前端最全面试宝典- Html篇
1.对WEB标准以及W3C的理解与认识
标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;
HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言
3.Doctype?严格模式与混杂模式-如何触发这两种模式,区分它们有何意义?
用于声明文档使用那种规范(html/Xhtml)一般为严格过度基于框架的html文档
加入XMl声明可触发,解析方式更改为IE5.5拥有IE5.5的bug
4.行内元素有哪些?块级元素有哪些?
块级元素:div p h1 h2 h3 h4 form ul
行内元素: a b br i span input select
5.HTML全局属性(global attribute)有哪些
参考资料:MDN: html global attribute或者W3C HTML global-attributes
:设置快捷键,提供快速访问元素如aaa在windows下的firefox中按alt+ shift+ a
:为元素设置类标识,多个类名用空格分开,CSS和javascript可通过class属性获取元素
:设置元素拖放类型: copy, move, link
:表示一个元素是否与文档。样式上会导致元素不显示,但是不能用这个属性实现样式效果
:设置元素可以获得焦点,通过tab可以导航
:元素和子孙节点内容是否需要本地化
web语义化是指通过HTML标记表示页面包含的信息,包含了HTML标签的语义化和css命名的语义化。 HTML标签的语义化是指:通过使用包含语义的标签(如h1-h6)恰当地表示文档结构 css命名的语义化是指:为html标签添加有意义的class,id补充未表达的语义,如Microformat通过添加符合规则的class描述信息为什么需要语义化:
搜索引擎更好地理解页面,有利于收录
7.html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML和 HTML5?
HTML5现在已经不是 SGML的子集,主要是关于图像,位置,存储,多任务等功能的增加。
语义化更好的内容标签(header,nav,footer,aside,article,section)
本地离线存储 localStorage长期存储数据,浏览器关闭后数据不丢失;
sessionStorage的数据在浏览器关闭后自动删除
表单控件,calendar、date、time、email、url、search
新的技术webworker, websocket, Geolocation
纯表现的元素:basefont,big,center,font, s,strike,tt,u;
对可用性产生负面影响的元素:frame,frameset,noframes;
IE8/IE7/IE6支持通过 document.createElement方法产生的标签,可以利用这一特性让这些浏览器支持 HTML5新标签,浏览器支持新标签后,还需要添加标签默认的样式(当然最好的方式是直接使用成熟的框架、使用最多的是html5shiv框架):
DOCTYPE声明新增的结构元素、功能元素
HTML5能够本地存储数据,在之前都是使用 cookies使用的。HTML5提供了下面两种本地存储方案:
localStorage-没有时间限制的数据存储,数据永远不会过期,关闭浏览器也不会丢失
sessionStorage-针对一个 session的数据存储,同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
9. HTML5标准提供了哪些新的API?
1:canvas,不用多说,可以画出很多绚丽的图形,甚至可以直接做出伪3D游戏。
2:媒体控制,也很好理解(直译就是回放功能,假如只用html5.0以下的标签写,以前的音乐播放是不可能实现滚动条的。)
3:离线网页程序,可以把资源文件完全缓存在客户端,并且通过js的一些方法清空缓存
4:文档编辑,应该是更好的支持对文档的编辑。
5:拖动,可以将文件拖动到某些区域上传
6:跨文档请求,websocket,一种更加高效的通讯方式
7:历史管理,可以通过js管理和插入历史记录
9:客户端数据存储,localstoage sessionstoage
10.HTML5应用程序缓存和浏览器缓存有什么区别?
HTML5引入了应用程序缓存,这意味着 web应用可进行缓存,并可在没有因特网连接时进行访问。
应用程序缓存为应用带来三个优势:
离线浏览-用户可在应用离线时使用它们
减少服务器负载-浏览器将只从服务器下载更新过或更改过的资源。
11.常用那几种浏览器测试?有哪些内核(Layout Engine)?
(Q1)浏览器:IE,Chrome,FireFox,Safari,Opera。
(Q2)内核:Trident,Gecko,Presto,Webkit。
12.请描述一下 cookies,sessionStorage和 localStorage的区别?
cookie在浏览器和服务器间来回传递。 sessionStorage和localStorage不会
sessionStorage和localStorage的存储空间更大;
sessionStorage和localStorage有更多丰富易用的接口;
sessionStorage和localStorage各自独立的存储空间;
13.如何实现浏览器内多个标签页之间的通信?
调用localstorge、cookies等本地存储方式
14.请写出localStorage对象的常用方法。
存储- localStorage.setItem(key, value)-如果key存在,更新value
获取- localStorage.getItem(key)-如果key不存在,返回null
删除- localStorage.removeItem(key)-删除key对应的数据
全部清除- localStorage.clear()-清空localStorage中所有数据
15.如何在HTML5中启用应用程序缓存?
<html manifest="fileName.appcache">
每个指定了manifest的页面在用户对其访问时都会被缓存。
.appcache是manifest文件的扩展名
Html5的一个重要特性就是离线存储,所谓的离线存储就是将一些资源文件保存在本地,这样后续的页面重新加载将使用本地资源文件,在离线情况下可以继续访问web应用,同时通过一定的手法(更新相关文件或者使用相关API),可以更新、删除离线存储等操作。
Html5的离线存储使用一个manifest文件来标明哪些文件是需要被存储的,使用如<html manifest='offline.manifest'>来引入一个manifest文件,这个文件的路径可以是相对的,也可以是绝对的,如果你的web应用很多,而且希望能集中管理manifest文件,那么静态文件服务器是个不错的选择。
Canvas元素用于在网页上绘制图形,该元素标签强大之处在于可以直接在 HTML上进行图形操作
三、前端VSCode常用插件-快捷键-以及常用技巧
1、高级java开发工程师(微服务/Spring Cloud)
2、本篇文章,主要介绍VSCode常用的快捷键,以提高开发效率。
3、注意,VSCode的快捷键可自定义,为避免冲突,先熟悉默认设置。
4、快捷键:shift+alt+下箭头(上箭头)或者 ctrl+c然后 ctrl+v
5、先双击单词,按下ctrl+ d向下选择相同单词。
6、快捷键:Ctrl+ Alt+上箭头(下箭头)
7、快捷键:ctrl+ h,选择全部替换。
8、快捷键:按住shift+ alt,拖动鼠标选择区块。
9、快捷键:ctrl++/- ctrl+加号或减号
10、修改不习惯的快捷键,如js多行注释。
11、设置方法:管理按钮—键盘快捷方式—输入快捷键—编辑按钮—按下新快捷键—回车确认。
12、总结,本文介绍常用快捷键以提高开发效率,欢迎感兴趣的同学探索更多。